大家好,今天应群里同学要求写个判断做个分享:
这个判断的主要用途是,在同模型下栏目如果每个栏目都调取不同的其他栏目,使这个模型下的栏目互补干预。
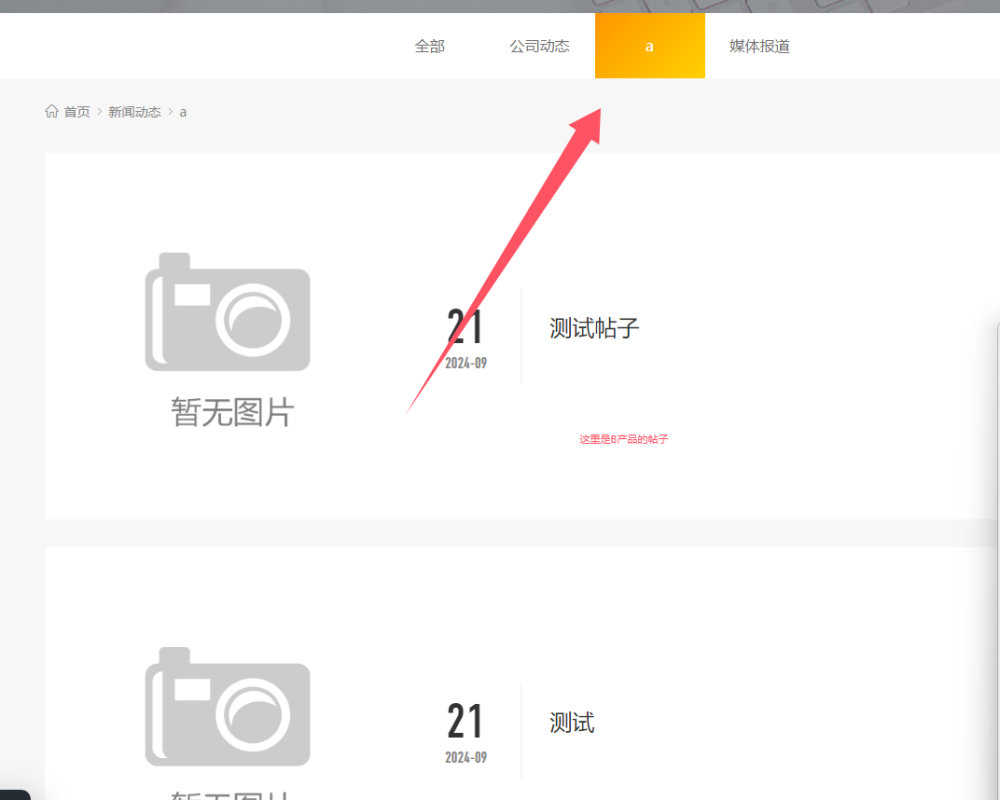
例子。这个模型是文章类,他有A B C 那么比如我要B栏目调取产品栏目的帖子,使你再访问B栏目使不会被整个该模型统一被定义调取产品信息,这样判断就是当你访问B栏目则调取其他栏目信息,如果没有访问B栏目则调取本身的帖子。或者就是该模型下各自调取不同的栏目在访问的时候互补干预(不会统一调取)。



以下是代码分享:(可能不是很完美,但是效果达到了,希望大家也用不同的方法分享下)
由于编辑器的问题 清把符号 “ \' 标签里面 自行删除
{eyou:channelartlist} 说明: 使用modelsartlist 也可以输出 首先要顶级目录来调取 分阶梯才可以
{eyou:if condition='($eyou.field.typeid == 11)'} ------判断你访问的栏目ID
{eyou:list titlelen='40' pagesize='11' infolen='50' typeid='20'} ---- 调取你指定的栏目typeid='栏目id'如果多个就用半角逗号隔开比如typeid='栏目id,栏目id' 可以加当前栏目的ID 这样即可调取本该目录的帖子也能调取其他目录的帖子(指定的栏目需要同模型)
-----下面是调取(其他栏目)的列表文章字段---------
<div class="line bg-white list-news">
<div class="x4">
<div class="media-img">
<a href="{$field.arcurl}" title="{$field.title}"><img src="{$field.litpic}" class="img-responsive" alt="{$field.title}"></a>
</div>
</div>
<div class="x1 text-center">
<div class="time text-center">
<p class="text-large Conv_DINCondensedC">{$field.update_time|MyDate='d',###}</p>
<p class="Conv_DINCondensedC text-middle text-gray">{$field.update_time|MyDate='Y-m',###}</p>
</div>
</div>
<div class="x6">
<div class="news">
<h3><a href="{$field.arcurl}">{$field.title}</a></h3>
<p class="text-gray">{$field.seo_description}</p>
<div>
{eyou:tags getall='0' row='5' id='vo'}
<a href="{$vo.link}" class="tag text-gray bg-gray radius-rounded padding-small margin-big-top" {$vo.target}>{$vo.tag}</a>
{/eyou:tags}
</div>
</div>
</div>
<div class="x1">
<a href="{$field.arcurl}" class="button radius-none text-center"><i class="iconfont icon-xiangqing"></i></a>
</div>
</div>
{/eyou:list} --调取结束
----- 以上是 当您访问该11栏目时读取的是20的栏目信息-----
{eyou:else /}
-------以下是如果不是访问11栏目就读取以下数据。
{eyou:list titlelen='40' pagesize='11' infolen='50'}
<div class="line bg-white list-news">
<div class="x4">
<div class="media-img">
<a href="{$field.arcurl}" title="{$field.title}"><img src="{$field.litpic}" class="img-responsive" alt="{$field.title}"></a>
</div>
</div>
<div class="x1 text-center">
<div class="time text-center">
<p class="text-large Conv_DINCondensedC">{$field.update_time|MyDate='d',###}</p>
<p class="Conv_DINCondensedC text-middle text-gray">{$field.update_time|MyDate='Y-m',###}</p>
</div>
</div>
<div class="x6">
<div class="news">
<h3><a href="{$field.arcurl}">{$field.title}</a></h3>
<p class="text-gray">{$field.seo_description}</p>
<div>
{eyou:tags getall='0' row='5' id='vo'}
<a href="{$vo.link}" class="tag text-gray bg-gray radius-rounded padding-small margin-big-top" {$vo.target}>{$vo.tag}</a>
{/eyou:tags}
</div>
</div>
</div>
<div class="x1">
<a href="{$field.arcurl}" class="button radius-none text-center"><i class="iconfont icon-xiangqing"></i></a>
</div>
</div> {/eyou:list}
{/eyou:if}
{/eyou:channelartlist}
结束
如果多个栏目都同时调取指定的栏目可以以下代码做参考:
<div class="container">{eyou:channelartlist}
{eyou:if condition='($eyou.field.typeid == 11)'}
{eyou:list titlelen='40' pagesize='5' infolen='50' typeid='20'}
<div class="line bg-white list-news">
<div class="x4">
<div class="media-img">
<a href="{$field.arcurl}" title="{$field.title}"><img src="{$field.litpic}" class="img-responsive" alt="{$field.title}"></a>
</div>
</div>
<div class="x1 text-center">
<div class="time text-center">
<p class="text-large Conv_DINCondensedC">{$field.update_time|MyDate='d',###}</p>
<p class="Conv_DINCondensedC text-middle text-gray">{$field.update_time|MyDate='Y-m',###}</p>
</div>
</div>
<div class="x6">
<div class="news">
<h3><a href="{$field.arcurl}">{$field.title}</a></h3>
<p class="text-gray">{$field.seo_description}</p>
<div>
{eyou:tags getall='0' row='5' id='vo'}
<a href="{$vo.link}" class="tag text-gray bg-gray radius-rounded padding-small margin-big-top" {$vo.target}>{$vo.tag}</a>
{/eyou:tags}
</div>
</div>
</div>
<div class="x1">
<a href="{$field.arcurl}" class="button radius-none text-center"><i class="iconfont icon-xiangqing"></i></a>
</div>
</div>
{/eyou:list}
{eyou:elseif condition='($eyou.field.typeid == 10)' /} 加这句就好 如果更多的就是这句和下面一段到 复制在{eyou:else /} 以上部分 访问栏目为10时做读取以下指定的21栏目数据信息帖子
{eyou:list titlelen='40' pagesize='11' infolen='50' typeid='21'}
<div class="line bg-white list-news">
<div class="x4">
<div class="media-img">
<a href="{$field.arcurl}" title="{$field.title}"><img src="{$field.litpic}" class="img-responsive" alt="{$field.title}"></a>
</div>
</div>
<div class="x1 text-center">
<div class="time text-center">
<p class="text-large Conv_DINCondensedC">{$field.update_time|MyDate='d',###}</p>
<p class="Conv_DINCondensedC text-middle text-gray">{$field.update_time|MyDate='Y-m',###}</p>
</div>
</div>
<div class="x6">
<div class="news">
<h3><a href="{$field.arcurl}">{$field.title}</a></h3>
<p class="text-gray">{$field.seo_description}</p>
<div>
{eyou:tags getall='0' row='5' id='vo'}
<a href="{$vo.link}" class="tag text-gray bg-gray radius-rounded padding-small margin-big-top" {$vo.target}>{$vo.tag}</a>
{/eyou:tags}
</div>
</div>
</div>
<div class="x1">
<a href="{$field.arcurl}" class="button radius-none text-center"><i class="iconfont icon-xiangqing"></i></a>
</div>
</div>
{/eyou:list}
{eyou:else /}
{eyou:list titlelen='40' pagesize='11' infolen='50'}
<div class="line bg-white list-news">
<div class="x4">
<div class="media-img">
<a href="{$field.arcurl}" title="{$field.title}"><img src="{$field.litpic}" class="img-responsive" alt="{$field.title}"></a>
</div>
</div>
<div class="x1 text-center">
<div class="time text-center">
<p class="text-large Conv_DINCondensedC">{$field.update_time|MyDate='d',###}</p>
<p class="Conv_DINCondensedC text-middle text-gray">{$field.update_time|MyDate='Y-m',###}</p>
</div>
</div>
<div class="x6">
<div class="news">
<h3><a href="{$field.arcurl}">{$field.title}</a></h3>
<p class="text-gray">{$field.seo_description}</p>
<div>
{eyou:tags getall='0' row='5' id='vo'}
<a href="{$vo.link}" class="tag text-gray bg-gray radius-rounded padding-small margin-big-top" {$vo.target}>{$vo.tag}</a>
{/eyou:tags}
</div>
</div>
</div>
<div class="x1">
<a href="{$field.arcurl}" class="button radius-none text-center"><i class="iconfont icon-xiangqing"></i></a>
</div>
</div> {/eyou:list}
{/eyou:if} {/eyou:channelartlist}
<!-- {/eyou:list} -->
<div class="blank-small"></div>
<!-- 分页 begin -->
<div class="text-center">
<ul class="pagination">
{eyou:pagelist listitem='pre,pageno,next' listsize='9' /}
</ul>
</div>
<!-- 分页 end -->
</div>
<div class="blank-large"></div>
</div>
方法已经告知了。同模型下各互相调用其他栏目的帖子判断写法。 值得注意的是。指定的栏目可以多栏目,但是不能不同模型的一起调取比如:typeid='文章栏目,产品栏目' 这样调取后会数据错误不能统计。要调去同模型的,比如产品模式的栏目不同可以。不然只能二开哟
谢谢阅读