(问题已经解决,就是统计栏目要给排序,默认都是50,我自定义按照1 2 3 这样递增排个序遍历出来就是正常的了)
我前端页面是用的js手风琴类似样式展示产品
比如我产品栏目下有5个子栏目,我们标记为 A B C D E
然后每个栏目下有产品若干 我们标记为 a b c d e
我用的channel获取产品栏目下面的子栏目,然后用channelartlist嵌套arclist 获取栏目下的文章 实现一一对应,A对应a B对应b。
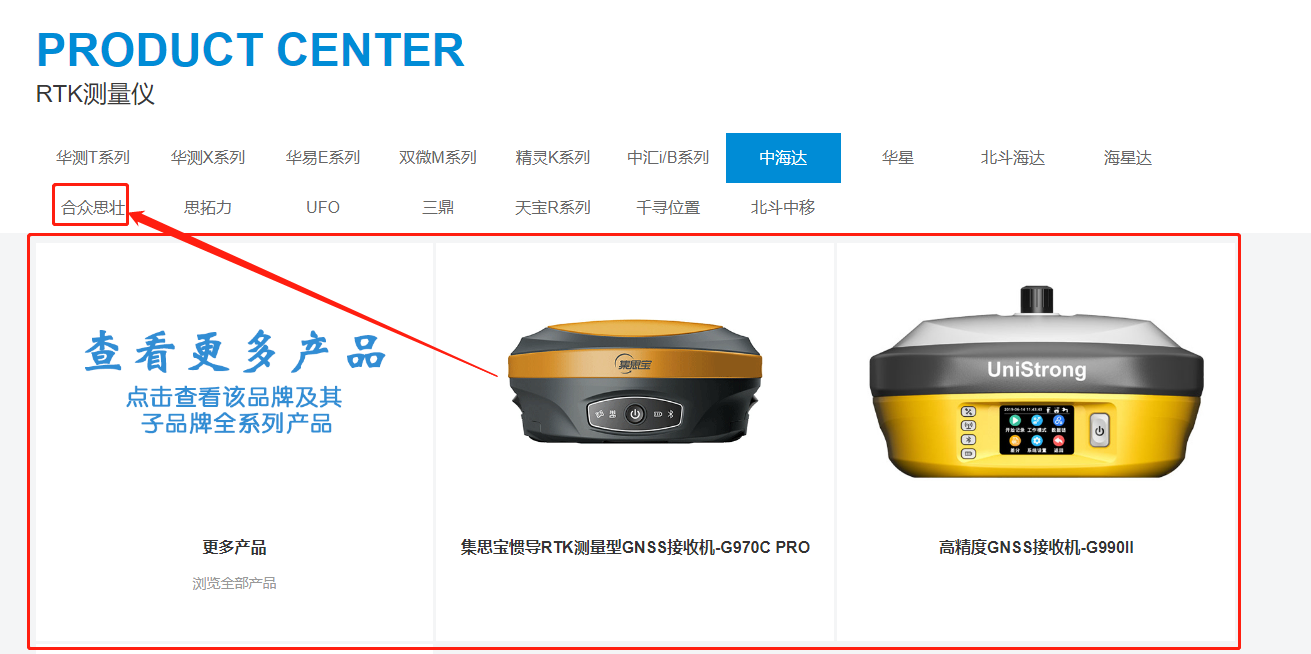
但是实际结果出来,channelartlist嵌套arclist 并没有按照后台栏目排序去输出我的产品,顺序是乱的 现在变成了A栏目下 是b C栏目下是d这样了。
比如这两个产品就应该属于“合众思壮” 却跑到了“中海达”,该属于“中海达”的又跑到了别处

有没有大佬遇到过这样的情况 该怎么解决呀 !
下面附上我的代码
<div class="proContent box tabox">
<!--品牌分类开始-->
<div class="linklink">
<div class="links hd wal">
<ul id="ul100000002158476">
{eyou:channel type ='son' currentstyle="on"}
<div class="slick">
<div class="mxfDiv">
<div class="name"><em><li class="aNow">{$field.typename}</li></em></div>
</div>
</div>
{/eyou:channel}
</ul>
<div class="clear_f"></div>
</div>
</div>
<div class="wal">
<!--品牌分类结束-->
<!--产品展示开始-->
<div class="chanpinList bd">
{eyou:channelartlist type='son' row="20"}
<ul class="lh" id='100000002158476'>
<li>
<div class="box">
<a href="{eyou:field name='typeurl' /}">
<div class="imgDiv"><img src="/images/banner/morere.png" alt=""></div>
<div class="name">更多产品</div>
<div class="wen">浏览全部产品</div>
<div class="hideBox">
<div class="mxfDiv">
<div class="name2">更多产品</div>
<div class="name3">浏览全部产品</div>
<div class="msg" style='word-break:break-all;'>点击查看该品牌下所有产品</div>
<div class="btnDiv">more</div>
</div>
</div>
</a>
</div>
</li>
{eyou:arclist titlelen='60' row='20'}
<li>
<div class="box">
<a href="{$field.arcurl}">
<div class="imgDiv"><img src="{$field.litpic}" alt=""></div>
<div class="name">{$field.title}</div>
<div class="wen">{$field.shorttitle}</div>
<div class="hideBox">
<div class="mxfDiv">
<div class="name2">{$field.title}</div>
<div class="name3">{$field.shorttitle}</div>
<div class="msg" style='word-break:break-all;'>{$field.seo_description|msubstr=###,0,250/2}</div>
<div class="btnDiv">more</div>
</div>
</div>
</a>
</div>
</li>
{/eyou:arclist}
</ul>
{/eyou:channelartlist}
<div class="clear_f"></div>
</div>
<!--产品展示结束-->
</div>
<!--扫描仪结束-->
</div>