不知道出现什么问题了,标签调用不到内容。
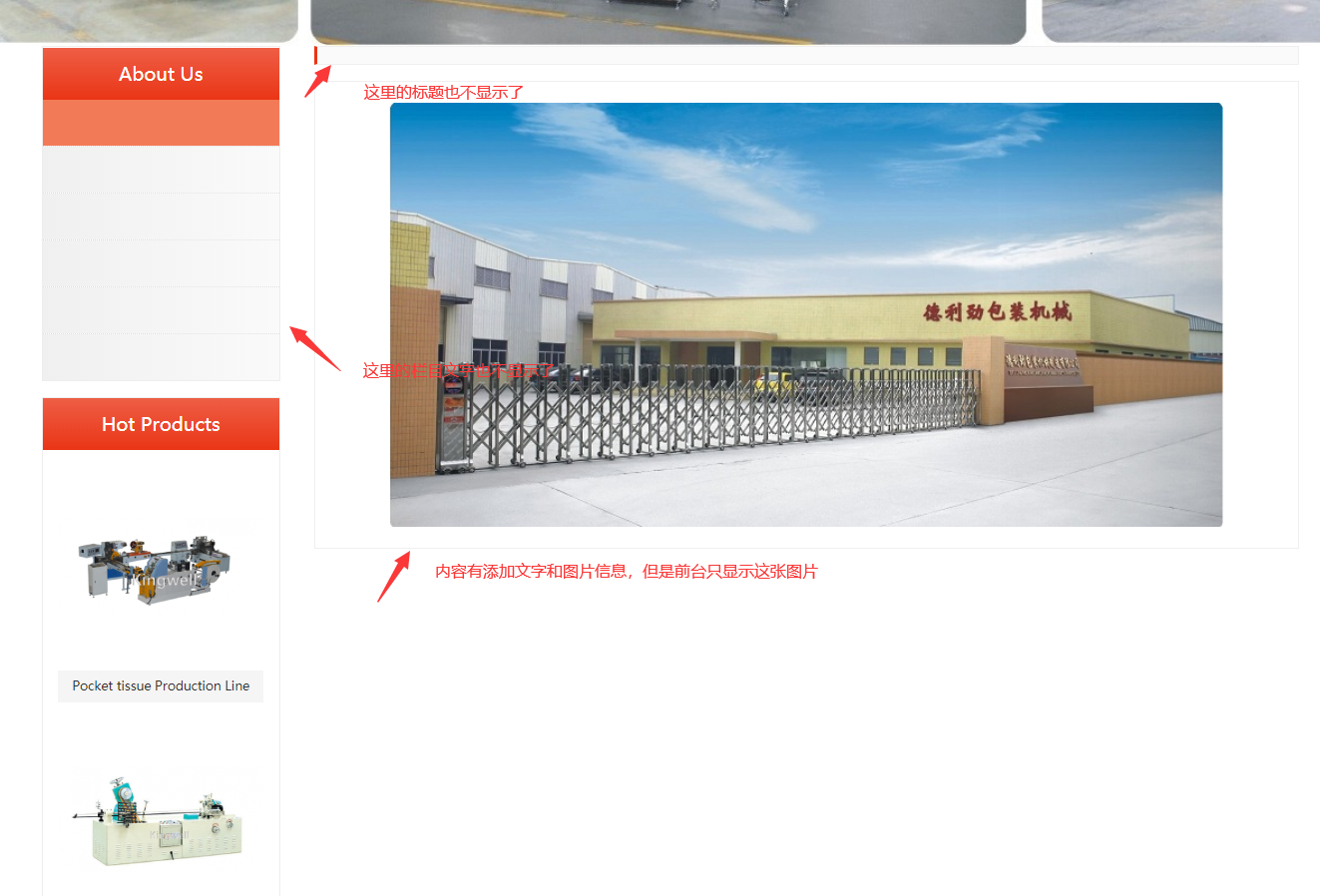
我aboutus 文件,模板使用的是单页模板,在内容里有添加图片和文字信息,但是前台确调用不到文字信息。。这只是其中一个问题
单页模板代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<meta name="renderer" content="webkit|ie-comp|ie-stand" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta http-equiv="Cache-Control" content="no-transform"/>
<meta name="applicable-device" content="pc,wap">
<meta name="MobileOptimized" content="width"/>
<meta name="HandheldFriendly" content="true"/>
<title>{$eyou.field.seo_title}</title>
<meta name="description" content="{$eyou.field.seo_description}" />
<meta name="keywords" content="{$eyou.field.seo_keywords}" />
<link href="{eyou:global name='web_cmspath' /}/favicon.ico" rel="shortcut icon" type="image/x-icon" />
{eyou:static file="skin/css/animate.min.css" /}
{eyou:static file="skin/css/swiper.min.css" /}
{eyou:static file="skin/css/eyou.css" /}
{eyou:static file="skin/js/jquery.min.js" /}
{eyou:static file="skin/js/wow.min.js" /}
{eyou:static file="skin/js/swiper.min.js" /}
{eyou:static file="skin/js/eyou.js" /}
</head>
<body>
{eyou:include file="header.htm" /}
{eyou:include file="banner.htm" /}
<div class="container clearfix">
{eyou:include file="left.htm" /}
<div>
<div>当前位置:{eyou:position style='' /}</div>
<div>
<div>
{$eyou.field.content}
</div>
</div>
</div>
</div>
{eyou:include file="footer.htm" /}
</body>
</html>
前台显示