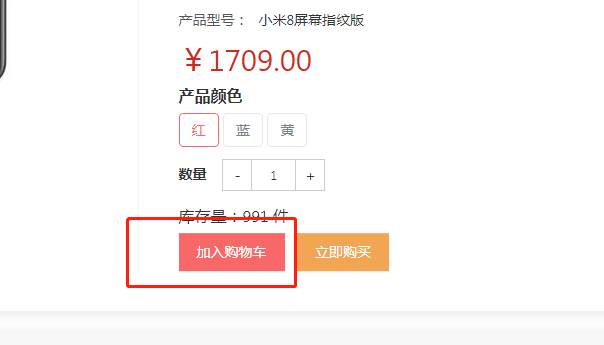
1. 产品列表页的显示,可以将产品加入购物车。

2. 想在产品列表页,点击数这个部分,直接换成 “加入购物车”,实现从列表页中直接加购物车。

3. 我把购物车组件的模板代码,从view_product.htm中,移植到list_product.htm中,替换掉点击数的代码。但是不起作用,有没有简单的demo,或是开发文档,可以实现在列表页中,直接增加加入购物车按钮。
<!--购物车组件start-->
{eyou:sppurchase id='field' currentstyle='btn-danger'}
<!-- 价格 标签开始 -->
<div class="ey-price"><span>¥{$field.users_price}</span> </div>
<!-- 价格 标签结束 -->
<!-- 规格 标签开始 -->
<div class="ey-spec">
{eyou:volist name="$field.ReturnData" id='field2'}
<div class="row m-t-15">
<label class="form-control-label col-sm-7">{$field2.spec_name}</label>
<div class="col-sm-10">
{eyou:volist name="$field2.spec_value" id='field3'}
<a href="JavaScript:void(0);" {$field3.SpecData} class="btn btn-default btn-selected {$field3.SpecClass}">{$field3.spec_value}</a>
{/eyou:volist}
</div>
</div>
{/eyou:volist}
</div>
<!-- 规格 标签结束 -->
<!-- 数量操作 标签开始 -->
<div class="ey-number">
<label>数量</label>
<div class="btn-input">
<button class="layui-btn" {$field.ReduceQuantity}>-</button>
<input type="text" class="layui-input" {$field.UpdateQuantity}>
<button class="layui-btn" {$field.IncreaseQuantity}>+</button>
</div>
</div>
<!-- 数量操作 标签结束 -->
<!-- 库存量 标签开始 -->
<span {$field.stock_show}>库存量:{$field.stock_count} 件</span>
<!-- 库存量 标签结束 -->
<!-- 购买按钮 标签开始 -->
<div class="ey-buyaction">
<a class="ey-joinin" href="JavaScript:void(0);" {$field.ShopAddCart}>加入购物车</a>
<a class="ey-joinbuy" href="JavaScript:void(0);" {$field.BuyNow}>立即购买</a>
</div>
<!-- 购买按钮 标签结束 -->
{$field.hidden}
{/eyou:sppurchase}
<!--购物车组件end-->
4.有没有简单的方法,实现一段代码,将列表中的产品,旁边直接增加购物车按钮。
比如: <a class="ey-joinin" href="JavaScript:void(0);" {$field.ShopAddCart}>加入购物车</a>