部署小程序
一、部署所需工具
1、前端所用开发工具是Hbuliderx 工具下载地址 https://www.dcloud.io/hbuilderx.html
2、微信开发者工具 下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
二、Hbuliderx 设置
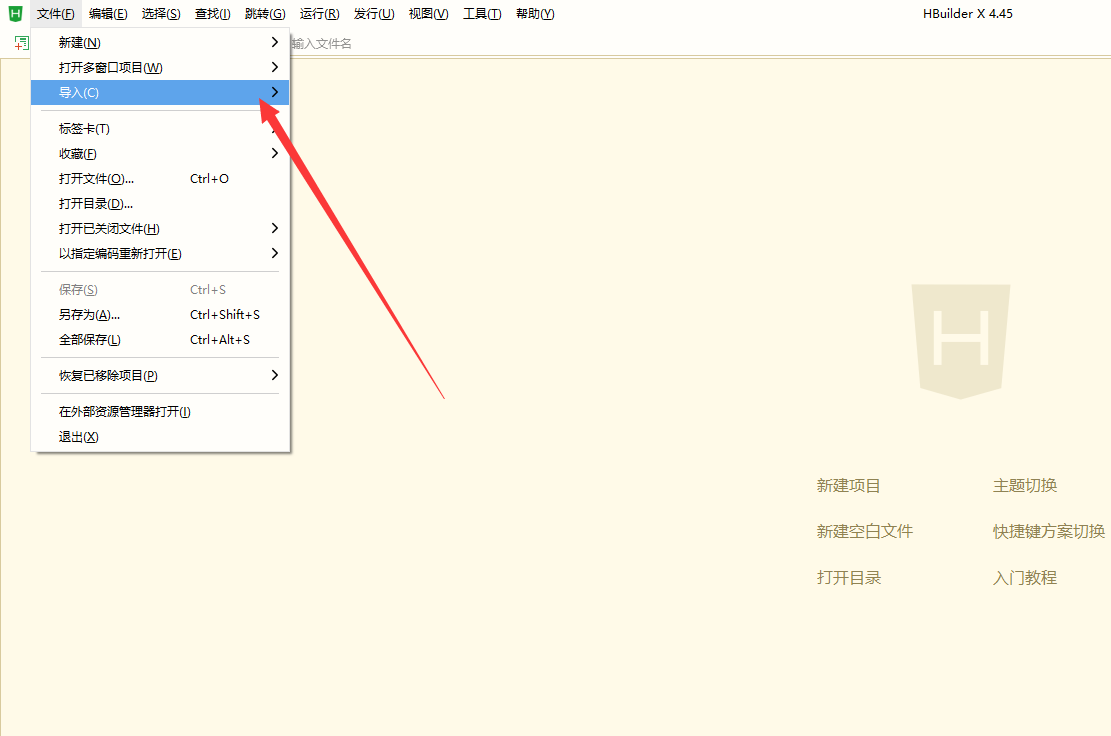
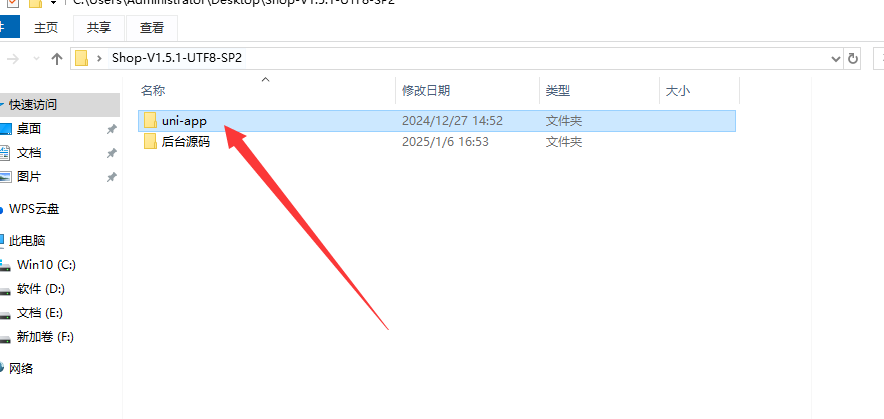
1、导入小程序源码 选择官网下载的源码 解压后的uni-app文件


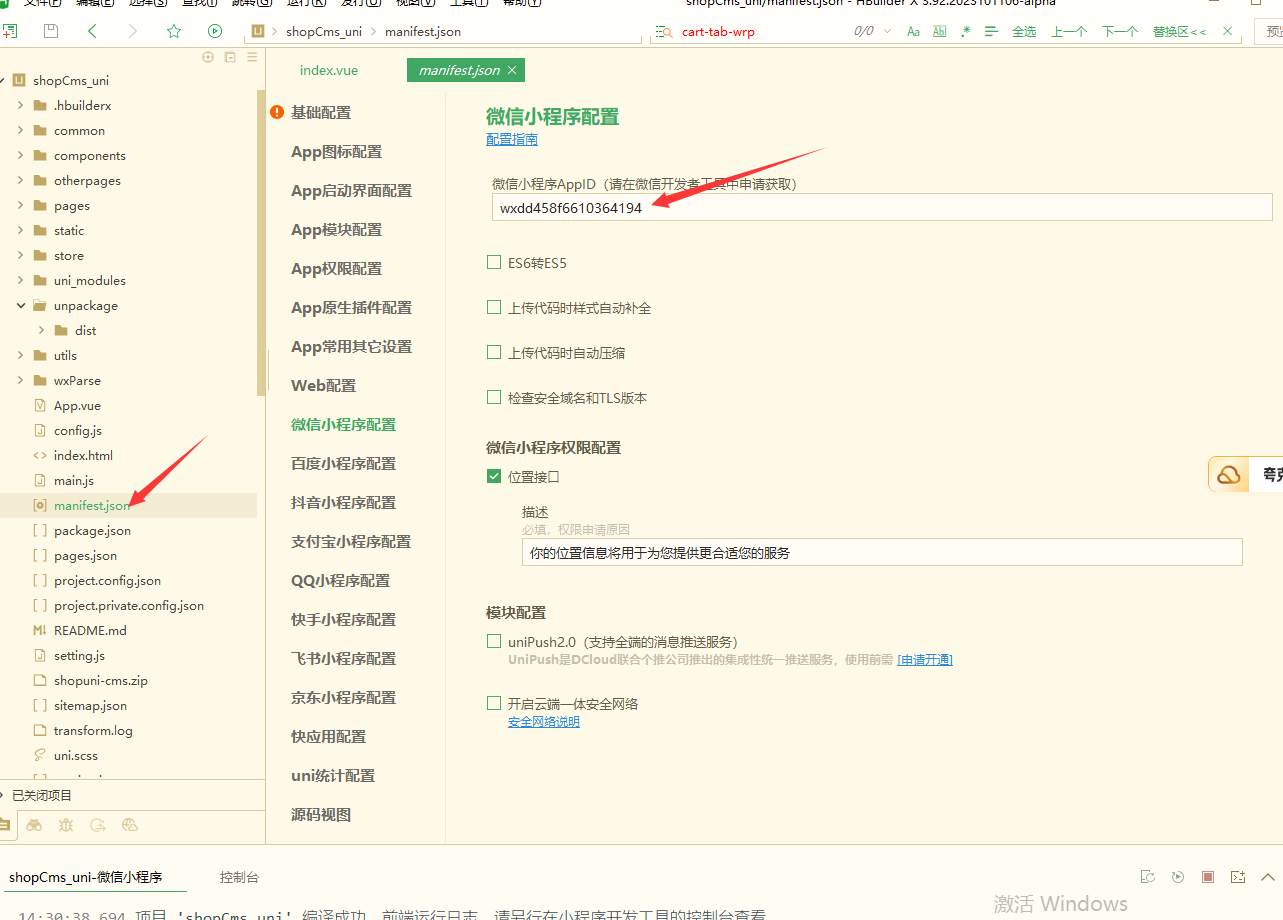
2、填写微信小程序Appid 找到manifest.json 选择微信小程序
(1)填写微信小程序Appid

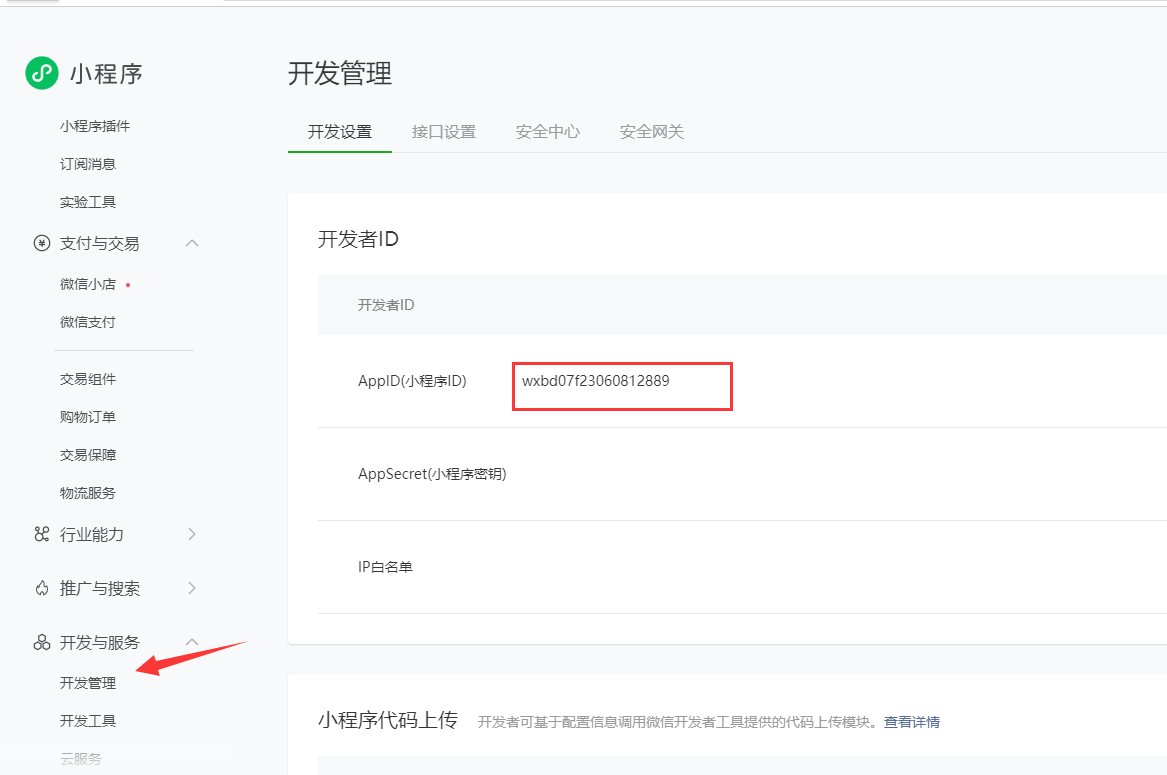
在微信小程序 开发与服务--开发管理获取小程序appid

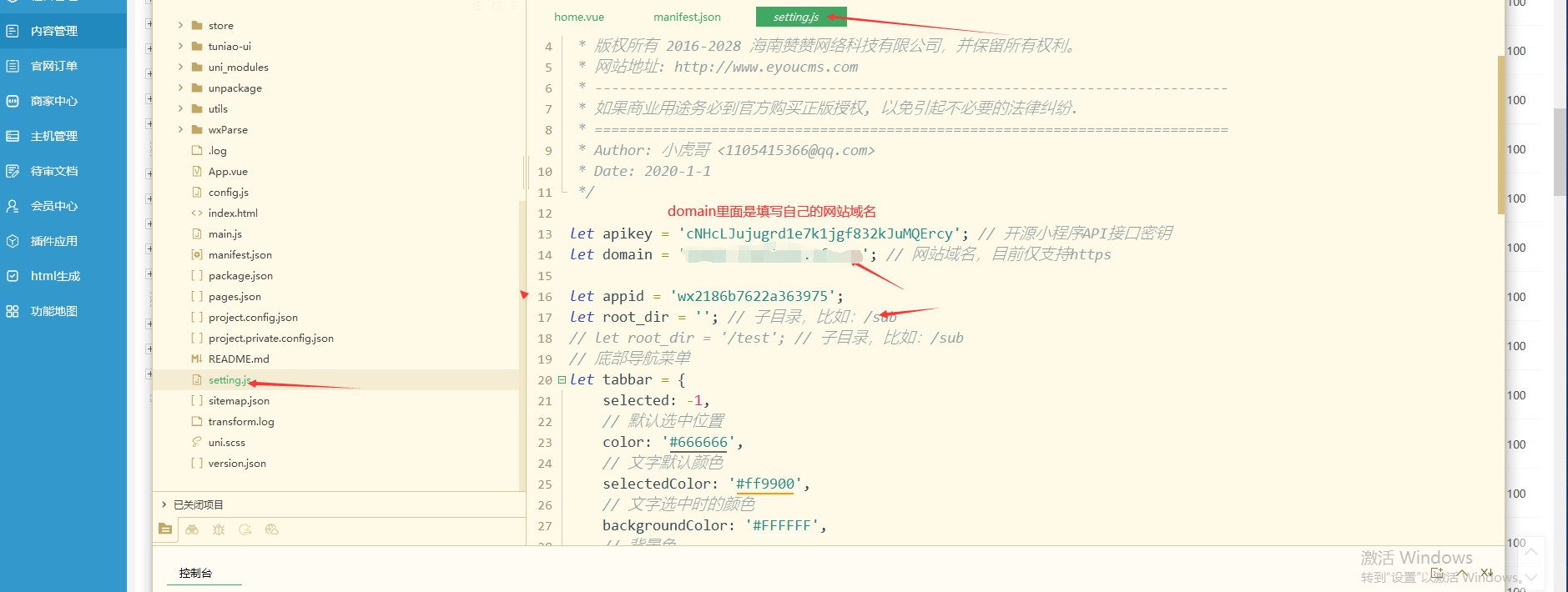
3、修改为自己的网站信息 找到setting.js 在let domain 设置网址,如果是安装在二级目录的话要设置目录

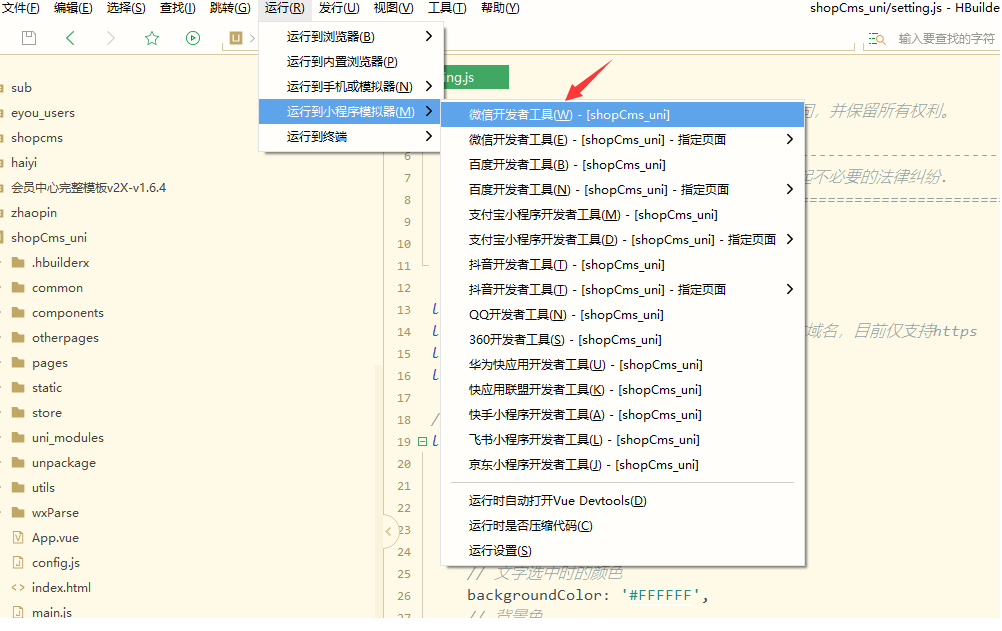
4、引用工具路径 引用微信开发者工具
运行-运行到小程序模拟器-选择微信开发者工具

选择最底下运行设置 找到小程序运行设置

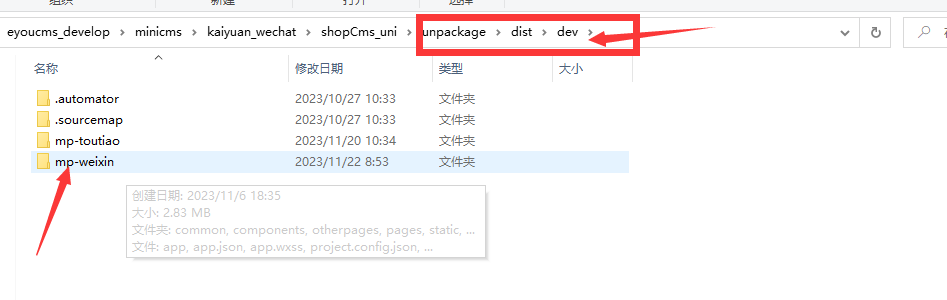
等待微信开发者工具自动打开 要是没有打开就参考下图收到导入

把这个文件手动导入微信开发者工具里面
三、发布小程序
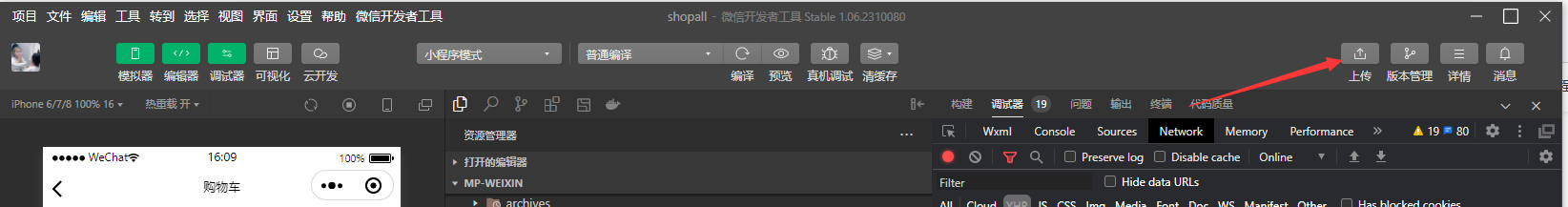
1、上传小程序

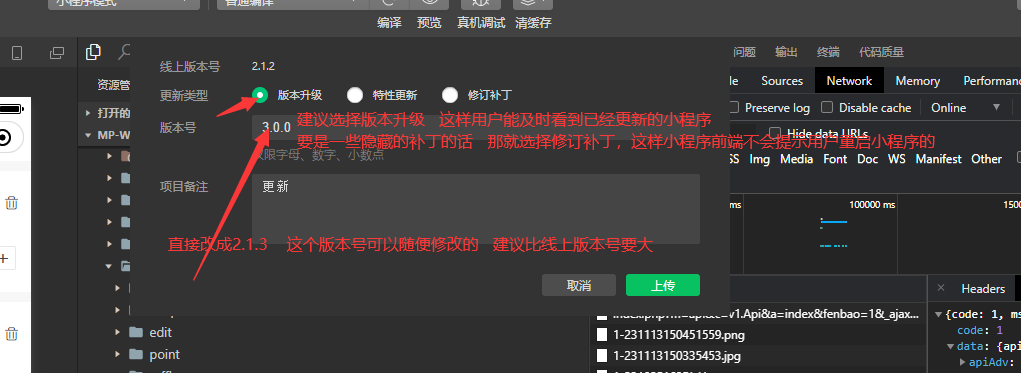
2、设置版本号

3、提交审核 到微信小程序 版本管理 提交审核

文档最后更新时间:2025-01-10 17:52:43
未解决你的问题?请到「问答社区」反馈你遇到的问题
