部署微站点(h5)
h5端不用改代码也可直接访问 直接下载包上传到自己的服务器 通过访问 自己网站的域名 +/h5 即可访问自己的h5端啦 以下是介绍自己下载修改代码以及上传到线上服务器的操作流程
一、
(1)代码导入过后就点击文件包的manifest.json文件 =》web配置


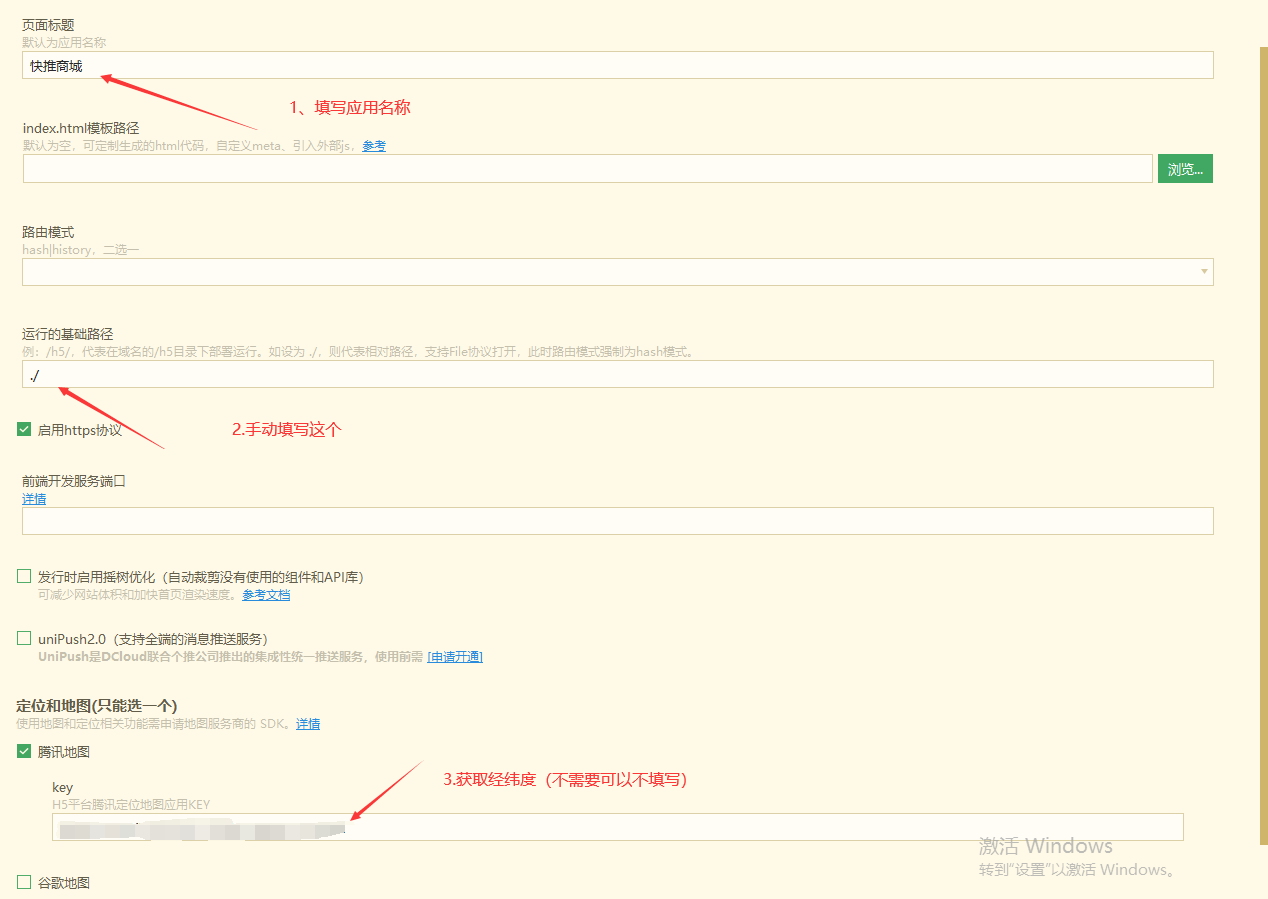
步骤三要是不会获取腾讯地图的key可以参考文档或获取腾讯地图Key文章去获取这个Key
(2)修改为自己的网站信息

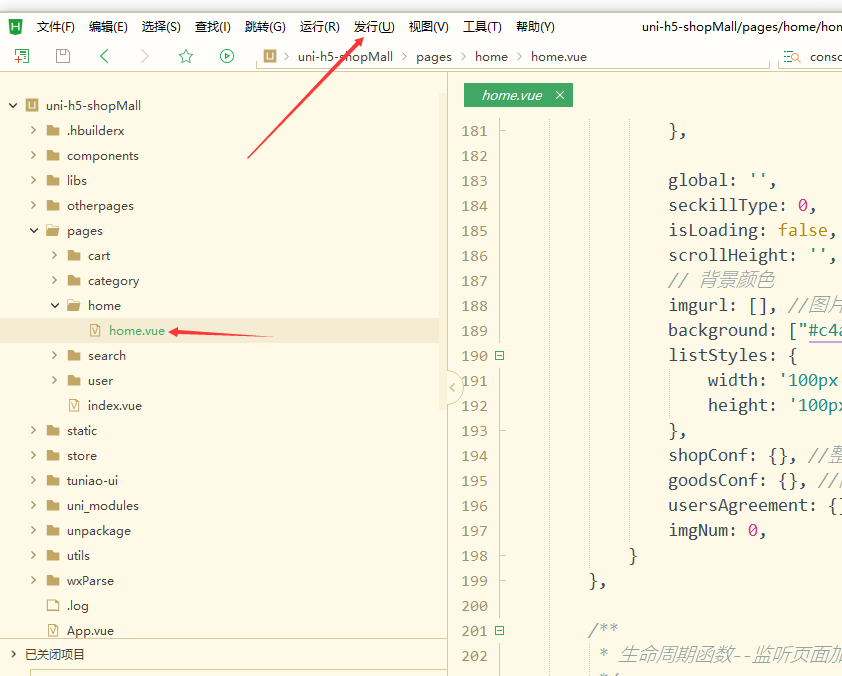
二、代码修改好直接点击顶部菜单栏 发行 -》 网站pc Web或手机h5

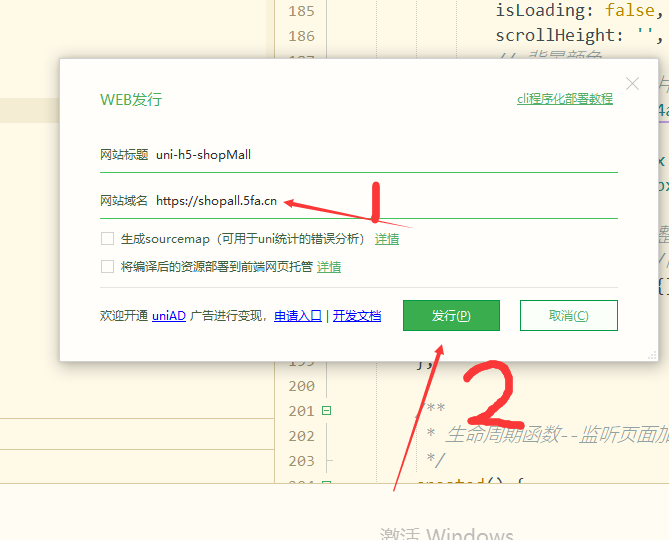
三、点击过后会有一个弹窗web发行 第一步填写自己的网站域名 点击第二步发行

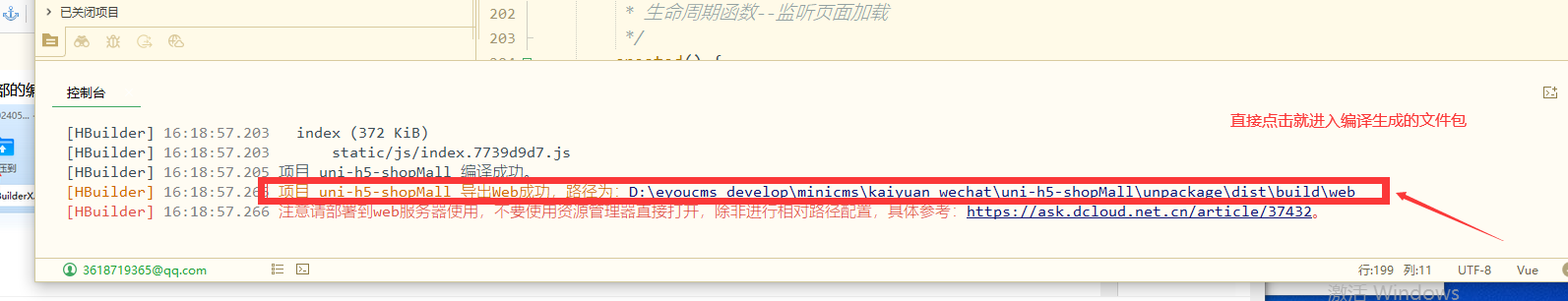
四、等待第二步的编译 编译好直接点击这个路径就会生成个文件

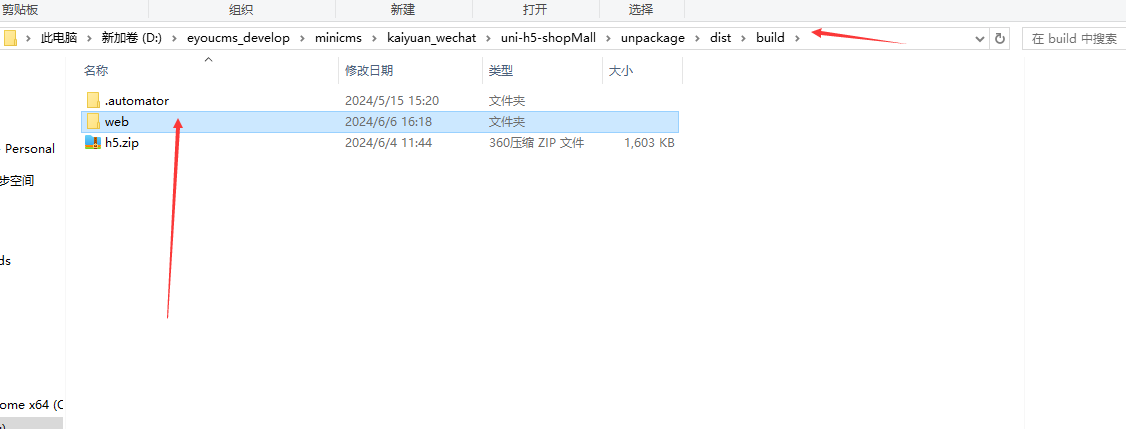
五、往上走一级 把生成的这个代码包名改成h5, 然后上传到网站的根目录 , 最后通过你的网站域名+/h5即可访问 前端访问路径就是例如 https://shop.zancms.com/h5

文档最后更新时间:2024-07-16 17:00:36
未解决你的问题?请到「问答社区」反馈你遇到的问题
