小程序订单取消
小程序订单取消
[基础用法]
功能:用于小程序的订单取消
用法:
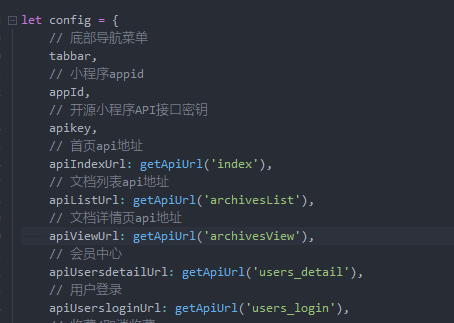
第一步:在config.js文件中找到config设置

第二步:搜索一下order_cancel这个接口是否已经存在定义(有的小程序模板已经定义),如果没有定义的话,在里面的底部新增以下代码
shopOrderCancelUrl: getApiUrl('order_cancel')
并复制红色部分待用,如果已经存在,则直接复制使用即可
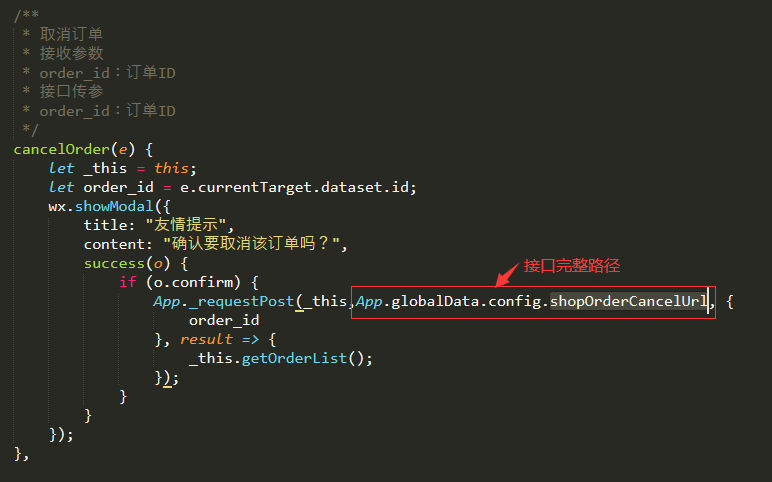
第三步:接口调用请求,如果定义名称不同,使用第二步复制的内容替换红框内选中的部分

提供参考的实例代码:
/**
* 取消订单
* 接收参数
* order_id:订单ID
* 接口传参
* order_id:订单ID
*/
cancelOrder(e) {
let _this = this;
let order_id = e.currentTarget.dataset.id;
wx.showModal({
title: "友情提示",
content: "确认要取消该订单吗?",
success(o) {
if (o.confirm) {
App._requestPost(_this, App.globalData.config.shopOrderCancelUrl, {
order_id
}, result => {
_this.getOrderList();
});
}
}
});
},
文档最后更新时间:2023-02-28 18:23:24
未解决你的问题?请到「问答社区」反馈你遇到的问题
