小程序商品下单展示
小程序商品下单展示
[基础用法]
功能:用于获取小程序的商品下单展示
用法:
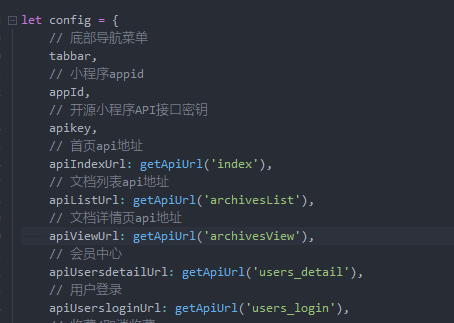
第一步:在config.js文件中找到config设置

第二步:搜索一下shop_product_buy这个接口是否已经存在定义(有的小程序模板已经定义),如果没有定义的话,在里面的底部新增以下代码
shopProductBuyUrl: getApiUrl('shop_product_buy')
并复制红色部分待用,如果已经存在,则直接复制使用即可
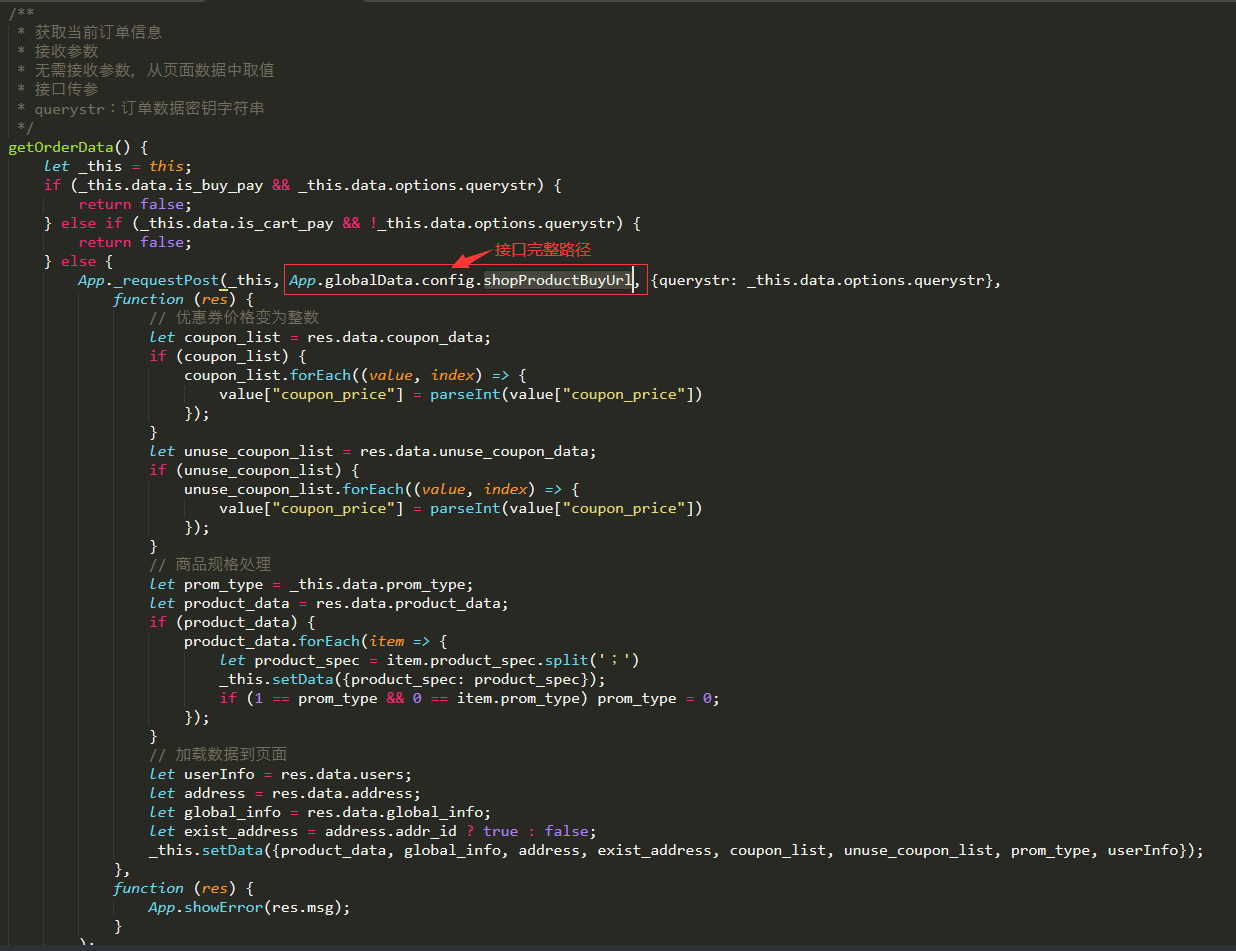
第三步:接口调用请求,如果定义名称不同,使用第二步复制的内容替换红框内选中的部分

提供参考的实例代码:
/**
* 获取当前订单信息
* 接收参数
* 无需接收参数,从页面数据中取值
* 接口传参
* querystr:订单数据密钥字符串
*/
getOrderData() {
let _this = this;
if (_this.data.is_buy_pay && _this.data.options.querystr) {
return false;
} else if (_this.data.is_cart_pay && !_this.data.options.querystr) {
return false;
} else {
App._requestPost(_this, App.globalData.config.shopProductBuyUrl, {querystr: _this.data.options.querystr},
function (res) {
// 优惠券价格变为整数
let coupon_list = res.data.coupon_data;
if (coupon_list) {
coupon_list.forEach((value, index) => {
value["coupon_price"] = parseInt(value["coupon_price"])
});
}
let unuse_coupon_list = res.data.unuse_coupon_data;
if (unuse_coupon_list) {
unuse_coupon_list.forEach((value, index) => {
value["coupon_price"] = parseInt(value["coupon_price"])
});
}
// 商品规格处理
let prom_type = _this.data.prom_type;
let product_data = res.data.product_data;
if (product_data) {
product_data.forEach(item => {
let product_spec = item.product_spec.split(';')
_this.setData({product_spec: product_spec});
if (1 == prom_type && 0 == item.prom_type) prom_type = 0;
});
}
// 加载数据到页面
let userInfo = res.data.users;
let address = res.data.address;
let global_info = res.data.global_info;
let exist_address = address.addr_id ? true : false;
_this.setData({product_data, global_info, address, exist_address, coupon_list, unuse_coupon_list, prom_type, userInfo});
},
function (res) {
App.showError(res.msg);
}
);
}
},
文档最后更新时间:2023-03-01 10:48:58
未解决你的问题?请到「问答社区」反馈你遇到的问题
