小程序订单支付处理
小程序订单支付处理
[基础用法]
功能:用于小程序的订单支付处理
用法:
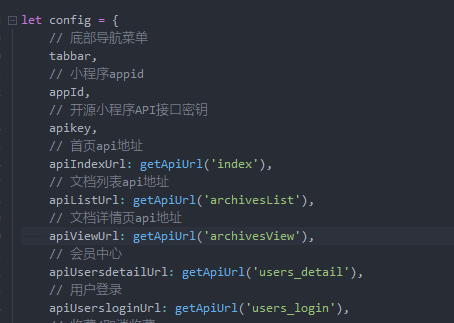
第一步:在config.js文件中找到config设置

第二步:搜索一下shop_order_pay_deal_with这个接口是否已经存在定义(有的小程序模板已经定义),如果没有定义的话,在里面的底部新增以下代码
shopOrderPayDealWithUrl: getApiUrl('shop_order_pay_deal_with')
并复制红色部分待用,如果已经存在,则直接复制使用即可
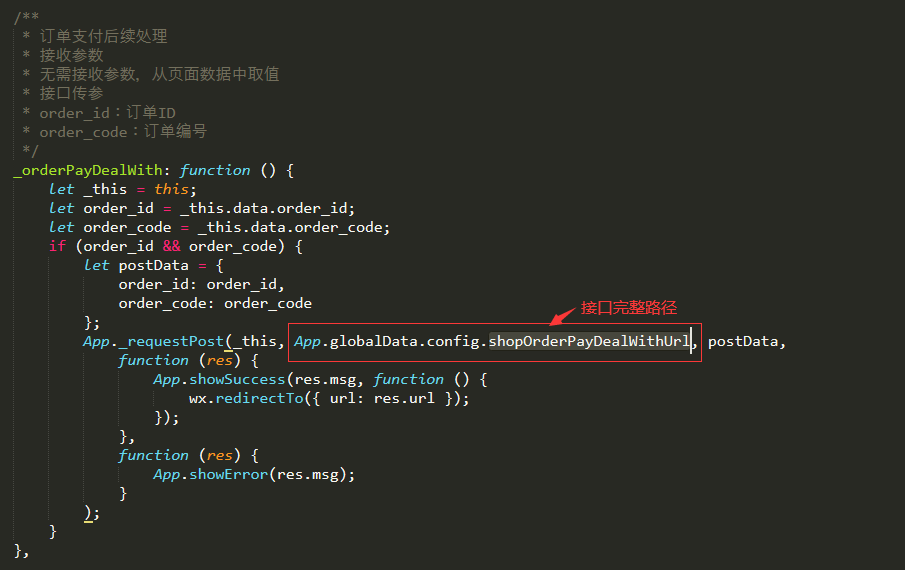
第三步:接口调用请求,如果定义名称不同,使用第二步复制的内容替换红框内选中的部分

提供参考的实例代码:
/**
* 订单支付后续处理
* 接收参数
* 无需接收参数,从页面数据中取值
* 接口传参
* order_id:订单ID
* order_code:订单编号
*/
_orderPayDealWith: function () {
let _this = this;
let order_id = _this.data.order_id;
let order_code = _this.data.order_code;
if (order_id && order_code) {
let postData = {
order_id: order_id,
order_code: order_code
};
App._requestPost(_this, App.globalData.config.shopOrderPayDealWithUrl, postData,
function (res) {
App.showSuccess(res.msg, function () {
wx.redirectTo({ url: res.url });
});
},
function (res) {
App.showError(res.msg);
}
);
}
},
文档最后更新时间:2023-03-03 11:49:01
未解决你的问题?请到「问答社区」反馈你遇到的问题
