taglib_gongsi 找公司
{eyou:weapptaglib name="('Recruits', 'taglib_gongsi', ['limit'=>'5','orderby'=>'new','listype'=>'pagelist'])" id='field'}
{eyou:volist name="$field.list" id="vo"}
公司名称:<a href="{$vo.arcurl}" target="_blank">{$vo.title}</a>
企业福利:
{eyou:volist name='$vo.qyfl' id="vo1" key="ke1"}
{$vo1}
{/eyou:volist}
公司介绍:{$vo.content|html_msubstr=###,0,55,true}
公司规模:{$vo.qygm}
在招职位:{$vo.jobscount} 个
公司Logo:{$vo.logo}
公司联系人:{$vo.lianxiren}
联系电话:{$vo.telphone}
公司地址:{$vo.adress}
营业执照:{$vo.qyrz}
新增日期:{$vo.add_time|MyDate='Y-m-d H:i:s',###}
更新日期:{$vo.update_time|MyDate='Y-m-d H:i:s',###}
{/eyou:volist}
<!-- 在列表显示的分页码 -->
{$field.pageStr}
{/eyou:weapptaglib}
----orderby='new' 按发布时间最新排序
----orderby='recom_update' 按置顶更新时间排序,同时置顶时,最后置顶排在前面
注:如果是标签内套标签,请重新定义id,以防变量名重复,获取的内容受影响
请查阅易优数据字典,找到表名 ey_weapp_recruits、ey_weapp_recruits_company_content
-------------------------------效果展示--------------------------------
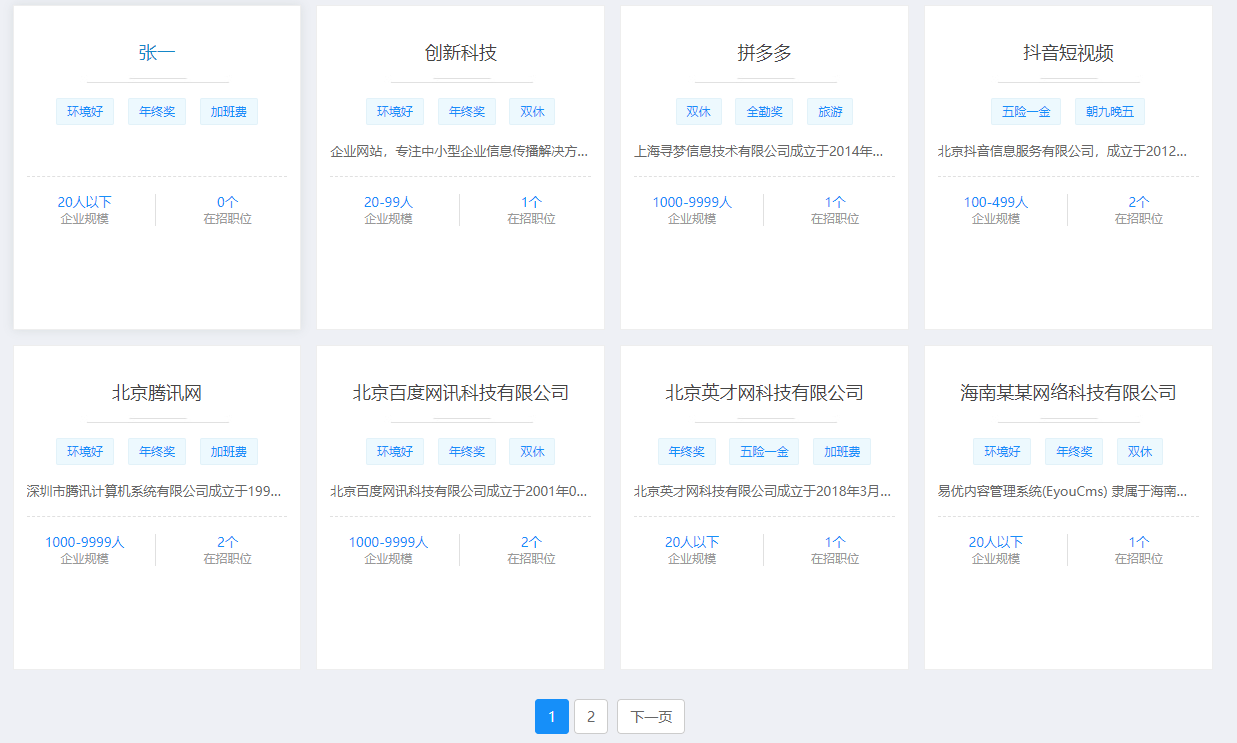
1,调用找公司的公司列表,带分页码模板调用代码
{eyou:weapptaglib name="('Recruits', 'taglib_gongsi', ['limit'=>'16','orderby'=>'new','listype'=>'pagelist'])" id='field'}
<div class="company_list">
<ul class="item_con_list">
{eyou:volist name="$field.list" id="vo"}
<li>
<a class="sub-li" href="{$vo.arcurl}" target="_blank">
<div class="top">
<div class="company-name substring">{$vo.title}</div>
<div class="company-logo"><img src="{$vo.logo}"></div>
<div class="company-line"></div>
<div class="company-tag">
<div class="tag_li">
{eyou:volist name='$vo.qyfl' id="vo1" key="ke"}
{if condition="$ke <= 3"}
<span class="li">{$vo1}</span>
{/if}
{/eyou:volist}
<div class="clear"></div>
</div>
</div>
<div class="advantage substring">{$vo.content|html_msubstr=###,0,55,true}</div>
</div>
<div class="bottom clearfix">
<div class="bottom-item f_l"><p class="green">{$vo.qygm}</p><p class="gray">企业规模</p></div>
<div class="bottom-item f_l"><p class="green"><font class="company_jobs_">{$vo.jobscount}</font>个</p><p class="gray">在招职位</p></div>
</div>
</a>
</li>
{/eyou:volist}
<div class="clear"></div>
</ul>
<!-- 分页 -->
<div>{$field.pageStr}</div>
</div>
{/eyou:weapptaglib}网站前端显示效果(css样式请自行填充)