易优cms会员中心QQ、微信绑定会员账号
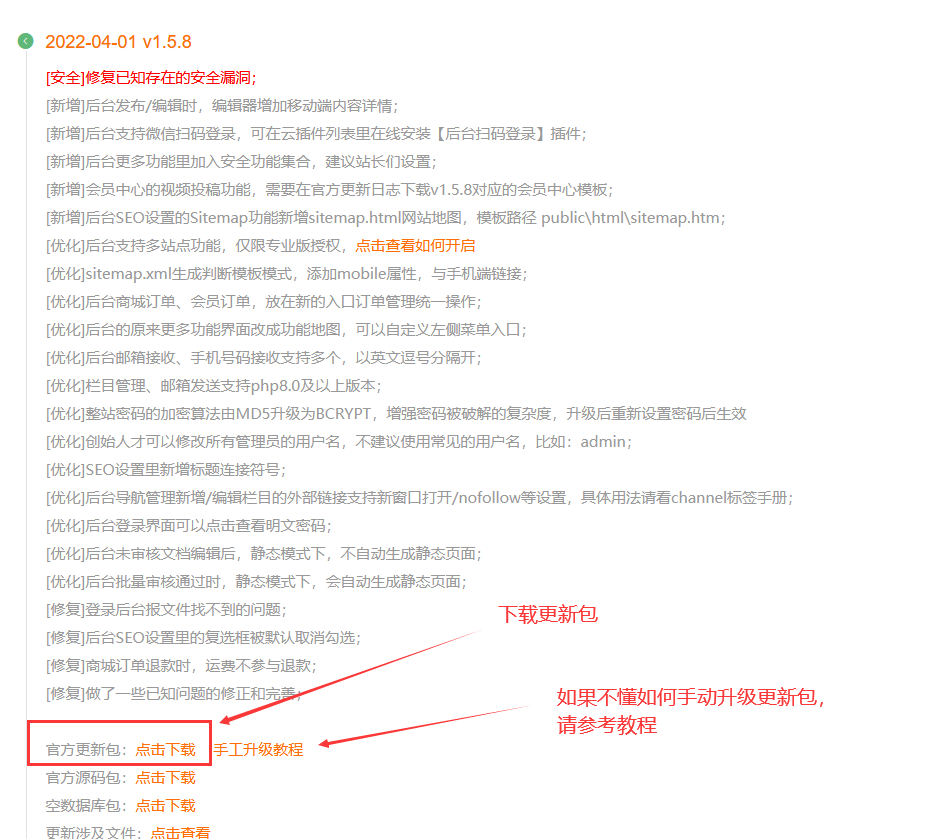
一、会员中心账号绑定微信、QQ功能,cms版本必须在V1.5.8版本以上,如果已经是V1.5.8版本还不可使用,请到官网下载V1.5.8最新更新包覆盖后使用。
下载地址:https://www.eyoucms.com/rizhi/

二、安装“微信扫码登录”(V1.2.2版本以上)和“QQ一键登录”(V1.4.2版本以上),升级到最新版本,并正确配置;
三、在会员中心的信息编辑模板中“\template\pc\users\users_centre.htm”添加如下代码:
{notempty name="$thirdparty.is_qq"}
<div class="row relate-box">
<div class="relate-img fl"> <img src="{eyou:static file='/public/static/common/images/ico-qq.png' /}" alt="">
<p>QQ</p>
</div>
<div class="relate-txt fl">
{eyou:notempty name="$thirdparty['qq']"}
{$thirdparty['qq']['nickname']}
{else /}
未绑定
{/eyou:notempty}
</div>
<div class="relate-bt fl">
{eyou:if condition="!empty($thirdparty['qq']) && $users.users_id == $thirdparty['qq']['users_id']"}
<a class="no" href="javascript:void(0);" onclick="un_qq_code();">
<div class="hover-box">
<span class="before-hover">已绑定</span>
<span class="after-hover">解除绑定</span>
</div>
</a>
{else /}
<a class="ok" href="javascript:void(0);" onclick="bind_qq_code();">绑定</a>
{/eyou:if}
</div>
</div>
<script type="text/javascript">
var un_qq_code_url = "{eyou:url link='plugins/QqLogin/bindauth'/}";
var bind_qq_code_url = "{:url('plugins/QqLogin/login', ['bangding'=>1])}";
</script>
{eyou:static file="/public/static/common/js/qq_bind.js"/}
{/notempty}
{notempty name="$thirdparty.is_wx"}
<div class="row relate-box">
<div class="relate-img fl"> <img src="{eyou:static file='/public/static/common/images/ico-wx.png' /}" alt="">
<p>微信</p>
</div>
<div class="relate-txt fl">
{eyou:notempty name="$thirdparty['wx']"}
{$thirdparty['wx']['nickname']}
{else /}
未绑定
{/eyou:notempty}
</div>
<div class="relate-bt fl">
{eyou:if condition="!empty($thirdparty['wx']) && $users.users_id == $thirdparty['wx']['users_id']"}
<a class="no" href="javascript:void(0);" onclick="un_wx_code();">
<div class="hover-box">
<span class="before-hover">已绑定</span>
<span class="after-hover">解除绑定</span>
</div>
</a>
{else /}
<a class="ok" href="javascript:void(0);" onclick="bind_wx_code();">绑定</a>
{/eyou:if}
</div>
</div>
<script type="text/javascript">
var un_wx_code_url = "{eyou:url link='plugins/WxLogin/bindauth'/}";
var bind_wx_code_url = "{:url('plugins/WxLogin/login', ['fmdo'=>'bangding','bangding'=>1])}";
</script>
{eyou:static file="/public/static/common/js/wx_bind.js"/}
{/notempty}
</div>
</div>
{/notempty}显示效果如下:

PS:如果使用的是第二套会员中心模板,可以到官网日志下载最新版本的模板,解压后覆盖“\template\pc\users\users_centre.htm”文件。