多语言或多城市开启则显示,否则隐藏的判断
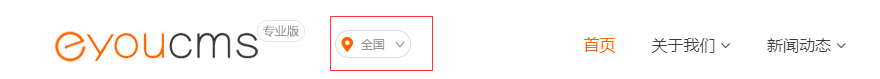
有时候我们做网站,需要用到一些常用的判断标签,如网站开启多语言或者多城市的时候显示多语言切换按钮或者多城市切换按钮,关闭时则隐藏掉按钮,如图:


下面我们分享一下这些判断,多语言开启显示,关闭隐藏的判断如下:
{notempty name="$eyou.global.web_language_switch"}
<div class="ey_lang">
<ul class="sf-menu">
<li><a href="javascript:;" class="first-level"><span></span></a>
<ul>
{eyou:language type='list'}
<li><a href="{$field.url}"><span><em>{$field.title}</em></span></a></li>
{/eyou:language}
</ul>
</li>
</ul>
</div>
{/notempty}
多城市开启显示,关闭隐藏的判断如下:
{notempty name="$eyou.global.web_citysite_open"}
<div class="header-city fl"><a href="javascript:city_tc('多城市');">{$eyou.site.name|default='全国'}<i></i></a></div>
{/notempty}