多语言显示不同语言内容的判断技巧
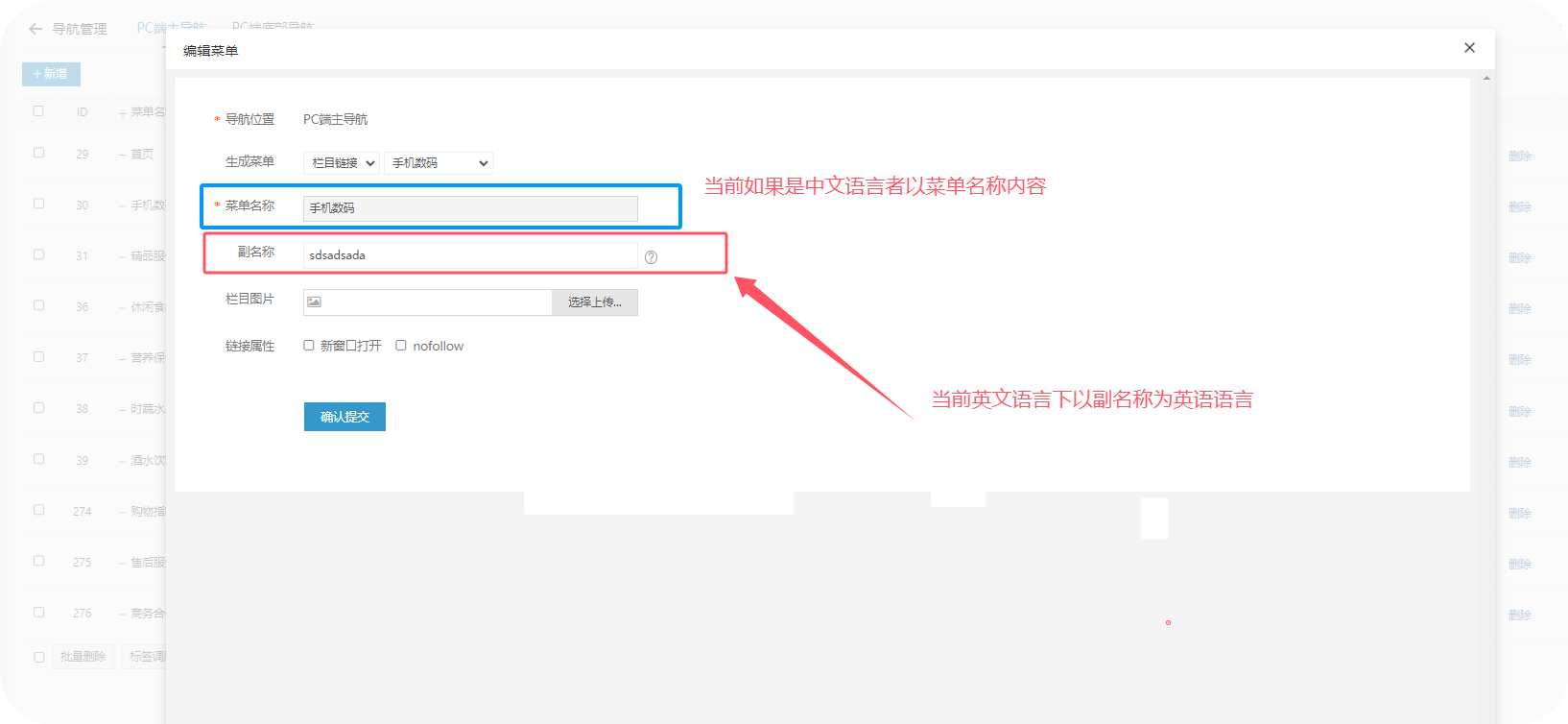
实例:(自定义导航)
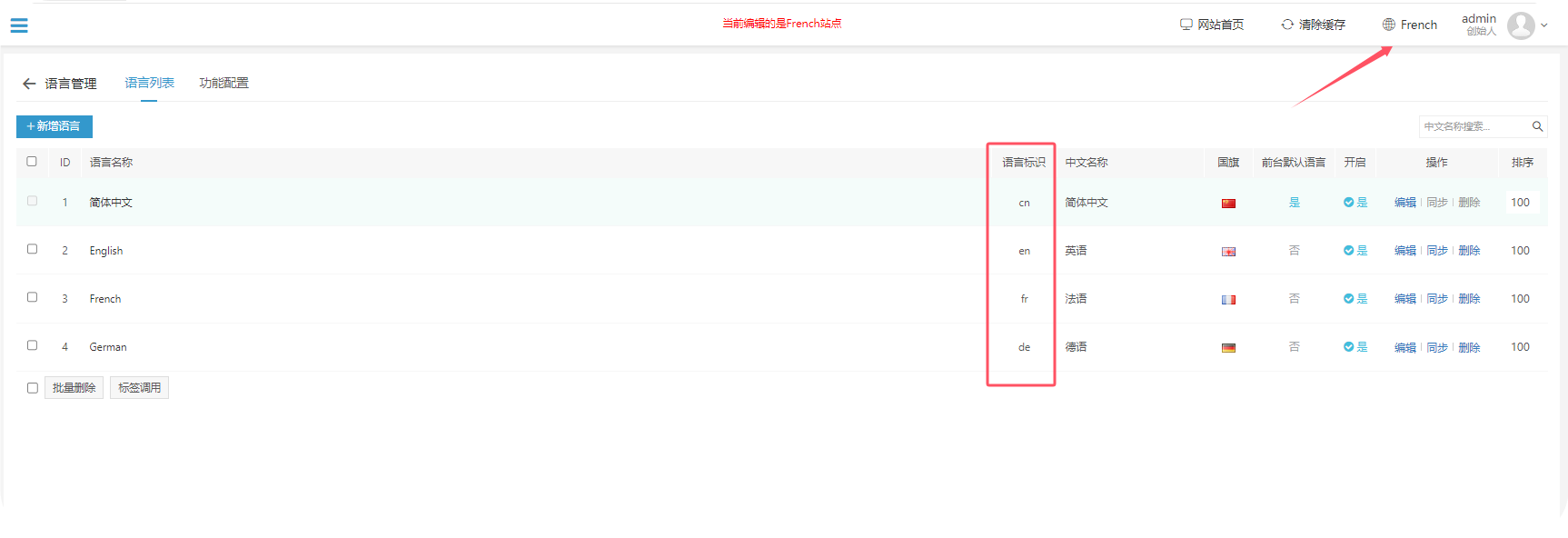
其中cn是语言标识比如中文是cn 英语是 en 法语是fr 德语是de 具体请到后台添加多语言后就能看到:

{eyou:if condition="$Think.cookie.home_lang =='cn'"}
{eyou:navigation position_id='1' id='nav'}
<li>
<img src="{$nav.nav_pic}">
<a href="{$nav.nav_url}" {$nav.target} {$nav.nofollow}>中文{$nav.nav_name}</a>
</li>
{/eyou:navigation}
{eyou:else /}
{eyou:navigation position_id='1' id='nav'}
<li>
<img src="{$nav.nav_pic}">
<a href="{$nav.nav_url}" {$nav.target} {$nav.nofollow}>英文{$nav.en_name}</a>
</li>
{/eyou:navigation}
{/eyou:if}
上面是当前是中文简体语言的时候显示中午导航。如果是英语语言则显示英语导航,

==========================实例二多个语言多个判断=================================
{eyou:if condition="$Think.cookie.home_lang =='cn'"}
中文
{eyou:elseif condition="$Think.cookie.home_lang =='en'"}
英语
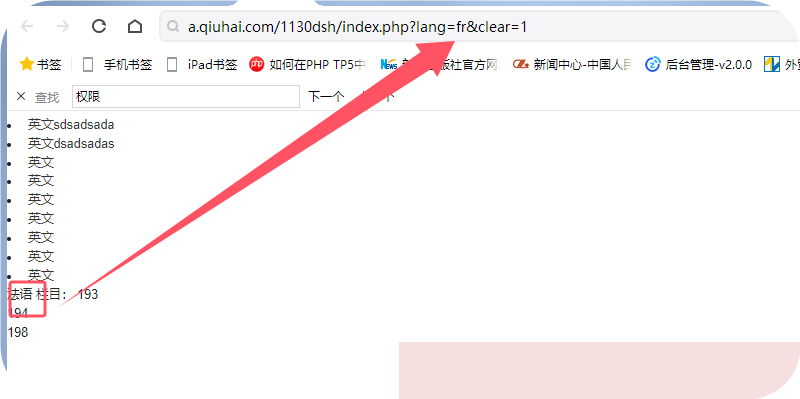
{eyou:elseif condition="$Think.cookie.home_lang =='fr'"}
法语
{eyou:elseif condition="$Think.cookie.home_lang =='de'"}
德语
{/eyou:if}

当当前什么语言显示什么内容。内容自己规划。