搭建微信小程序基本的https与wss环境
发布时间:2017-11-08 14:29 所属栏目:小程序开发教程
年底了写一篇小程序环境搭建的文章, 主要是怎么搭建一个线上环境以及怎么不改动原有http Api的情况
一、程序演示
- 弄个websocket远程播放音乐的案例

1、准备工作
- 域名一个
- 免费证书(推荐: 腾讯云、阿里云、便宜ssl 都是免费的 配置好后先将证书下载下来)
- Centos服务器一台
- nginx 1.10.2

2、 安装nginx
- 安装教程 http://www.runoob.com/linux/nginx-install-setup.html
- 注意安装的时候 编译 --with-stream --with-stream_ssl_module 两个模块
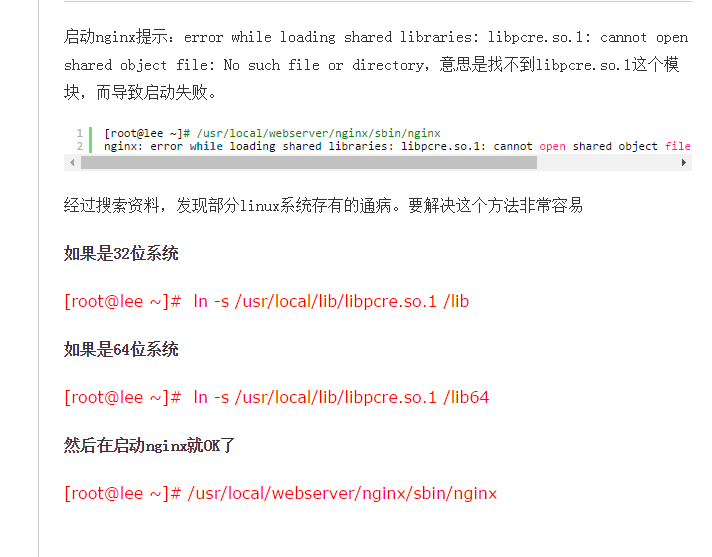
- 如果启动nginx报错看下图解决

3、 配置nginx实现ssl反向代理
- 将下载好的证书根据自己的服务器选择证书这里选择nginx证书
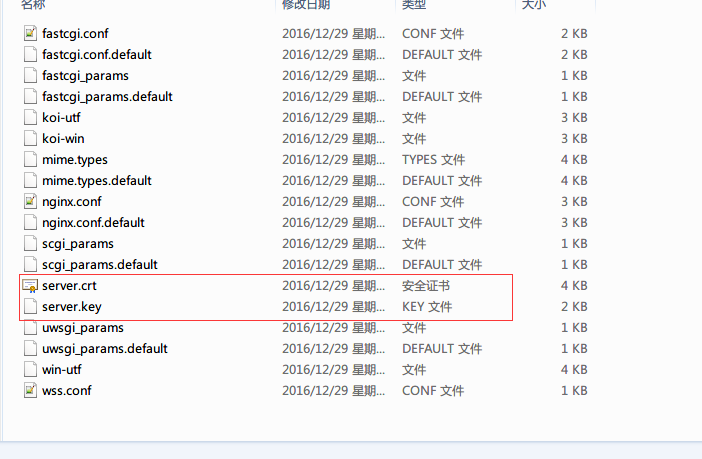
- 主要用到server.crt以及server.key两个证书上传到服务器
- 这里我们直接上传到nginx目录的conf下了

修改nginx.conf(有注释的地方改 其他的保持原样就行了)
```
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 8090; #这里将原来的80端口改成8090
server_name xxx.xxx.xxx; #这里就写你自己的域名就行了
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ .php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ .php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
include /usr/nginx/conf/wss.conf;# 这里我们将反向代理新建一个文件引入进来
client_max_body_size 3m;# 上传大小单位M 微信小程序上传大图片时可能需要设置
}
|
- 新建wss.conf
#主要是配置原来的ws 和 http 接口
upstream websocket {
server 10.5.11.xxx:8283;# 远程websocket服务器地址
}
upstream web{
server www.xxx.com;# 远程http接口
}
# 通过下面的反向代理到上面的接口去
server {
listen 443;#默认https和wss协议端口
ssl on;
ssl_certificate /usr/nginx/conf/server.crt;#你的上传到服务器的证书位置
ssl_certificate_key /usr/nginx/conf/server.key;#你的上传到服务器的证书位置
ssl_session_timeout 5m;
ssl_session_cache shared:SSL:50m;
ssl_protocols SSLv3 SSLv2 TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ALL:!ADH:!EXPORT56:RC4+RSA:+HIGH:+MEDIUM:+LOW:+SSLv2:+EXP;
underscores_in_headers on;#开启自定义头信息的下划线
#wss协议转发 小程序里面要访问的链接
location /wss {
proxy_pass http://websocket;#代理到上面的地址去
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
}
#https协议转发 小程序里面要访问的链接
location /{
proxy_pass http://web;#代理到原有的http的地址去
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
add_header Access-Control-Allow-Origin *;#跨域访问设置
}
}
```
|






