微信小程序填坑之路之文本溢出
发布时间:2017-11-08 14:31 所属栏目:小程序开发教程
文本溢出是一个非常常见的问题,尤其是在手机端上

这是理想中的状态,但是对于长标题来说,可能就要崩溃了
轻者换行

重者样式崩坏

当一行文字超过了限定范围,就会出现换行等现象,这就叫文本溢出
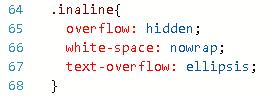
该如何解决文本溢出呢,其实只要短短一块css代码即可

现在界面好看了吧(至少从我的审美出发还可以)

超出的范围会用“…”来代替
友情提示:一定要设定宽度,才会有效果
有单行溢出自然就会有多行溢出
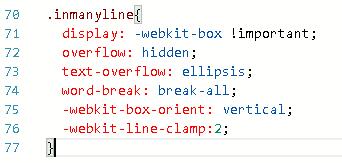
多行会稍微复杂点,因为包括了显示几行,文本隐藏的问题,这里就不调试了,直接贴上代码给大家测试