微信小程序例子——调起客户端小程序设置界面
发布时间:2017-11-08 14:36 所属栏目:小程序开发教程
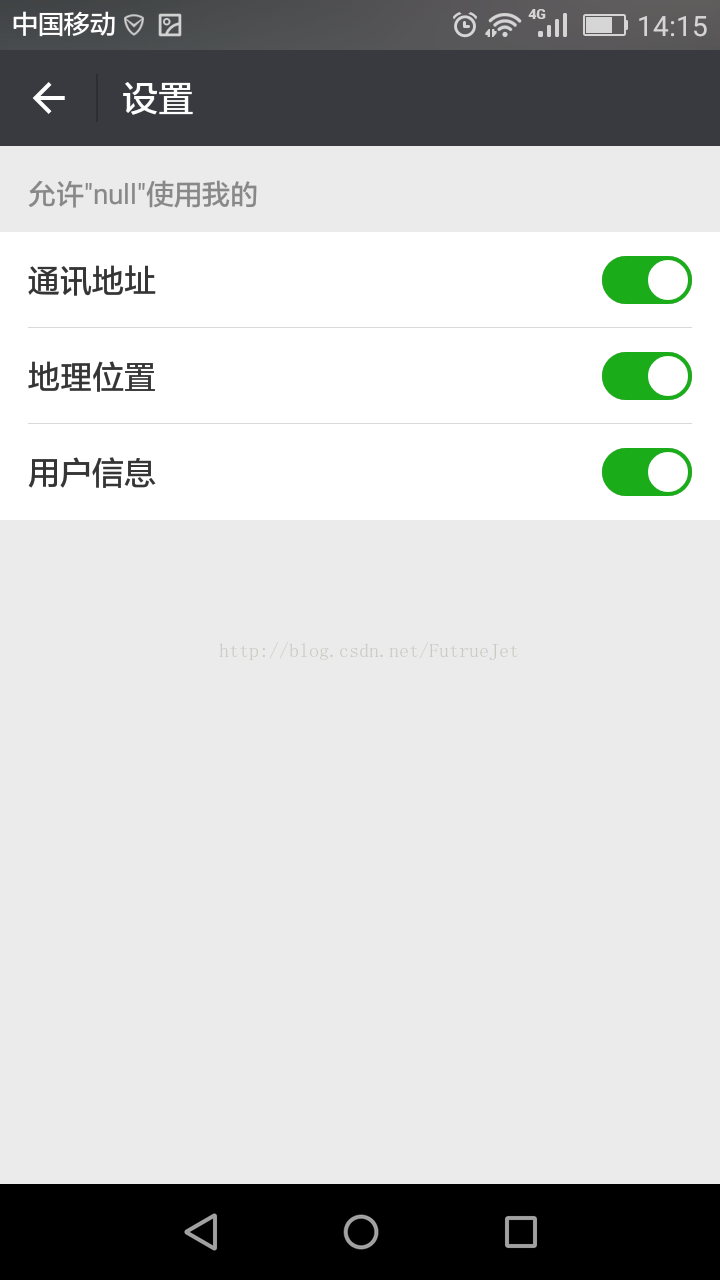
1、效果展示


2、关键代码
wxml代码
<button bindtap="openSettingTap">小程序设置</button> |
js代码
Page({
openSettingTap:function(){
wx.openSetting({
success: function(res) {
}
})
}
})
|
css代码
button{
margin:10px;
color: white;
background: green;
}
|
3、在编写调起客户端小程序设置界面的过程中有任何不明白的地方,



