微信小程序实战教程:计算器(附源码下载)
一、最终效果 二、项目开发 1、开发准备开发前我们先下载好微信web开发者工具并安装好,下载地址,下载安装完成后打开(前几次打开后会让自己扫码): 单击添加项目后填写AppID和相关的设置后,我们会得到一个 ...
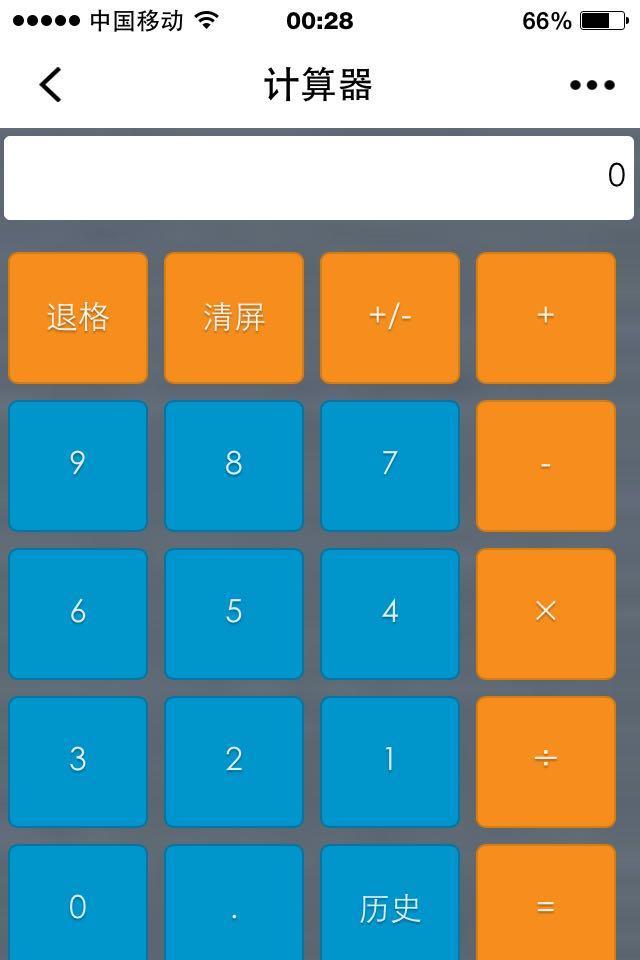
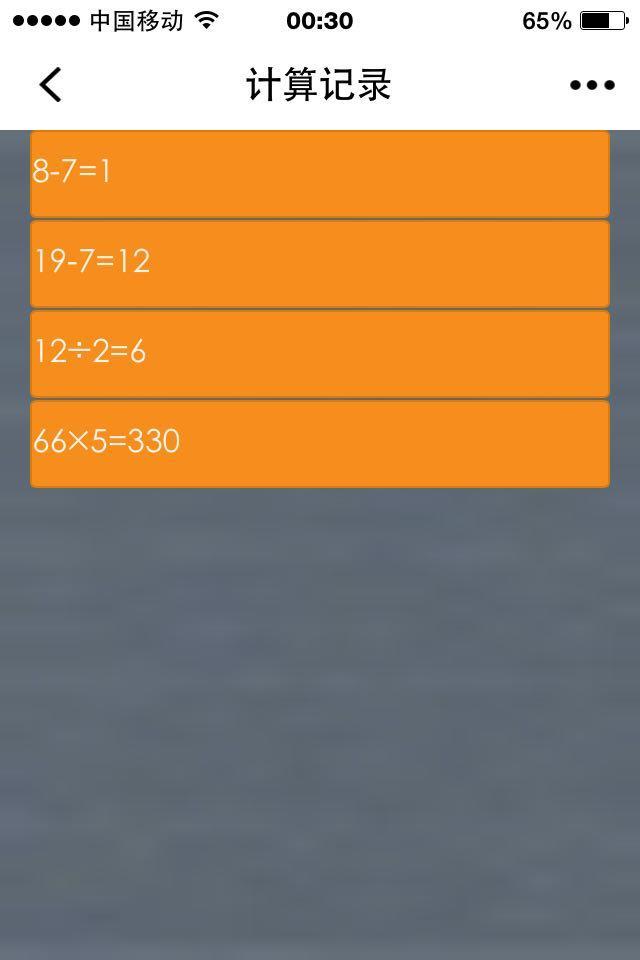
一、最终效果


二、项目开发
1、开发准备
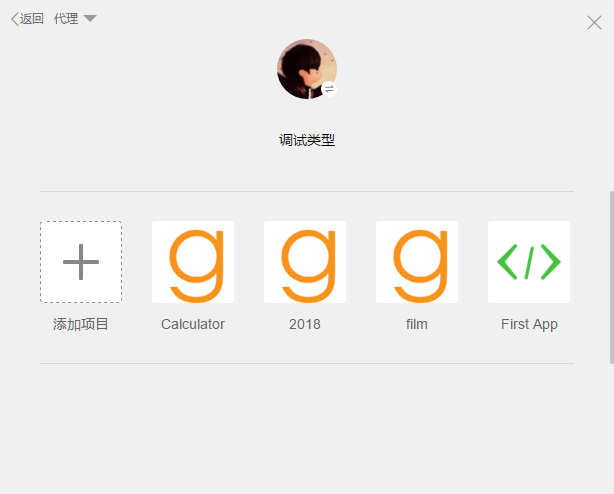
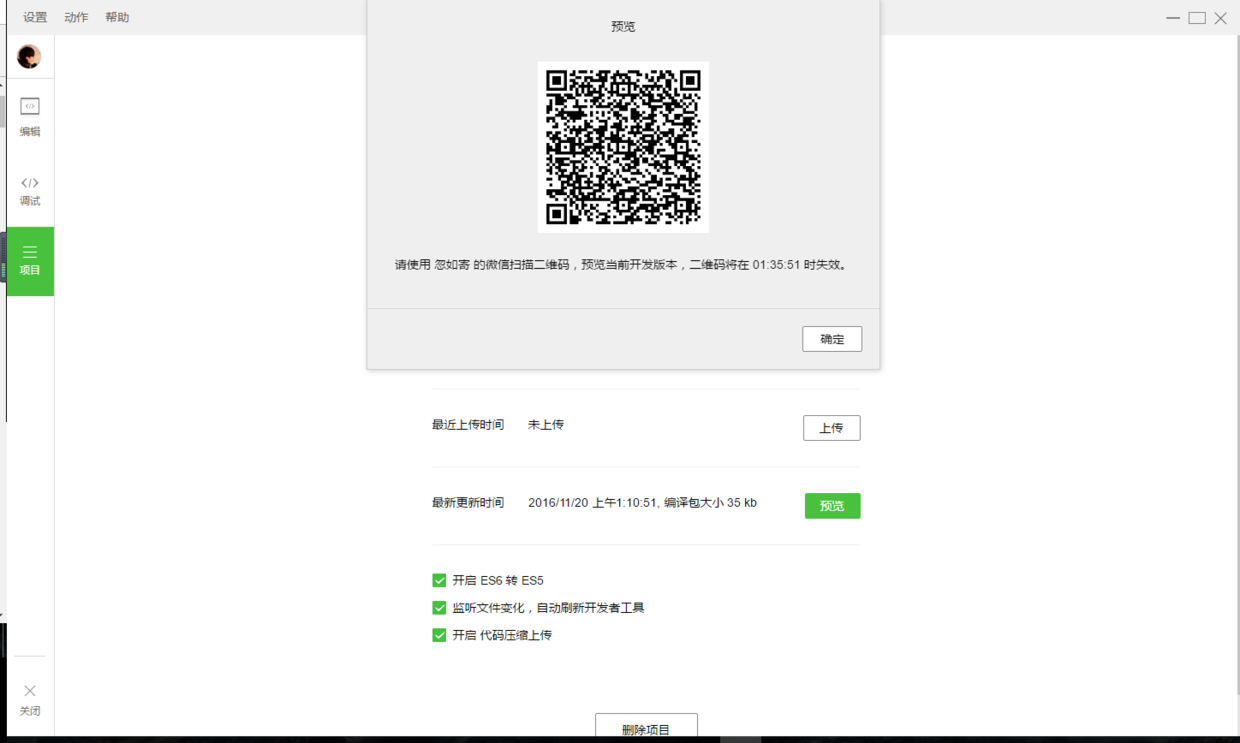
开发前我们先下载好微信web开发者工具并安装好,下载地址,下载安装完成后打开(前几次打开后会让自己扫码):

单击添加项目后填写AppID和相关的设置后,我们会得到一个示例demo:

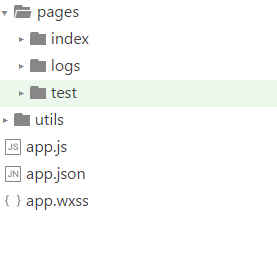
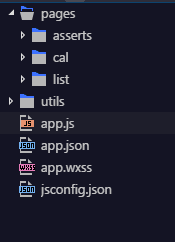
app.js是小程序的脚本代码,app.json是对整个小程序的全局配置,包括页面路径、窗口表现、tabbar、网络超时设置、debug等,app.wxss是全局的样式文件,小程序默认每个页面的样式是独立的,pages文件夹就是我们整个小程序的页面, utils顾名思义就是存放相关的工具函数,小程序主张代码模块化,才是module.exports、require的形式实现。其中wxml文件是对HTML5的封装,wxss是对css的封装。每个页面可以分为视图层和逻辑层。
2、计算界面开发
小程序的wxml是对HTML5的封装组件化,分为以下几类:

我们先开发计算页面,整个项目的目录如下,进行相关修改即可:

在cal文件夹下的cal.wxml文件写入:
<view class="content">
<image class="main-bg" src="../asserts/img/bg.png"></image>
<view class="screen-container">
<view class="screen">
{{screenData}}
</view>
</view>
<view class="btnGroup">
<view class="item orange" bindtap="clickButton" id="{{id1}}">退格</view>
<view class="item orange" bindtap="clickButton" id="{{id2}}">清屏</view>
<view class="item orange" bindtap="clickButton" id="{{id3}}">+/-</view>
<view class="item orange" bindtap="clickButton" id="{{id4}}">+ </view>
</view>
<view class="btnGroup">
<view class="item blue" bindtap="clickButton" id="{{id5}}">9</view>
<view class="item blue" bindtap="clickButton" id="{{id6}}">8</view>
<view class="item blue" bindtap="clickButton" id="{{id7}}">7</view>
<view class="item orange" bindtap="clickButton" id="{{id8}}">-</view>
</view>
<view class="btnGroup">
<view class="item blue" bindtap="clickButton" id="{{id9}}">6</view>
<view class="item blue" bindtap="clickButton" id="{{id10}}">5</view>
<view class="item blue" bindtap="clickButton" id="{{id11}}">4</view>
<view class="item orange" bindtap="clickButton" id="{{id12}}">×</view>
</view>
<view class="btnGroup">
<view class="item blue" bindtap="clickButton" id="{{id13}}">3</view>
<view class="item blue" bindtap="clickButton" id="{{id14}}">2</view>
<view class="item blue" bindtap="clickButton" id="{{id15}}">1</view>
<view class="item orange" bindtap="clickButton" id="{{id16}}">÷</view>
</view>
<view class="btnGroup">
<view class="item blue" bindtap="clickButton" id="{{id17}}">0</view>
<view class="item blue" bindtap="clickButton" id="{{id18}}">.</view>
<view class="item blue" bindtap="history" id="{{id19}}">历史</view>
<view class="item orange" bindtap="clickButton" id="{{id20}}">=</view>
</view>
</view>
cal.wxss文件写入:
page{
height:100%;
}
.content{
min-height:100%;
display:flex;
flex-direction:column;
align-items:center;
box-sizing:border-box;
position:relative;
}
.main-bg{
height:100%;
width:100%;
position:absolute;
top:0;
left:0;
z-index:-1;
}
.screen-container{
padding-top:30rpx;
padding-left:5rpx;
padding-right:5rpx;
}
.screen{
background-color:#fff;
border-radius:3px;
text-align:right;
width:720rpx;
height:100rpx;
line-height:100rpx;
padding-left:10rpx;
padding-right:10rpx;
margin-bottom:30rpx;
}
.btnGroup{
display:flex;
flex-direction:row;
}
.item{
width:160rpx;
min-height:10rpx;
margin:10rpx;
text-shadow:0 1px 1px rgba(0,0,0,.3);
border-radius:5px;
text-align:center;
line-height:150rpx;
display:inline-block;
}
.orange{
color:#fef4e9;
border:solid 1px #da7c0c;
background:#f78d1d;
}
.blue{
color:#d9eef7;
border:solid 1px #0076a3;
background:#0095cd;
}
在cal.js文件中写入:
//index.js
//获取应用实例
var rpn = require("../../utils/rpn.js");
var app = getApp()
Page({
data: {
id1:"back",
id2:"clear",
id3:"negative",
id4:"+",
id5:"9",
id6:"8",
id7:"7",
id8:"-",
id9:"6",
id10:"5",
id11:"4",
id12:"×",
id13:"3",
id14:"2",
id15:"1",
id16:"÷",
id17:"0",
id18:".",
id19:"history",
id20:"=",
screenData:"0",
lastIsOperator: false,
logs: []
},
//事件处理函数
onLoad: function () {
},
onReady: function () {
},
onShow: function () {
},
onHide: function () {
},
onUpload: function () {
},
history: function () {
wx.navigateTo({
url:'../list/list'
})
},
clickButton: function (event) {
console.log(event);
var data = this.data.screenData.toString();
var id = event.target.id;
if(id == this.data.id1) {
if(data == 0){
return;
}
console.log(data);
console.log("data.substring(0,data.length-1)"+data.substring(0,data.length-1));
var data = data.substring(0,data.length-1);
console.log(data);
} else if(id == this.data.id2) {
data = 0;
} else if (id == this.data.id3) {
var firstWord = data.substring(0,1);
if(firstWord != '-'){
data = '-' + data;
} else {
data = data.substring(1);
}
} else if (id == this.data.id20){
if(data == 0) {
return;
}
var lastWord = data.substring(data.length-1, data.length);
if(isNaN(lastWord)) {
return;
}
console.log("parseFloat(data)"+parseFloat(data));
console.log("data"+data)
if(parseFloat(data) == data){
return;
}
var log = data;
var data = rpn.calCommonExp(data);
log = log + '=' +data;
this.data.logs.push(log);
wx.setStorageSync('callogs',this.data.logs);
} else {
if(id == this.data.id4 || id == this.data.id8 || id == this.data.id12 || id == this.data.id16) {
if(this.data.lastIsOperator || data == 0) {
return;
}
}
if(data == 0) {
data = id;
} else {
data = data + id
}
if(id == this.data.id4 || id == this.data.id8 || id == this.data.id12 || id == this.data.id16) {
this.setData({lastIsOperator:true});
} else {
this.setData({lastIsOperator:false})
}
}
this.setData({
screenData:data
})
}
})
cal.js就是整个页面的逻辑处理,其中Page用来注册一个页面,接受一个对象作为参数,data就是初始化的数据,在前台界面通过{{data}}形式展现,而界面元素通过类似于onclick的形式绑定事件,如上面代码中的bindTap,事件处理的逻辑作为Page参数的一个属性处理,其中上面代码中的this是指这个页面。需要注意的是小程序禁止了eval函数,所以上面我引入了rpn.js库处理,github地址是https://github.com/huruji/rpn.js。页面之间的跳转可以使用wx.navigateTo(object)方法实现。
2、历史界面的开发
在list.js文件写入
var app = getApp()
Page({
data: {
logs:[]
},
onLoad: function () {
var logs =wx.getStorageSync('callogs');
this.data.logs=logs;
}
})
在list.wxml中写入
<view class="content">
<image class="main-bg" src="../asserts/img/bg.png"></image>
<block wx:for="{{logs}}">
<view class="item">{{item}}</view>
</block>
</view>
在list.wxss中写入:
page{
min-height:100%;
height:100%;
}
.content{
height:100%;
display:flex;
flex-direction:column;
align-items:center;
box-sizing:border-box;
position:relative;
}
.item{
width:90%;
line-height:100rpx;
margin-top:3rpx;
margin-bottom:3rpx;
border-radius:3px;
color:#fef4e9;
border:1px solid #da7c0c;
background:#f78d1d;
display:block;
margin-right:auto;
margin-left:auto;
}
.main-bg{
height:100%;
width:100%;
min-height:100%;
position:absolute;
top:0;
left:0;
z-index:-1;
}
在list.json中写入
{
"navigationBarTitleText": "计算记录"
}
这时我们可以看到相关的界面了,我们点击项目后点击预览之后扫描二维码就可以真机体验了

3、防入坑指南
1、千万不要用background-image或者使用background设置背景图片,开发工具里可以显示,真机不能显示,替换采用image标签
2、当真机中元素没有办法横向排列时,试着改变一下display为inline-block
3、页面没有办法铺满整个手机屏幕时,添加page{height;100%;}
4、wxss文件里的样式并不会覆盖,而是先声明的有效,后声明的无效
5、不要大量使用本地图片,小程序有规定大小,超过875kb无法预览
6、永远以真机效果为准,开发者工具预览和真机偏差样式方面有可能偏差很大
项目github地址:https://github.com/huruji/Wechat-WeAPP






