微信小程序实战教程: 仿百思不得姐demo(附源码)
话不多说,先看效果图个人觉得先看官方文档,了解它有什么,再开始动手写效果会好点。 小程序文件结构 一个页面由四个文件组成,并且四个文件必须同名 wxml : 页面结构,类似html。 wxss : 页面样式表,类似css。 ...
本文作者Harvie_Z ,已经获得授权
话不多说,先看效果图

个人觉得先看官方文档,了解它有什么,再开始动手写效果会好点。
小程序文件结构
一个页面由四个文件组成,并且四个文件必须同名
- wxml : 页面结构,类似html。
- wxss : 页面样式表,类似css。
- json : 页面配置
- js :页面逻辑。
程序配置
在 app.json 文件中注册需要加载的页面、navigationBar和底部tab的各种属性、网络超时时间。
-
注册页面
"pages":[ "pages/index/index", "pages/index/detail", "pages/login/login", "pages/membercenter/membercenter", "pages/recommend/recommend", "pages/attention/attention" ],放在第一的页面将会在程序加载完成时显示。
-
配置窗口
"window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "black", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"white", "backgroundColor": "#eaeaea" },这里配置的是所有窗口的显示样式,如果某个页面需要更改显示样式,直接为相应的页面添加一个json文件配置即可。
其他的json文件只能配置window属性。
-
配置tabBar
"tabBar": { "color": "black", "borderStyle": "white", "selectedColor": "rgb(176,170,168)", "backgroundColor": "white", "list": [{ "pagePath": "pages/index/index", "text": "精华", "iconPath": "images/tabBar/tabBar_essence_click_icon.png", "selectedIconPath": "images/tabBar/tabBar_essence_icon.png" }, { "pagePath": "pages/recommend/recommend", "text": "推荐关注", "iconPath": "images/tabBar/tabBar_new_click_icon.png", "selectedIconPath": "images/tabBar/tabBar_new_icon.png" } }] },配置底部tabBar的文字颜色、图标、页面路径等,和iOS开发中设置tabBar的思路挺像的。
-
网络超时时间和调试开关
"networkTimeout": { "request": 10000 }, "debug":truenetworkTimeout配置的是网络超时时间,这里的时间单位是毫秒,这里配置的也就是10秒超时。debug控制是否开启调试,如果开启了,可以看到log打印。
基本的配置搞定后,就可以开始填内容了。
顶部tab
<view class="top-tab">
<view class="top-tab-item {{currentTopItem==idx ? 'active' : ''}}" wx:for="{{topTabItems}}" wx:for-index="idx" data-idx="{{idx}}" bindtap="switchTab">
{{item}}
</view>
</view>
-
使用
wx:for结构循环渲染出5个Item -
为它们绑定一个点击方法
switchTab -
设置一个自定义属性
data-idx用来记录每个Item的索引,以便在点击的时候能够知道是哪个Item被点击。
内容列表
<swiper class="swiper" current="{{currentTopItem}}" bindchange="bindChange" duration="300" style="height:{{swiperHeight}}px" >
<!--全部-->
<swiper-item>
<scroll-view class="scrollView" scroll-y="true" bindscrolltolower="loadMoreData" >
<block wx:for="{{allDataList}}" wx:for-item="item">
<navigator url="detail?id={{item.id}}">
<template is="mainTabCell" data="{{item}}" />
</navigator>
</block>
</scroll-view>
</swiper-item>
...
...
</swiper>
因为需要横向分页滚动,所以我选择使用swiper作为容器,然后再让每个swiper-item包裹一层可以上下滚动的scrollView,再使用wx:for循环渲染出列表。
navigator 是导航组件。
template,即模板,作用是定义代码片段,然后在不同的地方调用。
使用网络数据渲染页面
小程序中不能操作Dom,动态渲染页面的唯一方式就是在页面中绑定数据,然后在js文件中修改数据。比如在第一个swiper-item中绑定了一个数组allDataList,当在js文件中调用setData方法修改这个数组时,列表也会被修改。
要使用网络数据当然得先进行网络访问,微信已经提供了网络请求的API。
var that = this;
wx.request({
url: 'http://api.budejie.com/api/api_open.php?a=list&c=data&type=1',
data: {},
method: 'GET',
header: "application/json", // 设置请求的 header
success: function(res){
console.log(res);
//通过修改绑定的数组来改变页面
that.setData({
allDataList: res.data.list
});
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
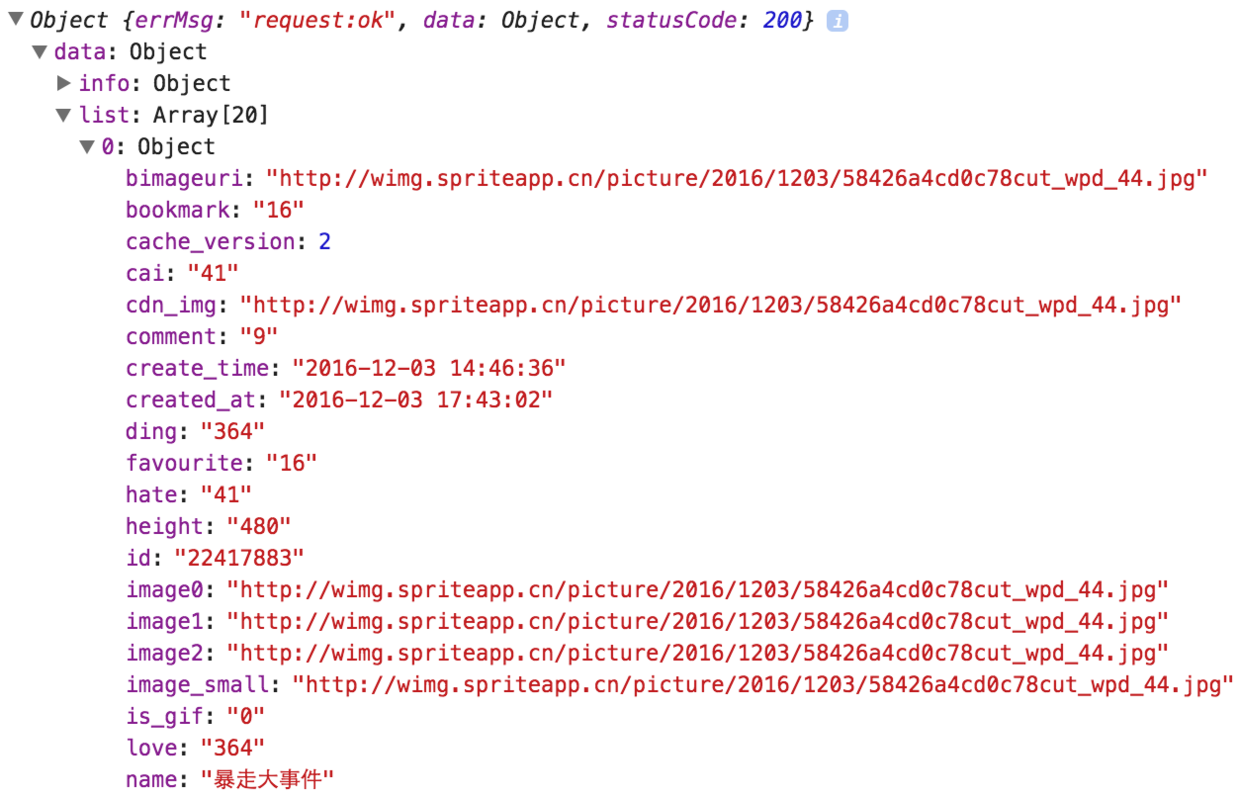
请求结果如下

从结果中可以看出,数组中装着的是一个个的对象,我们可以直接通过字段取到他们的值。所以我们在wxml文件中绑定数据的时候就可以这样写:
<view class="top">
<!--头像-->
<image class="avator" src="{{item.profile_image}}" mode="aspectFit"></image>
<!--标题、时间-->
<view class="title-time">
<text class="title">{{item.name}}</text>
<text class="time">{{item.create_time}}</text>
</view>
<!--更多按钮-->
<image class="morebtnnormal" src="../../images/index/morebtnnormal.png" mode="center" ></image>
</view>
这样就直接绑定了头像 profile_image、名字 name、创建时间 create_time。其他部分也是用这种方式绑定的。
下拉刷新
实现下拉刷新有两种方式,第一种是绑定scrollView的bindscrolltoupper方法
<scroll-view scroll-y bindscrolltoupper="scrolltoupper">
scrolltoupper:function(){
//刷新数据
}
还有一种是在Page的onPullDownRefresh方法中发出请求刷新数据。
//监听用户下拉动作
onPullDownRefresh:function(){
//刷新数据
},
上拉加载更多
上拉加载更多也有两种方法,第一种是绑定scrollView的bindscrolltolower方法,但是列表数量少的时候,这个方法不靠谱,经常不会触发
<scroll-view scroll-y bindscrolltolower ="scrolltolower">
scrolltolower:function(){
//发出请求添加数据
}
第二种方法是在Page的onReachBottom方法中发出请求加载数据
onReachBottom:function(){
currentPage++;
//发出请求添加数据
}
项目地址:https://github.com/ZhangHangwei/WXBaiSi
接口
-
首页 http://api.budejie.com/api/api_open.php?a=list&c=data&type=1
- type=1 : 全部
- type=41 : 视频
- type=10 : 图片
- type=29 : 段子
- type=31 : 声音
-
加载更多 : 添加两个字段
- page : 页码 (加载下一页需要)
- maxtime : 获取到的最后一条数据的maxtime字段 (加载下一页需要)
-
评论列表 http://api.budejie.com/api/api_open.php?a=dataList&c=comment&data_id=22062938&hot=1
- data_id : 帖子ID
- hot : 获取到最热评论需要这个字段
- page : 页码 (加载下一页需要)
- lastcid : 获取到的最后一条评论的ID(加载下一页需要)
-
推荐关注
- 左侧列表 http://api.budejie.com/api/api_open.php?a=category&c=subscribe
-
右侧列表 http://api.budejie.com/api/api_open.php?a=list&c=subscribe&category_id=35
- category_id : 左侧栏目 ID
- page : 当前页码 ,请求第一页数据的时候可不填
-
我的 http://api.budejie.com/api/api_open.php?a=square&c=topic



