han_cui入门实战《三》聊天室,基于Gorilla WebSocket
本项目使用Gorilla WebSocket作为聊天室后台 , Gorilla WebSocket 基于Go语言开发,提供的demo实例中有聊天室源码,不需要任何修改就能生成一个聊天室项目(包含后台+web前台)一、聊天室 ...
本项目使用 Gorilla WebSocket 作为聊天室后台 , Gorilla WebSocket 基于Go语言开发,提供的demo实例中有聊天室源码,不需要任何修改就能生成一个聊天室项目(包含后台+web前台)
一、聊天室服务搭建步骤:
如果不想搭建服务器,可以跳过这个步骤,直接使用我的服务
1:安装 golang , 安装1.6以上版本,低版本问题较多。注:下载golang需要翻墙
安装Gorilla WebSocket模块
-
go get github.com/gorilla/websocket
启动聊天室
-
$ go get github.com/gorilla/websocket -
$ cd `go list -f '{{.Dir}}' github.com/gorilla/ websocket/examples/chat` -
$ go run *.go
3:web客户端
-
访问:http://ip:8080
二、微信小程序客户端
1:将文件正确导入开发者工具目录。注意,websockets.js 文件地址。服务器域名,端口号,如:url: http://121.42.51.70:8080 Git clone https://github.com/ericzyh/wechat-chat.git
2:使用微信web开发者工具导入项目
3:修改服务地址 wechat-chat/utils/websockets.js 行1
三、小程序开发问题 (Q&A)
如何通过js获取到某个组件? (发送消息后,清空输入框) A:
text存英文超过屏幕宽度后,会出现横向滚动条? A: 和css一样加上样式:word-break:break-all;
四、todo
1:发送消息后,清空输入框 2:名字可点击,实现1v1通讯 3:加入聊天间
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
模板条件列表渲染完成模拟公众号自动回复
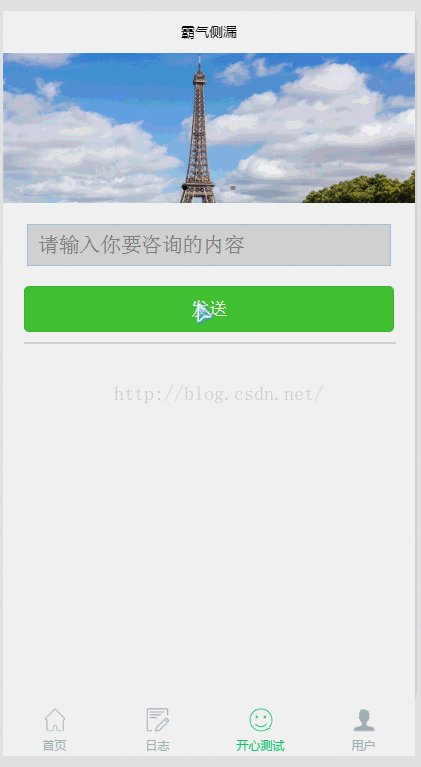
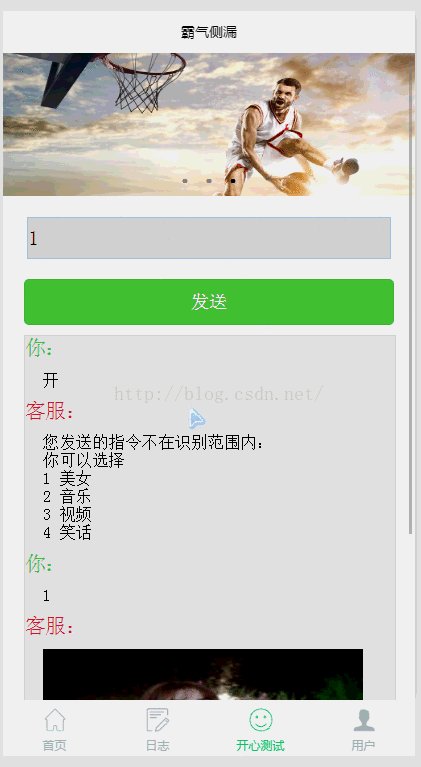
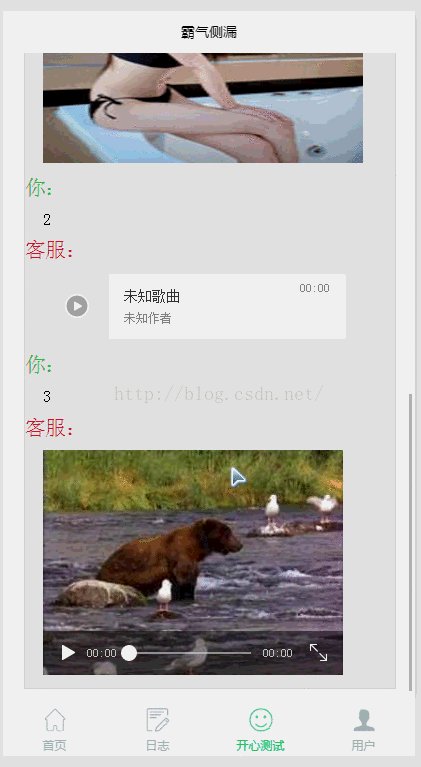
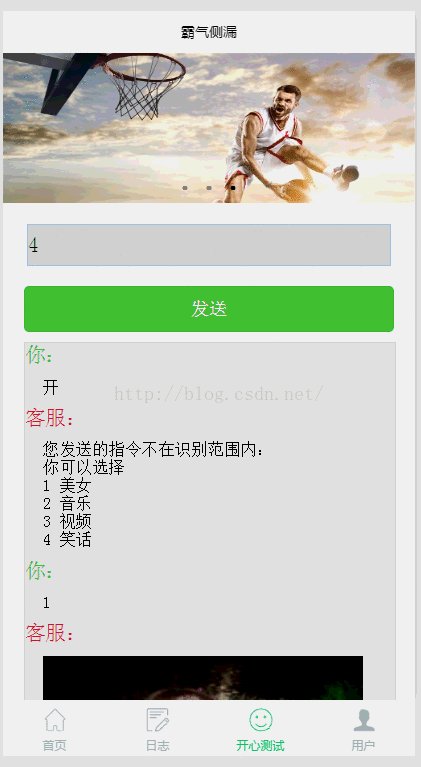
先看下效果

话不多说 直接上代码 1.页面代码:
-
<swiper indicator-dots="{{indicatorDots}}" -
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"> -
<block wx:for="{{imgUrls}}"> -
<swiper-item> -
<navigator url="{{item.link}}" hover-class="navigator-hover"> -
<image src="{{item.url}}" class="slide-image" width="355" height="150"/> -
</navigator> -
</swiper-item> -
</block> -
</swiper> -
<block> -
<input type="text" class="input-text" bindchange="setInputValue" placeholder="请输入你要咨询的内容"/> -
<button bindtap="getgetinputSEnd" class="input-button">发送</button> -
</block> -
<view class="chat-area"> -
<view wx:for="{{msgs}}" wx:for-index="idx" wx:for-item="itemName"> -
<view class="say-title"> -
<block wx:if="{{idx%2 != 0}}"><text class="red-font">客服:</text></block> -
<block wx:if="{{idx%2 == 0}}"><text class="green-font">你:</text></block> -
</view> -
<view class="say-content"> -
<block wx:if="{{itemName.type == 'video'}}"> -
<video src="{{itemName.msg}}"></video> -
</block> -
<block wx:if="{{itemName.type == 'voice'}}"> -
<audio src="{{itemName.msg}}" controls loop></audio> -
</block> -
<block wx:if="{{itemName.type == 'image'}}"> -
<image src="{{itemName.msg}}"></image> -
</block> -
<block wx:if="{{itemName.type == 'text'}}"> -
<text>{{itemName.msg}}</text> -
</block> -
</view> -
</view> -
</view>
页面中 使用了 模板的
条件渲染 :https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/list.html?t=1476197490824 列表渲染:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/conditional.html?t=1476197492981
2. 样式代码
-
.slide-image{ -
width: 100%; -
} -
.input-text{ -
border:1px solid #abcdef; -
width:88%; -
background:#ddd; -
line-height:100%; -
text-indent: 0.5rem; -
margin:1rem auto; -
height:40px; -
} -
.input-button{ -
background:#48C23D; -
margin:0.5rem 5%; -
color:#fff; -
} -
.chat-area{ -
width: 90%; -
margin






