300行代码写一个音乐播放器小程序及网易云音乐API介绍
自己写的渣代码被segmentfault官方推荐了,所以补发到自己博客里,还有一些东西需要完善的地方。刚进公司不久,因为公司部门年后业务拓展的关系,可能在年后会被分配到公司的微信公众号组做小程序相关的开发工作,因 ...
自己写的渣代码被segmentfault官方推荐了,所以补发到自己博客里,还有一些东西需要完善的地方。

刚进公司不久,因为公司部门年后业务拓展的关系,可能在年后会被分配到公司的微信公众号组做小程序相关的开发工作,因此写了个微信小程序 wx-audio 踩坑。目前还有一些功能没有写完:如返回多首歌曲、控制播放时间等,可能在年后继续完成。
项目主要是微信小程序、也用到了node、express等。
先上一个运行效果吧!

搭建node中间层
最近对搭建node中间层也有一定的思考,可见我最近刚写的文章: NodeJS搭建中间层
之所以选择NodeJS搭建中间层服务,主要是为了格式化参数、合并请求、节省性能方面所考虑的,现今大公司基本都采用node作为微服务的方式进行项目搭建。具体原因分析可自行谷歌或百度。
首先在node层对后端发起http请求:
// http.js
var formatURL = require("./formatURL.js");
var http = require("http");
const POSThttp = function(request){
return new Promise((resolve, reject) => {
let body = "";
// http模块拿到真实后台api的数据
http.get(formatURL(request.body.musicname), function(res){
res.on("data", (data) => {
body += data;
}).on("end", () => {
// 格式化
const {
name,
audio: musicUrl,
page,
album: {
name: musicName,
picUrl,
},
artists: [{
name: singer,
}],
} = JSON.parse(body).result.songs[0];
const reply = {
name,
picUrl,
musicUrl,
page,
singer,
};
resolve(reply);
});
});
});
};
module.exports = POSThttp;
然后与客户端的交互:
var express = require("express");
var POSThttp = require("./POSThttp.js");
var bodyParser = require("body-parser");
// 使用body-parser解析post请求的参数,如果没有,req.body为undefined。
var app = express();
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({
extended: true
}));
app.post("/", (req, res) => {
POSThttp(req).then((data) => {
res.send(data);
}).catch((err) => {
res.send(err);
});
});
app.listen(3000, () => {
console.log("open wx-audio server successful!")
});
前端部分
主要是歌曲播放控制和交互部分的代码,更多关于小程序的内容可见 微信小程序 - 开发文档 :
- 小程序框架结构
微信小程序的入口是根目录下的app.js、app.json、app.wxss它们分别描述的小程序的主题逻辑和公共配置部分。
在pages/目录下,每个文件夹就是一个页面。分别包括js文件、wxml文件、wxss文件。它们分别描述数据逻辑、静态页面模板和页面样式。
- 数据逻辑控制
微信小程序采用类似于React的state控制页面数据逻辑,我们不能使用this.data直接改变状态,而是类似于React,使用this.setData()改变页面数据逻辑。
在本项目中定义的如下数据逻辑
data: {
name: '', // 歌曲名称
musicUrl: '', // 歌曲链接地址
picUrl: '', // 专辑图片地址
page: '', // 网易云音乐的歌曲链接
singer: '', //歌手名称
input: '', // 输入框的内容
transform: '', // 旋转动画属性
rotateFlag: false, // 控制专辑图片旋转
}
- 生命周期函数
微信小程序组件有自己的生命周期函数,也是类似于React,每次通过触发一个钩子函数改变状态。如:onLoad、onReady函数等。
详情可见: 微信小程序-API
- 中间的转盘部分
微信小程序并不支持css3自定义的动画,因此我采用JS实现的:
// 专辑图片旋转函数
myRotate: function(){
rotate++;
let transform = `transform:rotate(${rotate}deg);`;
this.setData({
transform,
});
const animation = setTimeout(() => {
this.myRotate();
}, 30);
if (!this.data.rotateFlag) {
clearTimeout(animation);
};
},
// 控制专辑图片旋转
toggleRotate: function(){
if (this.data.rotateFlag) {
this.pauseMusic();
this.audioCtx.pause();
} else {
this.playMusic();
this.audioCtx.play();
}
},
// 播放音乐
playMusic: function(){
this.setData({
rotateFlag: true,
});
this.myRotate();
},
// 暂停播放音乐
pauseMusic: function(){
this.setData({
rotateFlag: false,
});
},
- 交互部分
微信小程序采用特有的wx.request发送http请求,基本用法类似于$.ajax(),传入回调函数。
wx.request({
method: 'POST',
url: 'http://127.0.0.1:3000', //访问node端后台借口
header: {
'content-type': 'application/x-www-form-urlencoded'
},
data: {
musicname: musicname,
},
success: (res) => {
const {
name,
picUrl,
musicUrl,
page,
singer,
} = res.data;
this.setData({
name,
picUrl,
musicUrl,
page,
singer,
});
console.log(this.data);
},
error: () => {
console.log('err');
}
});
网易云音乐API介绍
URL
GET http://music.163.com/api/search/get/
参数
s: 搜索词
limit: 返回数量
sub: 意义不明(非必须参数);取值:false
type: 搜索类型;取值意义
1 单曲
10 专辑
100 歌手
1000 歌单
1002 用户
返回结果
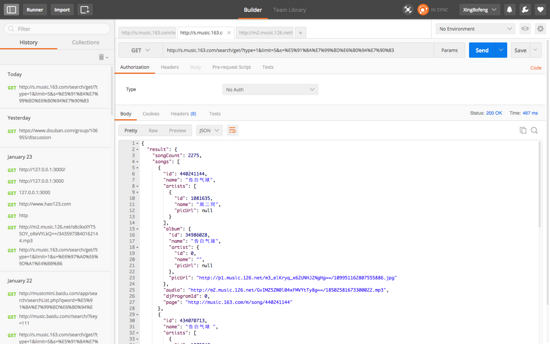
如对下列url发起get请求:
http://s.music.163.com/search/get/?type=1&limit=5&s=%E5%91%8A%E7%99%BD%E6%B0%94%E7%90%83
返回结果如图所示:
{
"result": {
"songCount": 2275,
"songs": [
{
"id": 440241144,
"name": "告白气球",
"artists": [
{
"id": 1081635,
"name": "周二珂",
"picUrl": null
}
],
"album": {
"id": 34986028,
"name": "告白气球",
"artist": {
"id": 0,
"name": "",
"picUrl": null
},
"picUrl": "http://p1.music.126.net/m3_elKryq_x62UNHJ2NgHg==/109951162807555886.jpg"
},
"audio": "http://m2.music.126.net/GvIMZ5ZW0l04xFMVYtTy8g==/18502581673300022.mp3",
"djProgramId": 0,
"page": "http://music.163.com/m/song/440241144"
},
{
"id": 434070713,
"name": "告白气球 ",
"artists": [
{
"id": 1073042,
"name": "王进",
"picUrl": null
}
],
"album": {
"id": 34801227,
"name": "告白气球",
"artist": {
"id": 0,
"name": "",
"picUrl": null
},
"picUrl": "http://p1.music.126.net/cIim8rAhdKV1Up7e9zSFoA==/17647161626137638.jpg"
},
"audio": "http://m2.music.126.net/zp5J-qWfkwmBd2pq3pHzCw==/18605935765863165.mp3",
"djProgramId": 0,
"page": "http://music.163.com/m/song/434070713"
},
{
"id": 421137034,
"name": "告白气球",
"artists": [
{
"id": 1158065,
"name": "宇西",
"picUrl": null
}
],
"album": {
"id": 34778501,
"name": "告白气球(Cover 周杰伦)",
"artist": {
"id": 0,
"name": "",
"picUrl": null
},
"picUrl": "http://p1.music.126.net/tlp3VWVQVe0Je1r-oHn91g==/17666952835430891.jpg"
},
"audio": "http://m2.music.126.net/8egvCxWVy4vzk2EJG_dGqg==/3265549609864401.mp3",
"djProgramId": 0,
"page": "http://music.163.com/m/song/421137034"
},
{
"id": 429461789,
"name": "告白气球",
"artists": [
{
"id": 975714,
"name": "叶洛洛",
"picUrl": null
},
{
"id": 12126098,
"name": "Vk",
"picUrl": null
}
],
"album": {
"id": 34872359,
"name": "告白气球",
"artist": {
"id": 0,
"name": "",
"picUrl": null
},
"picUrl": "http://p1.music.126.net/PuNMFpLHzvHw2v0-Zh2b8g==/18244196440128259.jpg"
},
"audio": "http://m2.music.126.net/t_qlmZ581WF2MwHmvUavxA==/2946691220790691.mp3",
"djProgramId": 0,
"page": "http://music.163.com/m/song/429461789"
}
]
},
"code": 200
}

最后上源码: wx-audio ,欢迎star、欢迎fork、欢迎PR。



