微信小程序实战:计算器
新年快乐,开工咯~~!!2017年,新年上班第一天,大家都忙着串领导办公室领红包,我这人比较懒,就工位旁边领导领了个,闲着无聊,来写这新年第一遍博客,程序其实是去年回家前搞定的,今天算是给补上这篇记录(表情 ...
新年快乐,开工咯~~!!
2017年,新年上班第一天,大家都忙着串领导办公室领红包,我这人比较懒,就工位旁边领导领了个,闲着无聊,来写这新年第一遍博客,程序其实是去年回家前搞定的,今天算是给补上这篇记录(表情:害羞~~)!
祝大家新年好,新年快乐,新年升职加薪~ ~ !
微信小计算器
前言:这个计算器承接该文章中的计算器的继续和延伸,同时将其做了稍微调整移植到了微信上,经测试微信运行正常。
主要修改点:
-
去掉原先的
DOM相关的操作部分,修改成,直接修改数据去刷新视图; -
由于该计算器是通过对象形式,构造器方式封装和创建的,但是没有
DOM情况下需要去改变视图,则需要将该对象与小程序功能相关联起来,采取方式是:通过构造器参数,将Page对象传给Calculator来实现数据绑定和修改; -
模块化处理:这个简单,直接将获取计算器对象实例的函数导出即可;
module.exports = { getInstance: getInstance };getInstance属于单例实现方式,实现原理这里采用的是直接使用全局变量方式,这种方式算是最简捷的(偷了下懒 ~~) -
字体的处理,因为原先用的是外部字体
DigifaceWide原来情况直接使用@font-face简单就能搞定,这里折腾了下,经过baidu + google也简单完成了,主要实现原理也简单:- 将目标字体文件拷贝出来,放到 https://transfonter.org/ 这个链接去处理下就行;
-
然后把生成的文件
stylesheet.css里的代码拷贝出来放到index.wxss中的@font-face体中,就可以在样式中直接使用该字体了,后面在使用awesome图标的时候也通过这种方式实现了,还不错!!
-
最后需要处理的就是布局的转换了,由于开始对
view的特性还不能完全熟悉,导致纠结了挺久,总是每个按钮成了单独一行,通过浮动,绝对定位都没能解决,因为一开始按键直接用view去处理了,最后换成<button>然后通过浮动按键元素解决,最后行的浮动,直接使用overflow: auto;解决,并没采用之前方式:clearfix,发现用溢出处理更快更好用,深层原理还没深入去了解(不能做拿来主义,不可以,不能,要加紧获取知识步伐,↖(^ω^)↗)。
主要部分实现代码:
-
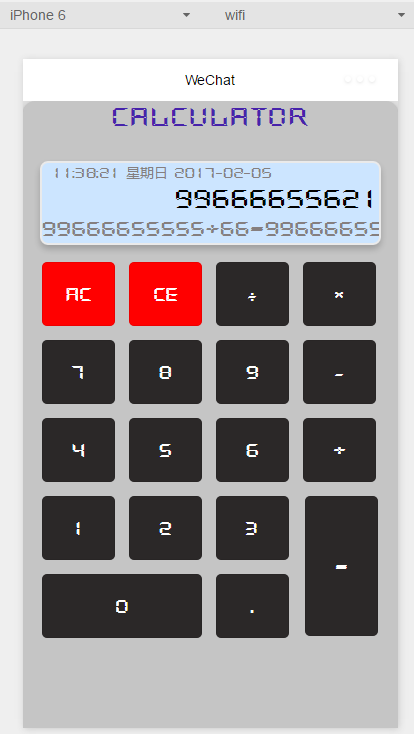
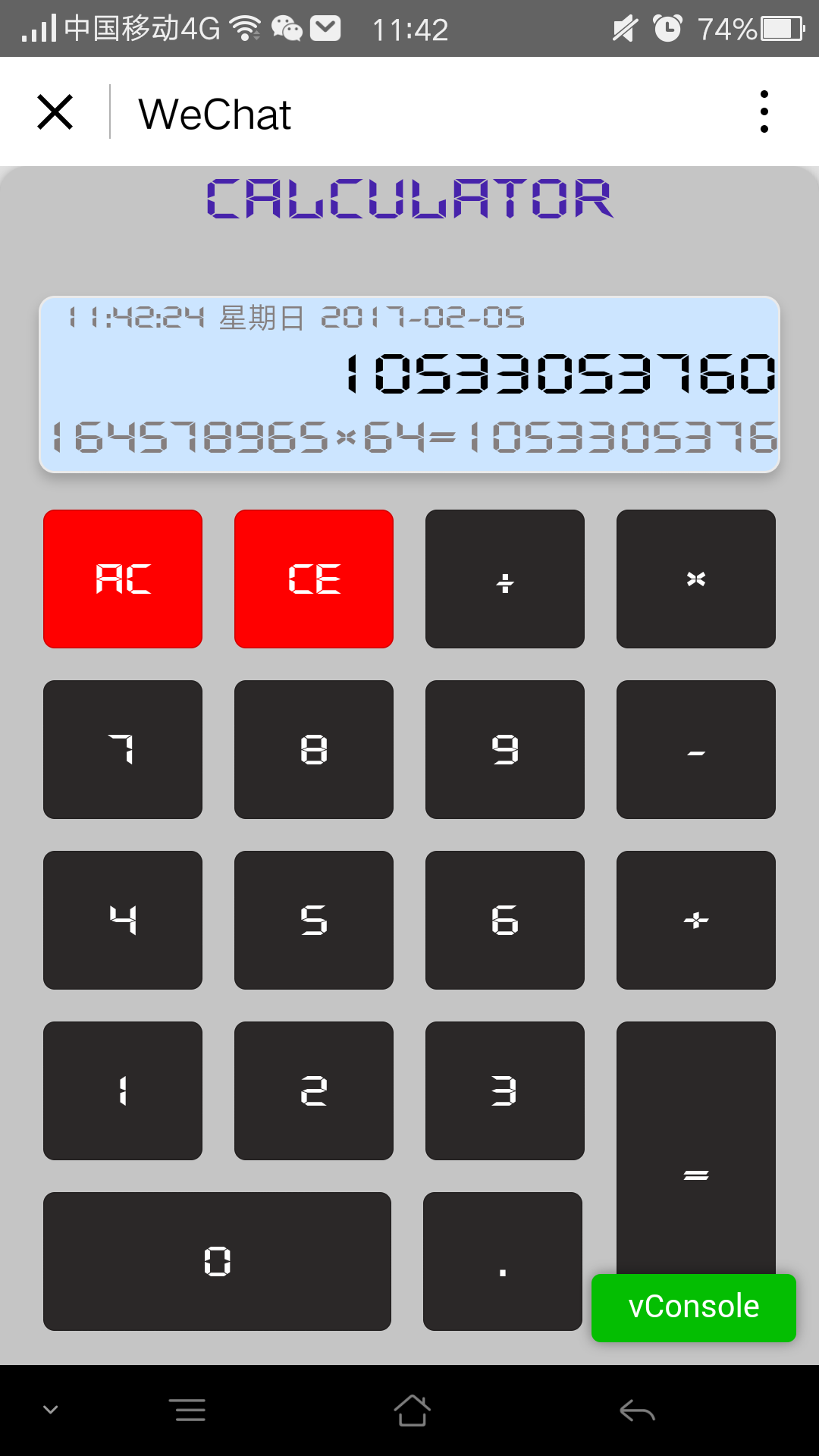
效果图
工具上:

微信上:

-
视图部分
一开始计划用模版去实现,后面发现用模版可能更麻烦点,中间有些地方还是要单独处理,并且涉及到数据更新问题,因此还是决定直接这种排版方式来写控件部分。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
-
控制部分代码
控制部分主要就
onLoad和bindKeyTap里面的处理,前者里面创建计算器实例,后者绑定事件处理,这里能让人感受到模块化和对象化的好处,和优雅((^__^)),只需要简单的两行代码就搞定,当然文件最开头的require模块的引入不能忽略,这都有赖于前面辛苦的结果,面向对象编程的益处。- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
-
最后就是
Calculator.js里的核心控制逻辑代码了,这个在这就不赘述了,前面的文章有更详细的设计和说明;
总结:
总的来说,微信小程序算是有了个大概的了解,至少稍微有点了解是个什么东西了,怎么开始着手去开发,针对这个计算器也算是个练手,加前期的改进和功能添加,至于小程序其他的东西,学习起来也就没那么困难了(最近小程序有点冷淡了啊,自己也试用了一些,感觉一开始进入方式就不是很方便,比较针对心中有特定目标,或者有特定关键字的使用群体,毕竟需要通过搜索才能找到自己心仪的应用,希望以后能改进 ~~ 学习步伐还是不能停止~~~)
最后祝所有努力,所有奋斗在人生旅途的人新年快乐,恭喜发财,步步高升!!






