微信小程序上传阿里云视频文件流程及代码
为了微信小程序客服端实现自拍视频能够分享给多个好友,我们需要把小程序自拍的视频存储到服务器,而阿里云在性能和速度上比较不错,所以我们选择了阿里云作服务器。第一步。微信小程序项目 ...
为了微信小程序客服端实现自拍视频能够分享给多个好友,我们需要把小程序自拍的视频存储到服务器,而阿里云在性能和速度上比较不错,所以我们选择了阿里云作服务器。
第一步。微信小程序项目创建
1.到https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html 下载微信小程序IDE,我们使用的是wechat_web_devtools_0.11.122100.dmg。
2.微信小程序的项目建立参考https://mp.weixin.qq.com/debug/wxadoc/dev/index.html。
第二步:在PC端测试微信小程序的上传接口
wx.uploadFile(OBJECT),将本地资源上传到开发者服务器。如页面通过 wx.chooseImage 等接口获取到一个本地资源的临时文件路径后,可通过此接口将本地资源上传到指定服务器。客户端发起一个 HTTPS POST 请求,其中 content-type 为 multipart/form-data 。具体的https数据流可以用wireshark抓取。
做测试的时候可以先开启小程序开发工具的不校验域名功能。如果有校验域名的话,请先到 微信小程序的开发设置,设置uploadFile合法域名。
参考https://mp.weixin.qq.com/debug/wxadoc/dev/api/network-file.html#wxuploadfileobject
第三步:在PC端测试阿里云JS SDK的上传接口
参考https://github.com/aliyun-UED/aliyun-sdk-js?spm=5176.7926468.195975.2.ZJcqCx。
测试之后可以在阿里云服务器端查看文件是否上传成功。
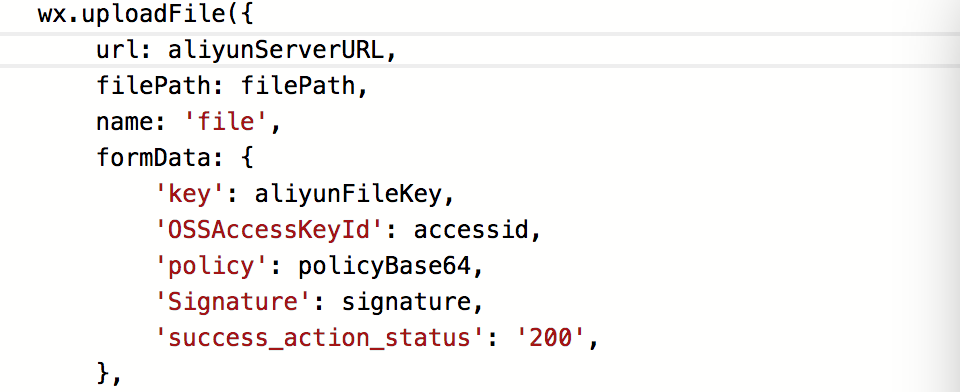
移植阿里云JS SDK到微信小程序工程,发现有很多的语法兼容需要修改,在对比阿里云的上传PostObject(参考https://help.aliyun.com/document_detail/31988.html?spm=5176.product31815.6.875.5AzInj)和微信小程序的上传接口,其实只要在微信小程序上传API (wx.uploadFile)的OBJECT参数formData:增加'key': 'OSSAccessKeyId': 'policy':'Signature':'success_action_status':,这五个字段信息。
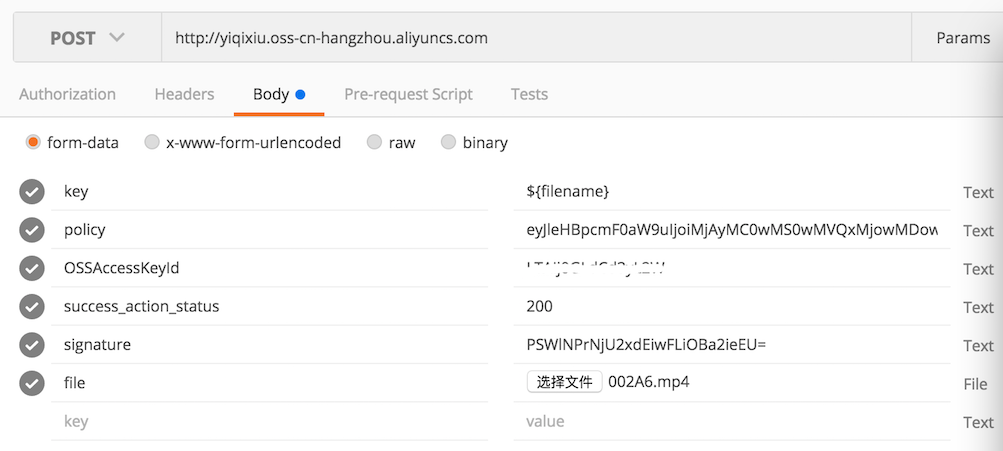
第四步。试用POSTMAN测试上传视频文件到阿里云
参数设置

为快速获取 policy,Signature,这两个字段的数据,我们可以参考(https://help.aliyun.com/document_detail/31988.html?spm=5176.product31815.6.875.5AzInj )oss-h5-upload-js-direct.zip 这个例子,通过chrome 开发者选项,查看这两个字段的数据。
第五步:试用POSTMAN参数配置到微信小程序上传视频文件到阿里云
微信小程序端API 配置

其中对应Postman的测试参数, aliyunFileKey='${filename}',accessid='在阿里云OSS申请的
-
accessKeyId',policyBase64='eyJleHBpcmF0aW9uIjoiMjAyMC0wMS0wMVQxMjowMDowMC4wMDBaIiwiY29uZGl0aW9ucyI6W1siY29udGVudC1sZW5ndGgtcmFuZ2UiLDAsMTA0ODU3NjAwMF1dfQ',signature='PSWlNPrNjU2xdEiwFLiOBa2ieEU='。
第六步:移植阿里云policy,signature要用到的js算法到微信小程序
参考https://github.com/tomyun/crypto-js/tree/1.1.x。或者使用我们改好的https://github.com/peterhuang007/weixinFileToaliyun.git,只改动暴露接口。
第七步:手机端预览测试上传功能。
在PC端IDE调试上传的时候,不使用白名单没问题,开启校验白名单域名无法上传文件。当我们把域名(yiqixiu.oss-cn-hangzhou.aliyuncs.com)设置到微信小程序服务器的uploadFile合法域名时候,提示该域名因违规被禁止设置。如有异议,请在微信客户端打开该域名进行申诉。如何申诉,把https://yiqixiu.oss-cn-hangzhou.aliyuncs.com发到好友的对话窗口上在点击打开,就可以进行申诉了。但是我们的项目赶不能等。就只能使用Nginx配合申请一个代理域名做转发 https到http。在把代理域名设置到微信小程序服务器的uploadFile合法域名。
上传视频文件是成功了,但是新的问题又来了,我们在服务端查看文件的时候,文件名跟上传上来的文件对应不上一直是 wx:file.mp4,而用微信小程序的IDE传上来的视频文件名称为去掉wx:file//前缀字符串。而使用体验版的时候就无法上传了。后来调试发现需要在from表单更改key 字段的内容,即aliyunFileKey要指定上传文件的object名称(对应服务端存放的位置和文件名)。
总结:
在使用一个新方案的时候,要做好各个接口测试,避免对接接口的时候遇到问题无从下手。
我们的项目用到的算法 https://github.com/peterhuang007/weixinFileToaliyun.git 文件下载:weixinFileToaliyun-master.zip



