微信小程序实战案例三个:今日头条,记事本,机器人
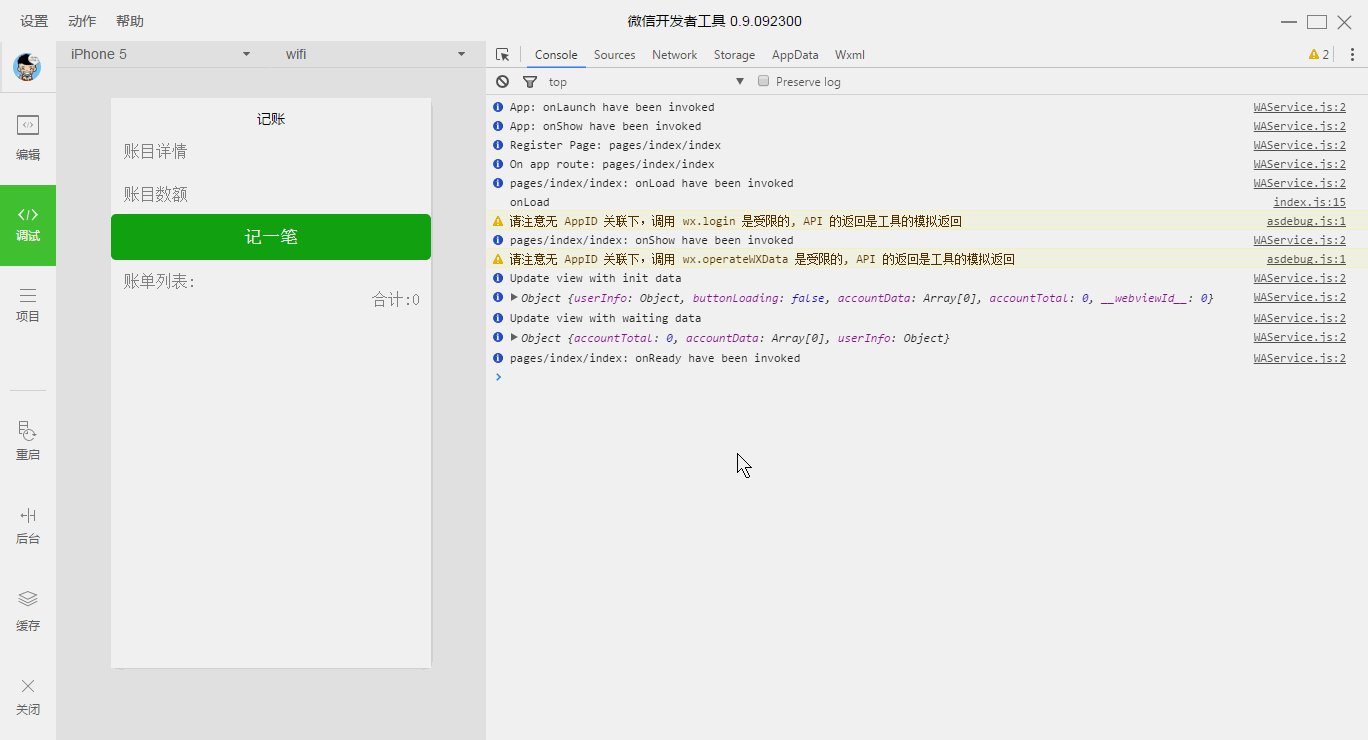
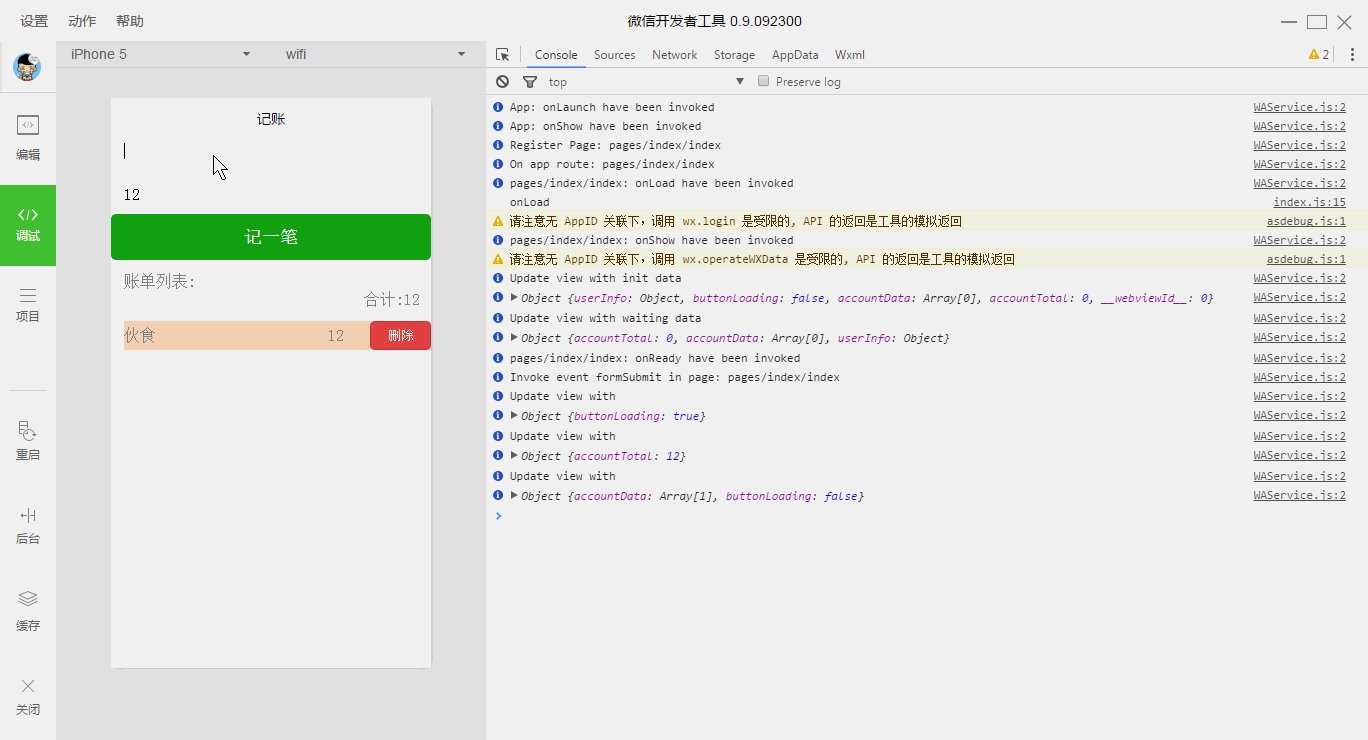
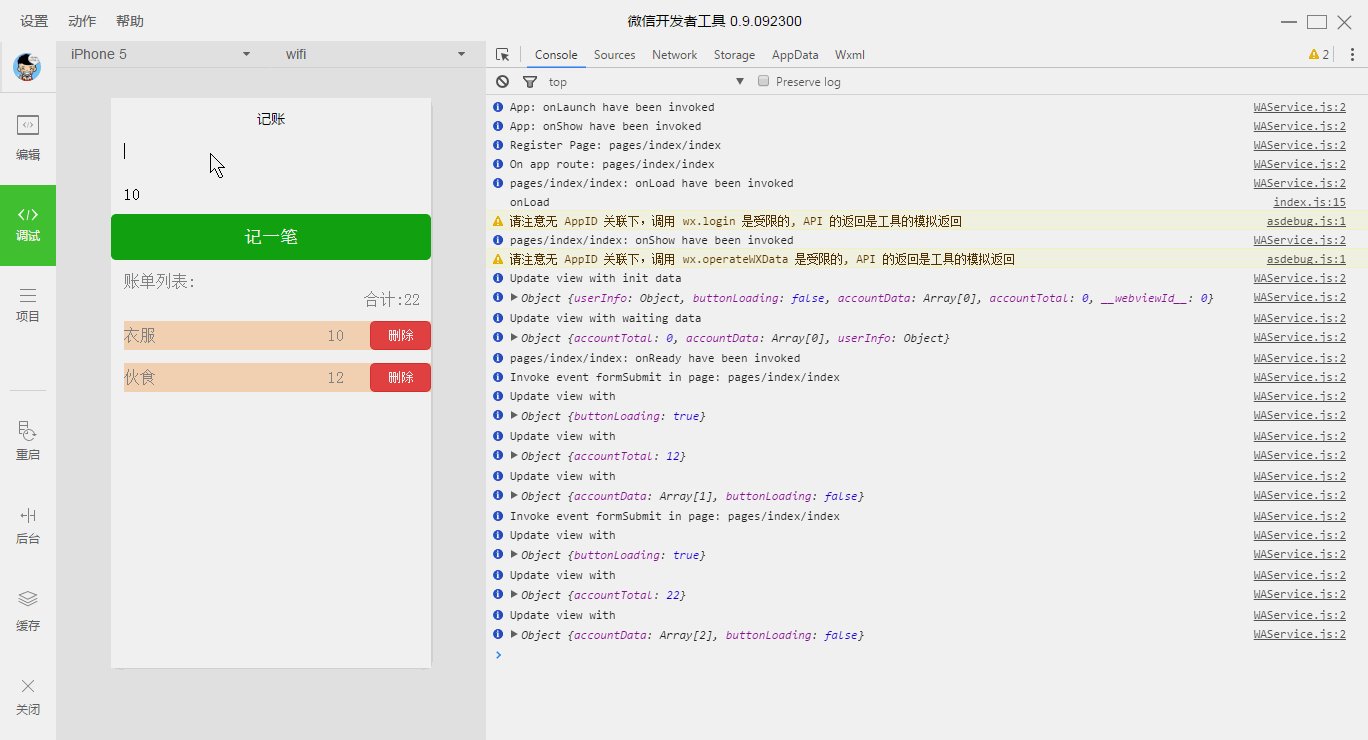
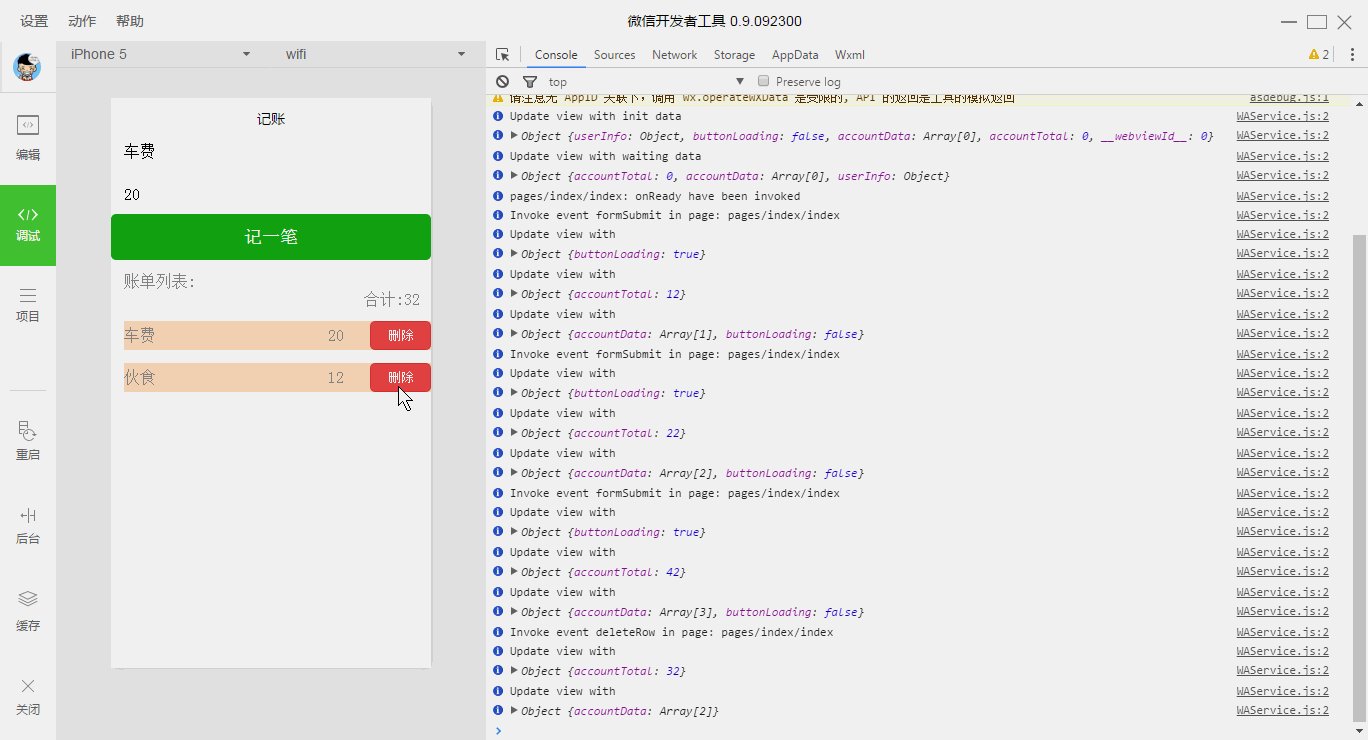
一:记账小应用var util = require("../../utils/util.js");//获取应用实例var app = getApp();Page({ data: { userInfo: {}, buttonLoading: false, accountData:, accountTotal:0 }, ...

-
var util = require("../../utils/util.js"); -
//获取应用实例 -
var app = getApp(); -
Page({ -
data: { -
useo?rInfo: {}, -
buttonLoading: falseo?, -
accountData:[], -
accountTotal:0 -
}, -
onLoad: function () { -
console.log('onLoad') -
var that = this; -
// 获取记录 -
var tempAccountData = wx.getStorageSync("accountData") || []; -
this.caculateTotal(tempAccountData); -
this.setData({ -
accountData: tempAccountData -
}); -
}, -
// 计算总额 -
caculateTotal:function(data){ -
var tempTotal = 0; -
for(var x in data){ -
tempTotal += parseFloat(data[x].amount); -
} -
this.setData({ -
accountTotal: tempTotal -
}); -
}, -
//表单提交 -
formSubmit:function(e){ -
this.setData({ -
buttonLoading: true -
}); -
var that = this; -
setTimeout(function(){ -
var inDetail = e.detail.value.inputdetail; -
var inAmount = e.detail.value.inputamount; -
if(inDetail.toString().length <= 0 || inAmount.toString().length <= 0){ -
console.log("can not empty"); -
that.setData({ -
buttonLoading: false -
}); -
return false; -
} -
//新增记录 -
var tempAccountData = wx.getStorageSync("accountData") || []; -
tempAccountData.unshift({detail:inDetail,amount:inAmount}); -
wx.setStorageSync("accountData",tempAccountData); -
that.caculateTotal(tempAccountData); -
that.setData({ -
accountData: tempAccountData, -
buttonLoading: false -
}); -
},1000); -
}, -
//删除行 -
deleteRow: function(e){ -
var that = this; -
var index = e.target.dataset.indexKey; -
var tempAccountData = wx.getStorageSync("accountData") || []; -
tempAccountData.splice(index,1); -
wx.setStorageSync("accountData",tempAccountData); -
that.caculateTotal(tempAccountData); -
that.setData({ -
accountData: tempAccountData, -
}); -
} -
})
项目地址:https://github.com/HowName/account-note项目下载:account-note-master.zip
二:今日头条案例
项目为仿今日头条,使用了百度ApiStore接口查询数据,使用微信组件/api有 封装请求方法,底部tab,启动页动画,loading,scroll-view,swiper,列表页支持上下拉加载更多
效果图:

启动欢迎页,几行代码可实现旋转与缩放:
-
//flash.js -
onReady:function(){ -
// 页面渲染完成 -
var that = this,duration = 1500; -
var animation = wx.createAnimation({ -
duration: duration, -
}); -
//step() 方法表示一组动画的结束 -
animation.scale(2).rotate(360).step(); -
animation.scale(1).step(); -
this.setData({ -
animationData : animation.export() -
}); -
var timestamp = new Date().getTime(); -
setTimeout(function(){ -
wx.redirectTo({ -
url: '../index/index?time='+timestamp -
}) -
},duration*2.5); -
},
-
//flash.wxml -
<image class="flash-img" animation="{{animationData}}" src="{{src}}" ></image>
网络请求方法:
-
//app.js -
req: function(url,data,param){ -
var requestData = { -
url: url, -
data: typeof data == 'object' ? data : {}, -
method: typeof param.method == 'string' && param.method.length > 0 ? param.method.toUpperCase() : 'GET', -
header: typeof param.header == 'object' ? param.header : {}, -
success: function(res) { -
typeof param.success == 'function' && param.success(res); -
}, -
fail: function(res){ -
typeof param.fail == 'function' && param.fail(res); -
}, -
complete: function(res){ -
typeof param.complete == 'function' && param.complete(res); -
} -
}; -
wx.request(requestData); -
},
列表页:
-
//index.js -
var app = getApp(),currentPage = 1; -
const URL = "http://apis.baidu.com/showapi_open_bus/channel_news/search_news"; -
Page({ -
data:{ -
imgUrls: [ -
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg', -
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg', -
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg' -
], -
toView: "", -
loadingHidden:true, -
renderData:[], -
}, -
onLoad:function(options){ -
this.loadDataFromServer(); -
}, -
//api读取数据 -
loadDataFromServer: function(){ -
var that = this; -
that.changeLoadingStatus(false); -
app.req(URL,{ -
page : currentPage, -
needContent : 1, -
},{ -
header: { apikey: app.globalData.apikey }, -
success:function(resp){ -
console.log(resp); -
console.log("成功加载页数 "+currentPage); -
var tempData = resp.data.showapi_res_body.pagebean.contentlist; -
var toViewId = currentPage % 2 == 0 ? "top-id" : "top-id2"; //需要改变值页面才会重新渲染 -
that.setData({ -
//renderData: that.data.renderData.concat(tempData), 合并数组容易超出长度,无法做到无限加载 -
renderData: tempData, -
toView: toViewId, -
}); -
that.changeLoadingStatus(true); -
} -
}); -
}, -
//加载上一页或者下拉刷新 -
refresh:function(e){ -
currentPage = currentPage > 1 ? --currentPage : 1; -
this.loadDataFromServer(); -
}, -
//加载下一页 -
loadMore:function(e){ -
++currentPage; -
this.loadDataFromServer(); -
}, -
//改变loading状态 -
changeLoadingStatus: function(bool){ -
this.setData({ -
loadingHidden: bool -
}); -
}, -
onReady:function(){ -
// 页面渲染完成 -
wx.setNavigationBarTitle({ -
title: '列表' -
}); -
}, -
onShow:function(){ -
// 页面显示 -
}, -
onHide:function(){ -
// 页面隐藏 -
}, -
onUnload:function(){ -
// 页面关闭 -
} -
});
-
//index.wxml -
<loading hidden="{{loadingHidden}}"> -
加载中... -
</loading> -
<scroll-view scroll-y="true" style="height: 100%;" scroll-into-view="{{toView}}" upper-threshold="5" lower-threshold="5" bindscrolltoupper="refresh" bindscrolltolower="loadMore"> -
<swiper indicator-dots="true" id="swiper-view" autoplay="true" interval="2000"> -
<block wx:for="{{imgUrls}}"> -
<swiper-item> -
<image src="{{item}}" width="100%" height="150"/> -
</swiper-item> -
</block> -
</swiper> -
<view id="top-id"> </view> -
<view id="top-id2"> </view> -
<block wx:for="{{renderData}}"> -
<view class="container"> -
<view class="title"> -
<text class="title-text">{{item.title}}</text> -
</view> -
<view class="images" wx:if="{{item.imageurls.length > 0}}"> -
<block wx:for="{{item.imageurls}}" wx:for-item="imgItem" wx:for-index="imgIndex"> -
<image wx:if="{{imgIndex <= 2}}" src="{{imgItem.url}}"></image> -
</block> -
</view> -
<view class="source">{{item.source}} {{item.pubDate}}</view> -
</view> -
</block> -
</scroll-view>
项目地址:https://github.com/HowName/toutiao项目下载:toutiao-master.zip
三:智能机器人
项目为智能应答机器人,使用了图灵机器人接口,慢慢调戏吧

首页,主要处理页:
-
//index.js -
var app = getApp(); -
var that; -
var chatListData = []; -
Page({ -
data: { -
askWord: '', -
userInfo: {}, -
chatList: [], -
}, -
onLoad: function () { -
that = this; -
//获取用户信息 -
app.getUserInfo(function (userInfo) { -
that.setData({ -
userInfo: userInfo -
}); -
}); -
}, -
onReady: function () { -
//问候语 -
setTimeout(function () { -
that.addChat('你好啊!', 'l'); -
}, 1000); -
}, -
sendChat: function (e) { -
let word = e.detail.value.ask_word ? e.detail.value.ask_word : e.detail.value;//支持两种提交方式 -
that.addChat(word, 'r'); -
//请求api获取回答 -
app.req('post', 'openapi/api', { -
'data': { 'info': word, 'loc': '广州', 'userid': '123' }, -
'success': function (resp) { -
that.addChat(resp.text, 'l'); -
if (resp.url) { -
that.addChat(resp.url, 'l'); -
} -
}, -
}); -
//清空输入框 -
that.setData({ -
askWord: '' -
}); -
}, -
//新增聊天列表 -
addChat: function (word, orientation) { -
let ch = { 'text': word, 'time': new Date().getTime(), 'orientation': orientation }; -
chatListData.push(ch); -
that.setData({ -
chatList: chatListData -
}); -
} -
})
页面:
-
//index.wxml -
<view class="container"> -
<scroll-view class="scrool-view" scroll-y="true"> -
<view class="chat-list"> -
<block wx:for="{{chatList}}" wx:key="time"> -
<view class="chat-left" wx:if="{{item.orientation == 'l'}}"> -
<image class="avatar-img" src="../../res/image/wechat-logo.png"></image> -
<text>{{item.text}}</text> -
</view> -
<view class="chat-right" wx:if="{{item.orientation == 'r'}}"> -
<text>{{item.text}}{{item.url}}</text> -
<image class="avatar-img" src="{{userInfo.avatarUrl}}"></image> -
</view> -
</block> -
</view> -
</scroll-view> -
<form bindsubmit="sendChat"> -
<view class="ask-input-word"> -
<input placeholder="" name="ask_word" type="text" bindconfirm="sendChat" value="{{askWord}}" /> -
<button formType="submit" size="mini">发送</button> -
</view> -
</form> -
</view>
网络请求方法:
-
//app.js -
req: function (method, url, arg) { -
let domian = 'http://www.tuling123.com/', data = { 'key': '9d2ff29d44b54e55acadbf5643569584' }, dataType = 'json';//为方便广大群众,提供key -
let header = { 'content-type': 'application/x-www-form-urlencoded' }; -
if (arg.data) { -
data = Object.assign(data, arg.data); -
} -
if (arg.header) { -
header = Object.assign(header, arg.header); -
} -
if (arg.dataType) { -
dataType = arg.dataType; -
} -
let request = { -
method: method.toUpperCase(), -
url: domian + url, -
data: data, -
dataType: dataType, -
header: header, -
success: function (resp) { -
console.log('response content:', resp.data); -
let data = resp.data; -
typeof arg.success == "function" && arg.success(data); -
}, -
fail: function () { -
wx.showToast({ -
title: '请求失败,请稍后再试', -
icon: 'success', -
duration: 2000 -
}); -
typeof arg.fail == "function" && arg.fail(); -
}, -
complete: function () { -
typeof arg.complete == "function" && arg.complete(); -
} -
}; -
wx.request(request); -
}
项目地址:https://github.com/HowName/smart-robot项目下载:smart-robot-master.zip






