获取微信小程序页面带参二维码全流程
历经了一个月的时间,从开发到审核,我们的微信小程序终于在今天上线了,喜大普奔!因为业务的需求,需要做出携带参数的 小程序指定页面的 二维码,通过微信扫一扫直接进入页面或 ...
历经了一个月的时间,从开发到审核,我们的微信小程序终于在今天上线了,喜大普奔!
因为业务的需求,需要做出携带参数的 小程序指定页面的 二维码,通过微信扫一扫直接进入页面或者启动小程序的某项功能。
因为仅能生成已发布的 小程序二维码,所以才等到今天发布后,生成二维码并且测试完相关功能,才梳理出此贴。
准备工作
- 微信公众平台接口调试工具
- 小程序的唯一标识(appid)
- 小程序的密钥(secret)
-
火狐浏览器测试接口插件(RESTClient)如下图
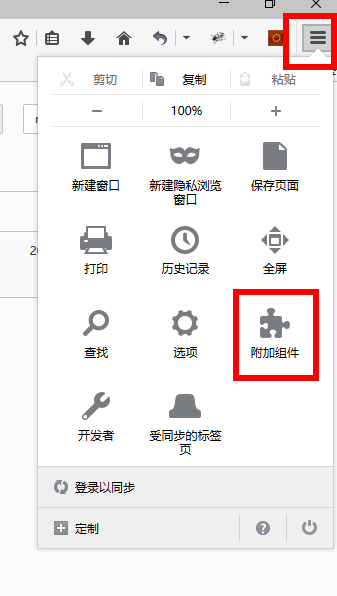
进入火狐浏览器——右上角——展开面板中的附加组件——在右上方的搜索框中输入 rest——找到RESTClient——安装——重启浏览器后在右上方点击图标即可进入

详细步骤
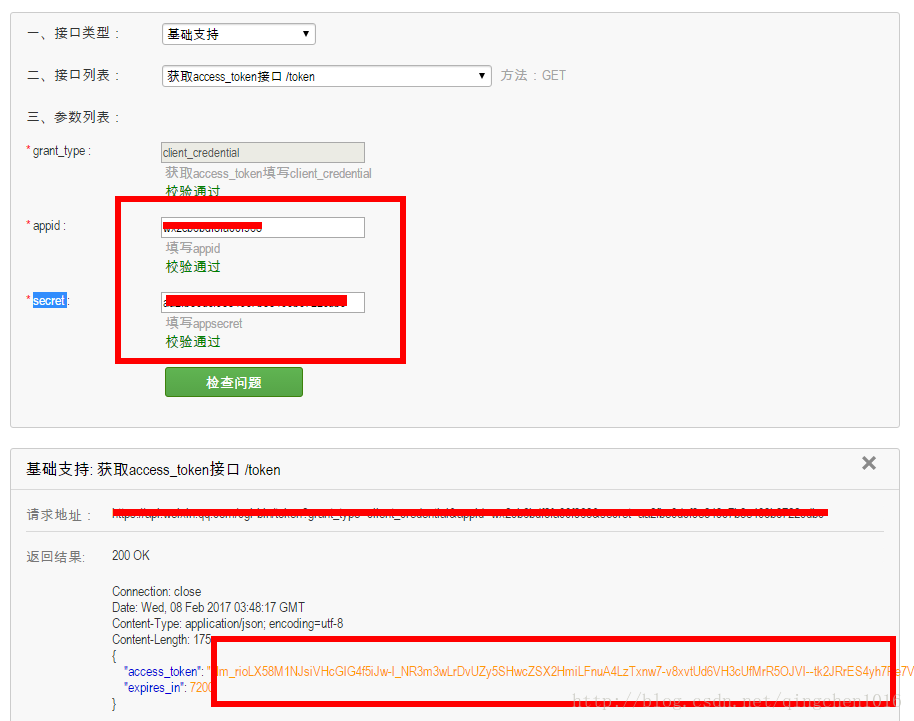
1.打开微信公众平台接口调试工具,在参数列表中输入小程序的appid和secret,点击检查问题,如果appid和secret正确,则可以返回正确的access_token结果(图中下方的红框)

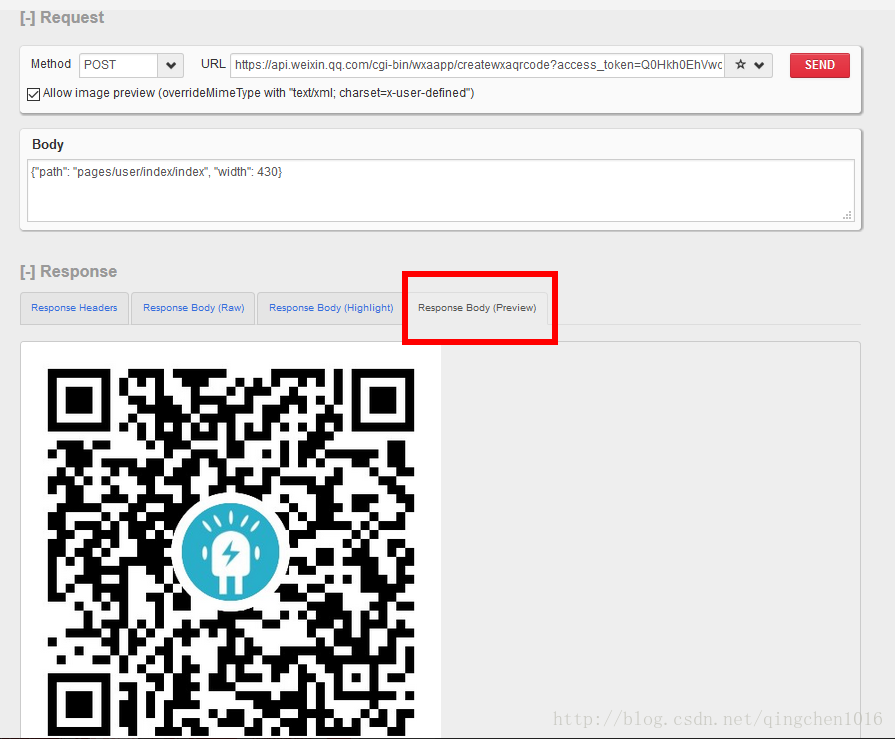
2.打开之前安装好的RESTClient插件,
请求方式选择POST
URL一栏输入https://api.weixin.qq.com/cgi-bin/wxaapp/createwxaqrcode?access_token=(上一条中返回的access_token值)
Body中输入的格式为{“path”: “pages/index?query=1”, “width”: 430}的json字符串
其中path表示此二维码需要展示的小程序的页面,该路径需要在小程序的 app.json 的 pages 中定义
路径后面可以设置参数,参数间用&符号隔开,path值的最大长度 128 字节
width表示二维码的宽度
确认信息无误后,点击右上方SEND按钮请求接口
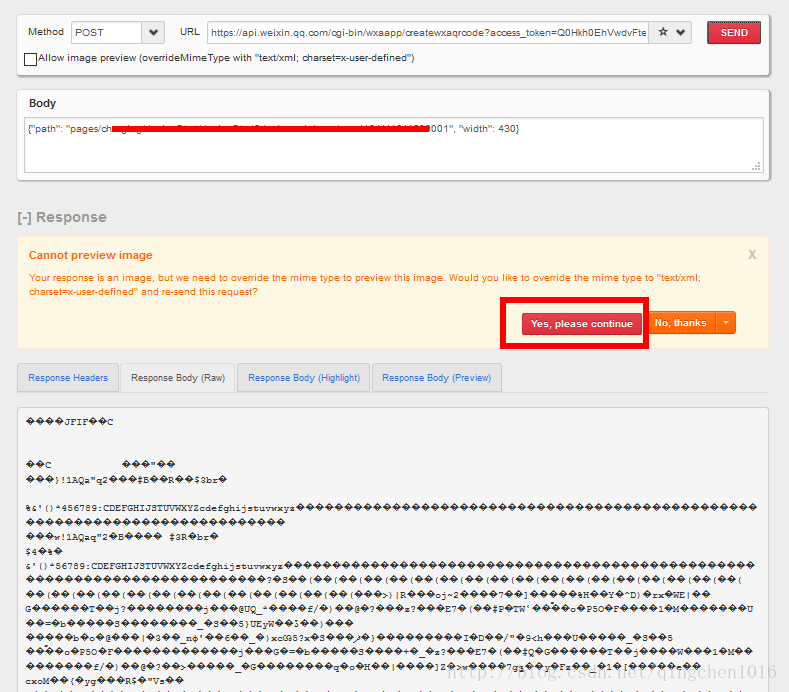
3.出现警告框点击Yes,如果下方出现出现一堆乱码,那恭喜你,基本上已经成功了(如图)

4.点击最后一个响应结果的选项卡Response Body(Preview),即可召唤神龙