小程序踩坑记《一》初始化显示指定界面,scroll-view上拉加载与page的下拉刷新冲
一:初始化显示指定界面一般对于后台功能比如商家、管理员等,需要先登录才能进入到app,所以需要在打开的时候来判断用户是否登录,从而决定是进入app还是登录界面。那么在小程序中,我 ...
一:初始化显示指定界面
一般对于后台功能比如商家、管理员等,需要先登录才能进入到app,所以需要在打开的时候来判断用户是否登录,从而决定是进入app还是登录界面。
那么在小程序中,我们怎么来进行登录的判断呢?
大家都知道,在小程序中,我们注册页面是通过 app.json 这个文件 的pages字段。
-
{ -
"pages": [ -
"page/login/index", -
"page/index/index", -
] -
}
注册之后,打开小程序会自动显示注册在最前面的页面,这里也就是 page/login/index
你会发现就算你登录之后,也还是会进入到登录界面,但是我们需要在用户登录之后跳转到page/index/index,所以这里我们需要加逻辑判断来切换跳转
由于注册入口是app.json而非js文件,所以这里不能加条件判断,看来不能从这里下手
对于单入口程序来说,一般都是在入口文件进行判断,看文档我们会发现小程序的入口文是app.js,并有对应的生命周期

我们或许可以在onLaunch,做处理
-
App({ -
onLaunch: function () { -
let user = UserModel.getUserSync(); -
if(user) { -
wx.redirectTo({url: 'page/index/index'}); -
return -
} -
} -
});
上面逻辑就是如果用户登录,跳转到首页,如果首页是tabbar中的,请使用wx.switchTab方法,看上去很完美。
运行测试一下
-
WAService.js:3 jsEnginScriptError -
Cannot read property 'webviewId' of undefined -
TypeError: Cannot read property 'webviewId' of undefined -
at x (http://700744025.appservice.open.weixin.qq.com/WAService.js:5:26872) -
at .<anonymous> (http://700744025.appservice.open.weixin.qq.com/WAService.js:5:28821) -
at http://700744025.appservice.open.weixin.qq.com/WAService.js:6:688 -
at http://700744025.appservice.open.weixin.qq.com/WAService.js:4:2530 -
at Array.forEach (native) -
at .<anonymous> (http://700744025.appservice.open.weixin.qq.com/WAService.js:4:2510) -
at http://700744025.appservice.open.weixin.qq.com/WAService.js:4:11420 -
at n.<anonymous> (http://700744025.appservice.open.weixin.qq.com/asdebug.js:1:11421) -
at n.emit (http://700744025.appservice.open.weixin.qq.com/asdebug.js:1:7932) -
at r (http://700744025.appservice.open.weixin.qq.com/asdebug.js:1:1470)
我们可以在调试用看到如上报错,找了一下微信的文档
不要在 onLaunch 的时候调用 getCurrentPage(),此时 page 还没有生成。
问题应该就是出在这里,在onLaunch 执行的时候,还没完全注册好,那么看来app.js 中也进行无法处理
单入口行不通,看来只能在某些特定的入口进行判断了
最后的处理办法是在所有需要判断登录的界面增加一个登录检测
-
// page/index/index -
var app = getApp(); -
Page({ -
data: { -
... -
}, -
onLoad: function(options) { -
if(!app.checkLogin()) { -
return false; -
} -
... -
} -
})
-
// app.js -
import UserModel from 'model/UserModel'; -
App({ -
onLaunch: function () { -
let user = UserModel.getUserSync(); -
if(user) { -
this.saveUser(user); -
} -
}, -
checkLogin: function() { -
if(!this.globalData.hasLogin) { -
wx.redirectTo({url: '/page/login/index'}); -
return false; -
} -
return true; -
}, -
saveUser: function(user) { -
this.globalData.user = user; -
this.globalData.hasLogin = true; -
}, -
globalData: { -
hasLogin: false, -
user: {} -
} -
})
为了方法,将检测登录的方法放在了app.js 文件中,其他页面可以通过 getApp.checkLogin() 来进行调用
对于需要登录的小程序,若是在app.js 就能完成判断和跳转,会方便很多
如果有更好的办法,请告诉我
二:scroll-view上拉加载与page的下拉刷新冲突
我们都知道下拉刷新和上拉加载更多在移动端是非常常用的一个功能,做过原生app或是react-native的同学都知道,列表的刷新/加载都是通过ListView/UITableview来实现的,而在小程序也有相应的组件
上拉加载
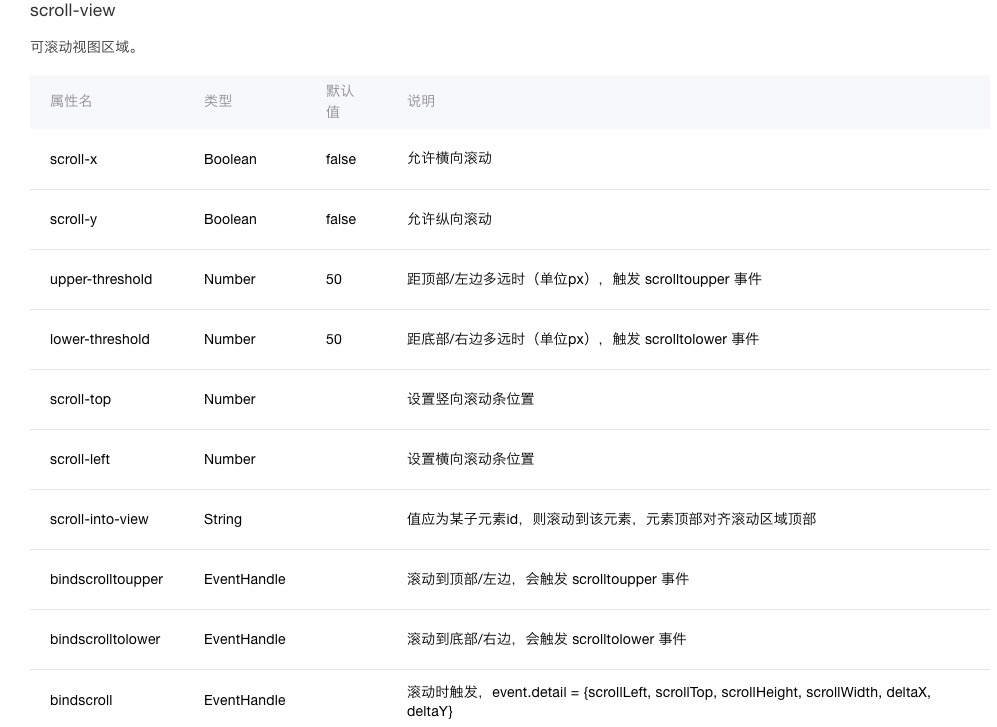
根据文档,我们可以找到scroll-view组件

上拉加载主要有通过属性lower-threshold 和 bindscrolltolower 来实现,这两个属性,我们可以控制在距离底部lower-threshold位置处,执行我们的bindscrolltolower回调函数,从而实现上拉加载的效果
-
// wxml -
<scroll-view scroll-y="true" class="drug-scroll" scroll-top="{{scrollTop}}" bindscrolltolower="{{loadMore.hasMore ? 'bindLoadMore' : ''}}" lower-threshold="10"> -
<template is="drugItem" data="{{...drugItemData}}"/> -
<view class="loading-more" data-show="{{loadMore.loading}}">加载中...</view> -
</scroll-view>
-
// js -
bindLoadMore: function() { -
this._fetchDatas() -
},
上面代码是我项目中的一个小片段,表示在如果还有更多的数据,在距离底部还有10rpx的时候,执行bindLoadMore 方法去获取远程数据
实现起来很简单,通过测试也能达到上拉加载更多的效果
下拉刷新
你会发现,在scroll-view 中 并没有相关下拉的属性或是回调方法来实现下拉刷新的效果
仔细看文档,最后发现

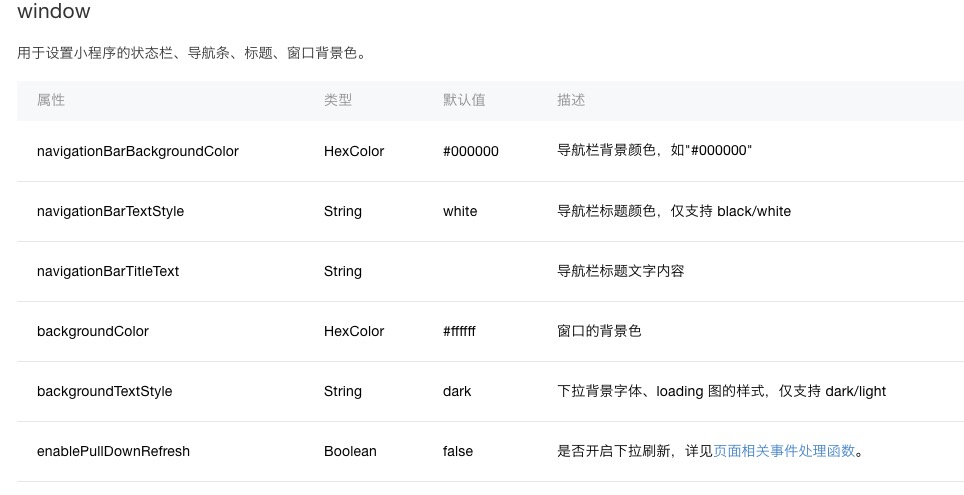
小程序是通过在.json文件注册实现下拉刷新,比较非主流,但是相对也更简单






