微信小程序模板消息填坑
前段时间研究了下微信模板消息:服务通知(开发api:https://mp.weixin.qq.com/debug/wxadoc/dev/api/notice.html)我在过程中遇到的keng,就是post传的 form_id(前提就是在微 ...
一:模板消息
前段时间研究了下微信模板消息:服务通知(开发api:https://mp.weixin.qq.com/debug/wxadoc/dev/api/notice.html)
我在过程中遇到的keng,就是post传的 form_id(前提就是在微信后台已经添加了消息模板)
form_id 表单提交场景下,为 submit 事件带上的 formId;
支付场景下,为本次支付的 prepay_id
1.表单提交场景下(需在真机上运行)
-
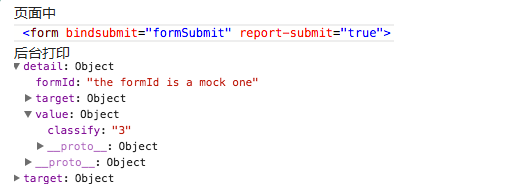
<form bindsubmit="formSubmit" report-submit = 'true'></form>
js:里面获取e.detail.
-
Page({ -
formSubmit: function(e) { -
console.log('form发生了submit事件,携带数据为:', e.detail.value) -
} -
})

当小伙伴看到,上面的 formId:"the formId is a mock one ",这是因为你在微信开发器上面运行的,那就是要在真机上运行
2.支付场景下
-
a.$prepay_id = str_replace('prepay_id=', '', $data['package']);
需要后端同学在调微信支付接口的时候,获取package 里面的 prepay_id,我是存储起来了,然后我放在notify 支付成功里面的,OK 完成
二:跳坑说明
分享者:苏桃子,原文地址 一开始的时候下发模板消息是在微信吊起支付成功后触发,此时发现模板消息有时好用,偶尔不好用,不好用的还是报错是 41028,form_id不正确,或者过期。问询了一些前辈才知道是存在网络延迟,导致不起作用,采用定时器这种发现,循环调用模板消息,在
调用成功后停止定时器。
给一个具体的例子:
-
var time = setInterval(function () { -
tem();//定时发起模板消息请求,校验 -
}, 5000) -
function tem(){ -
var l = 'https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token=ACCESS_TOKEN; -
var g = { -
touser: openId, -
template_id: '申请的模板id', -
page: '模板入口页面', -
form_id: 本次支付的prepay_id, //只有在支付成功时 form_id 才有值 -
data: { -
"keyword1": { -
"value":key1, -
"color": "#4a4a4a" -
}, -
"keyword2": { -
"value": key2, -
"color": "#9b9b9b" -
}, -
"keyword3": { -
"value": key3, -
"color": "#9b9b9b" -
}, -
"keyword4": { -
"value": key4, -
"color": "#9b9b9b" -
}, -
"keyword5": { -
"value": key5, -
"color": "#172177" -
}, -
}, -
emphasis_keyword: 'keyword1.DATA' //模板需要放大的关键词 -
} -
wx.request({ -
url: l, // -
data: g, //模板数据 -
method: 'POST', -
success: function (res) { -
if (res.data.errcode == 0) { -
console.log("sucess"); -
clearInterval(time); -
} -
console.log(res); -
// wx.showToast({ -
// title: '订单支付成功', -
// icon: 'success', -
// duration: 1000 -
// }) -
}, -
fail: function (err) { -
// fail -
console.log("push err") -
console.log(err); -
// 测试 -
wx.showToast({ -
title: err.errmsg,//'系统繁忙' -
icon: 'success', -
duration: 1000 -
}) -
}, -
complete: function (res) { -
console.log("tem-complete") -
} -
}); -
}; -
}
另外有一个问题是 在微信吊起支付,支付完成后点击完成才会发送模板消息 这一点问了很多人 不知道怎么解决 ,如果有方案欢饮沟通。



