[微信小程序]初试—成绩分析小程序问题总结
文件类型说明第一次打开微信小程序的开发者工具,就是下面这个样子。好多已经存在的默认文件 .js .json .wxml .wxss 首先当然要搞懂这些文件都是干什么的app.js是小程序的脚本代码。 ...
文件类型说明
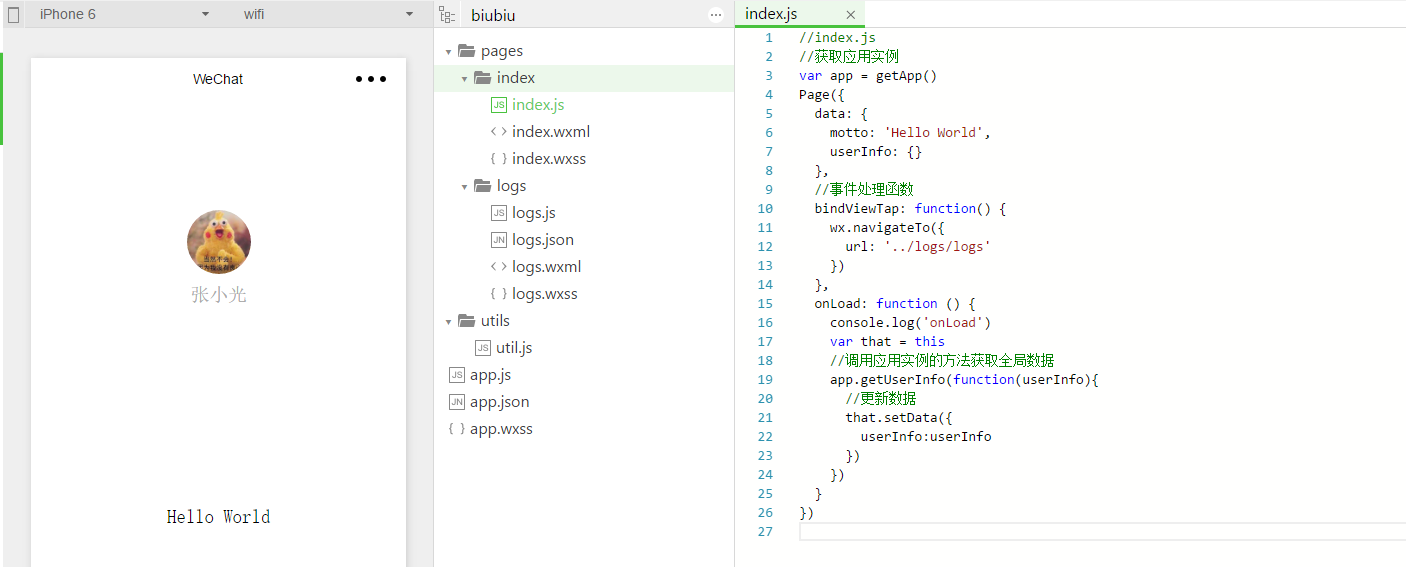
第一次打开微信小程序的开发者工具,就是下面这个样子。

好多已经存在的默认文件 .js .json .wxml .wxss 首先当然要搞懂这些文件都是干什么的
app.js是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用框架提供的丰富的 API,如本例的同步存储及同步读取本地数据。
app.json 是对整个小程序的全局配置。我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释。
app.wxss 是整个小程序的公共样式表。我们可以在页面组件的 class 属性上直接使用 app.wxss 中声明的样式规则。
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件。
白话说.js就是程序的逻辑模块 .wxss就是狭义的css .wxml控制页面布局相当于html文件 .json我在开发这个小程序时基本没有用到不太了解
页面传参问题
这个当时卡了我好久,各种百度,各种出问题传不过去。最后发现官方文档真是个好东西,必须好好看。
-
Page({ -
data: { -
array: ['数学', '英语'], -
objectArray: [ -
{ -
id: 0, -
name: '数学' -
}, -
{ -
id:1, -
name:'英语' -
} -
], -
course:'请选择', -
index:null -
},
-
wx.navigateTo({ -
url: '../result/result?course='+this.data.course+'&gaokaoGrade='+gaokaoGrade+'&thisyearGrade='+thisyearGrade -
})
传参的方法类似于页面提交参数的get方法,重点也就是卡了我半天的地方在于若是data{}里的变量如course使用时必须是this.data.course的形式,而后面的gaokaoGrade和thisyearGrade是设置的全局变量,就直接使用就好了。
具体看官方文档的说明

还有wxml使用js中变量的方法,好像只能使用data{}中的数据,不能使用全局变量。

背景图平铺问题
当时这个背景图也是卡了我好久,总是不平铺,设置height和weight又不能满足所有的手机型号。
最后百度了许久试了各种无效的方法后终于突破了。
app.wxss中加上这一句
-
page{ -
height: 100%; -
}
然后wxss中使用背景图的属性background-repeat: round
-
.index-list { -
background-image: url('http://xxx.jpg'); -
background-repeat: round; -
}
也可以在wxml中设置
-
<view class="container result-list" style="background-image:url({{backgroundImage}}); background-repeat: round"> -
<text class="result" style="color: {{fontColor}}" >「{{result}}」</text> -
</view>


结语
最后因为种种原因吧,开发的小程序没有被使用,但是也了解了很多小程序开发上的一些基本问题,如果以后有机会开发一定上手会更快。
不过小程序现在真的没有刚开始的那种火热,但个人还是很看好它作为各种服务类轻应用平台的前景,如团购类,现在校园里的ofo这类应用吧。



