微信小程序远程控制电脑屏幕,使用WebSocket
背景宇宙第一PHP花叔最近家里在装修,安装了一个投影仪,把电脑的画面投影到墙上,通过操控电脑来切换投影的画面。有一天他突然问我,我们能不能通过一个 ...
背景
宇宙第一PHP花叔最近家里在装修,安装了一个投影仪,把电脑的画面投影到墙上,通过操控电脑来切换投影的画面。有一天他突然问我,我们能不能通过一个微信小程序来远程控制投影屏幕呢?接着我们讨论了一下,确实可以,因为微信小程序有WebSocket API。WebSocket虽不是新技术,但它结合微信小程序这个新产品,未来将诞生出更多线上线下的应用场景,值得我们关注。于是做了下面这个简易的DEMO,利用微信小程序来远程控制电脑屏幕。
开发过程
1、WebSocket服务器搭建
本次WebSocket服务器是基于Node.js来完成部署的,所有我们首先需要搭建一个Node.js环境
- Node.js安装
直接从Node.js官网 https://nodejs.org/en/ 直接下载然后安装即可
检测是否安装成功可以通过命令行工具运行以下命令
node -v

Node.js安装成功后,其默认就安装好了Node.js包管理工具npm,通过使用npm命令,我们就可以来安装/卸载/更新Node.js包了。我们来安装WebSocket模块,运行以下命令:
npm install ws

- 启动WebSocket服务器
WebSocket模块安装完毕后,接下来我们通过简单的几行代码来启动WebSocket服务器,下面代码保存为app.js,存放于当前目录
//app.js
var conns = {};
var wss = require('ws').Server;
var server = new wss({
host: "127.0.0.1",
port: 9999
});
server.on('connection', function(ws) {
ws.on('message', function(message) {
console.log(message);
var msg = JSON.parse(message); //记录客户端信息
if (msg.id) {
conns[msg.id] = msg['info'];
conns[msg.id]['conn'] = ws;
console.log(conns[msg.id]['name'] + ' - 已连接');
} //服务器向特定的客户端发送消息
if (msg.fromId && msg.toId && msg.data) {
var temp = {
'name': conns[msg.fromId]['name'],
'msg': msg.data
}
conns[msg.toId]['conn'].send(JSON.stringify(temp));
}
});
});console.log('WebSocket server runing...');
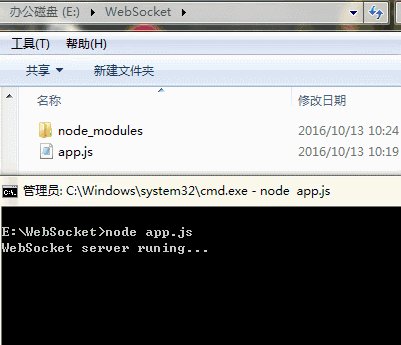
在命令行工具运行以下命令来启动WebSocket服务器
node app.js

WebSocket服务器已经启动完毕,接下来我们来看客户端(我的电脑&微信小程序)是如何跟服务器端建立起连接的,以及客户端和服务器端之间的数据是如何交互的...
2、客户端【我的电脑】和服务器端建立连接
客户端【我的电脑】通过下面简单的代码来和服务器端建立WebSocket连接
//创建WebSocket连接
var ws = new WebSocket("ws://127.0.0.1:9999/");//监听WebSocket连接打开
ws.onopen = function() {
console.log("Opened");
var obj = {
id: 1,
info: {
name: '我的电脑'
}
}; //向服务器端发送客户端信息
ws.send(JSON.stringify(obj));
};//监听从服务器发送过来的消息
ws.onmessage = function(res) {
var temp = JSON.parse(res.data); //收到不同的消息做不同的处理
if (temp.msg == $('.metro li').length) {
$('.close').click();
} else {
$('.metro li:eq(' + temp.msg + ')').click();
}
console.log('收到[' + temp.name + ']发来的消息:' + temp.msg);
};//监听WebSocket关闭
ws.onclose = function() {
console.log("Closed");
};//监听WebSocket错误
ws.onerror = function(err) {
console.log("Error: ");
console.log(err);
};
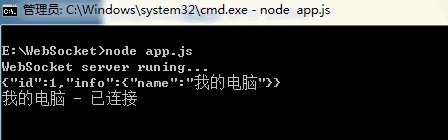
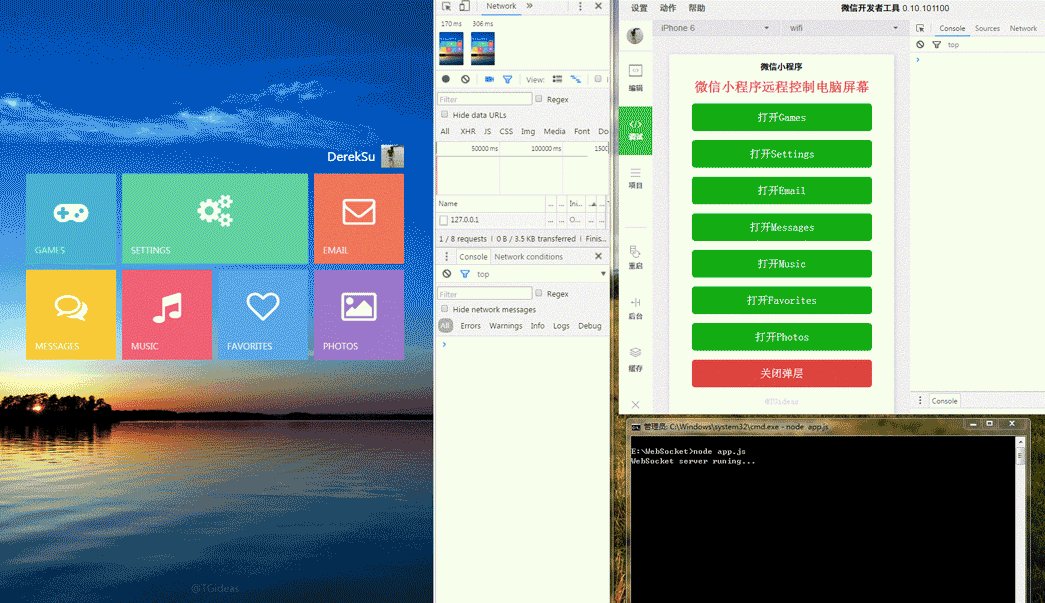
运行客户端【我的电脑】,我们可以看到WebSocket连接创建成功,已连接

3、客户端【微信小程序】和服务器端建立连接
客户端【微信小程序】通过下面简单的代码来和服务器端建立WebSocket连接
var that = this;//创建WebSocket连接
wx.connectSocket({
url: 'ws://127.0.0.1:9999/'});//监听WebSocket连接打开
wx.onSocketOpen(function(res) {
console.log("Opened");
var obj = {
id: 2,
info: {
name: '微信小程序'
}
}; //向服务器端发送客户端信息
wx.sendSocketMessage({
data: JSON.stringify(obj)
}); //绑定页面按钮点击事件
that.remoteCtrl = function(e) { //向服务器端发送对应的按钮数据
wx.sendSocketMessage({
data: JSON.stringify({
fromId: 2,
toId: 1,
data: e.currentTarget.id
})
});
};
});//监听从服务器发送过来的消息
wx.onSocketMessage(function(res) {
var temp = JSON.parse(res.data);
console.log('收到[' + temp.name + ']发来的消息:' + temp.msg);
});//监听WebSocket关闭
wx.onSocketClose(function(res) {
console.log("Closed");
});//监听WebSocket错误
wx.onSocketError(function(res) {
console.log("Error: ");
console.log(err);
});
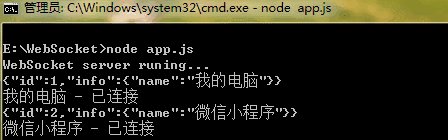
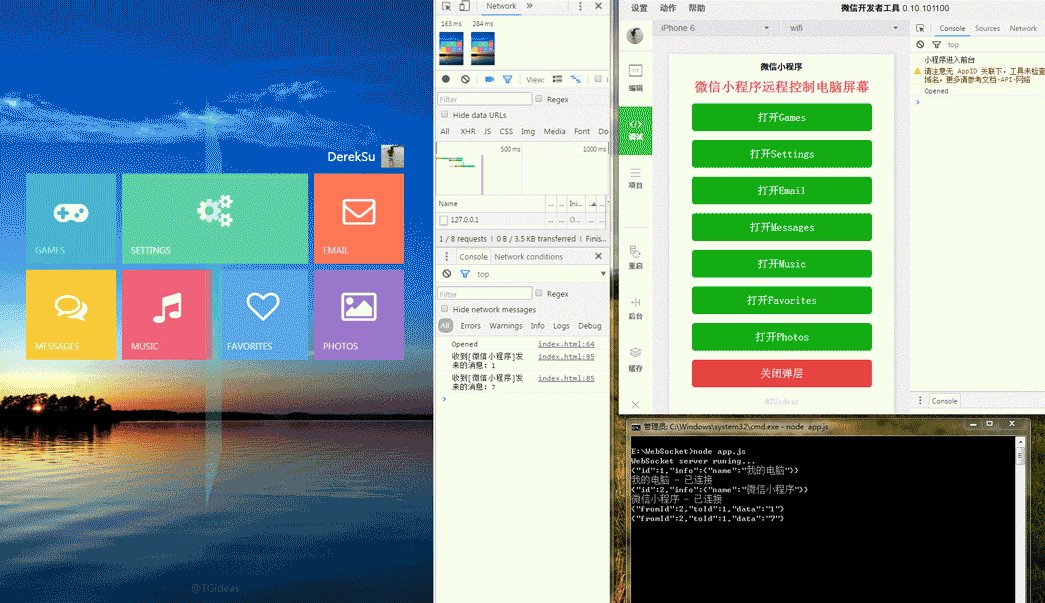
运行客户端【微信小程序】,我们可以看到WebSocket连接创建成功,已连接

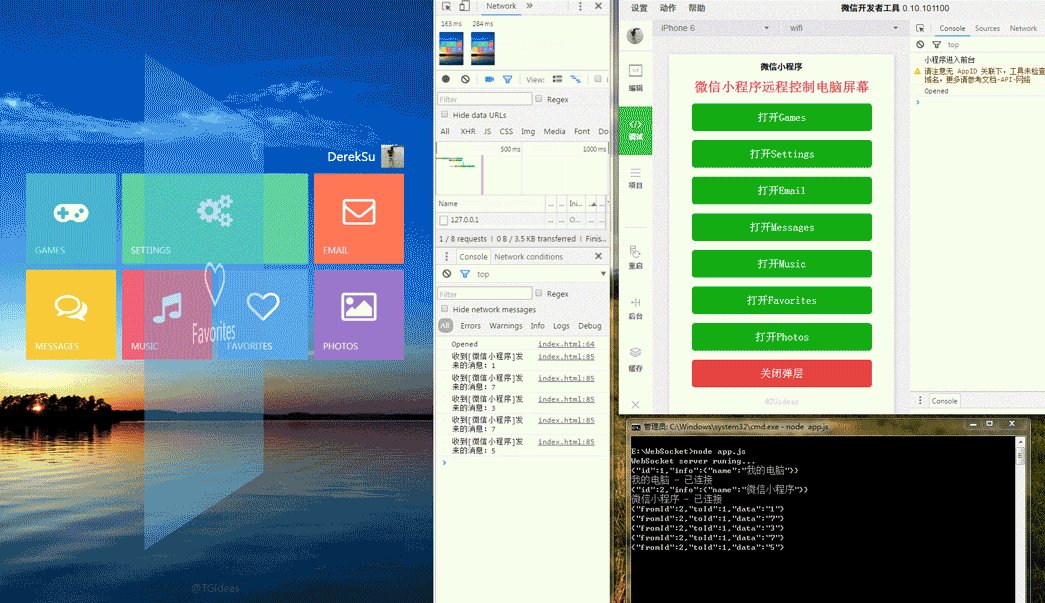
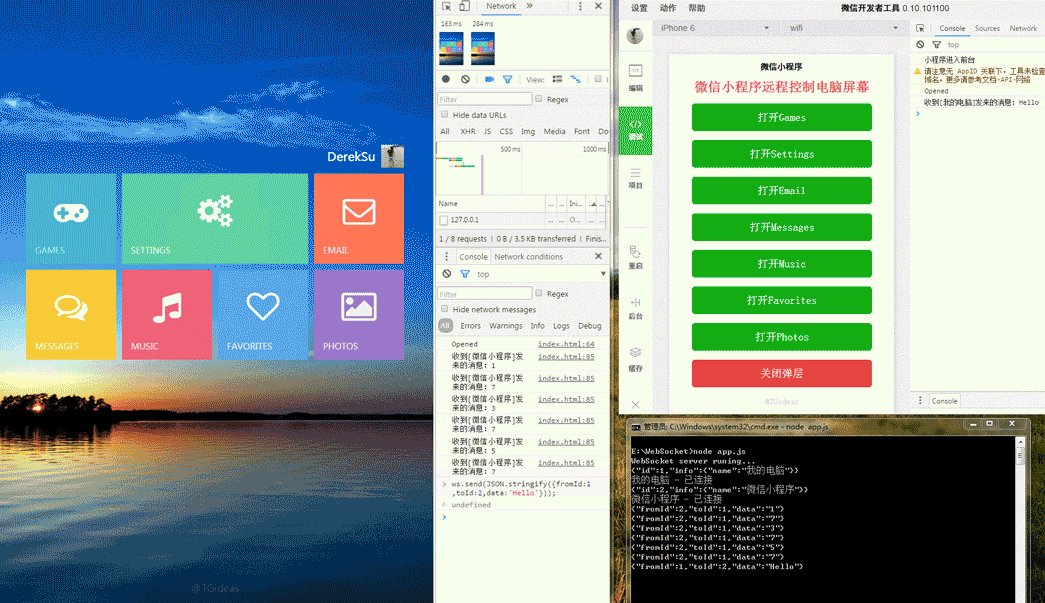
4、客户端【我的电脑】和【微信小程序】之间的通信
通过上面的第2、3步,我们已经将客户端和服务器之间的连接建立起来,下面我们就可以让【我的电脑】和【微信小程序】这两个客户端之间进行相互通信了,达到【微信小程序】远程控制【我的电脑】的目的了,如下图所示

总结
从以上简易的DEMO可以延伸出很多远程控制的应用场景,此外基于WebSocket的特性,还可以做聊天室、在线游戏、实时弹幕等功能。就如文章开头所讲,WebSocket虽不是新技术,但它结合微信小程序这个新产品,未来将诞生出更多线上线下的应用场景,值得我们关注。



