“微音乐”微信小程序实战开发过程
本文带大家开发一个音乐播放器微信小程序——微音乐。该播放器通过QQ音乐接口获取音乐相关数据,首先在页面中显示一个音乐分类列表 ...
本文带大家开发一个音乐播放器微信小程序——微音乐。该播放器通过QQ音乐接口获取音乐相关数据,首先在页面中显示一个音乐分类列表,用户选择分类之后从QQ音乐中查询获取符合要求的音乐列表,在这个音乐列表中单击一首音乐即进入播放页面进行播放。另外,还需要做一个查询功能,可按歌手或音乐名称进行查询。
QQ音乐API
与“微天气”案例类似,本案例也是通过互联网中已有的API来获取音乐信息。在互联网上这类API很多,本案例使用“易源接口”网站提供的QQ音乐接口,易源接口网址如下:
https://www.showapi.com/
认识易源接口网站
在浏览器中打开易源接口网站,可看到如图1所示的界面。从网页左边的“API分类导航”列表可看到,该网站提供了不同种类的API,在大类中又有很多小类,天气预报的接口也有。
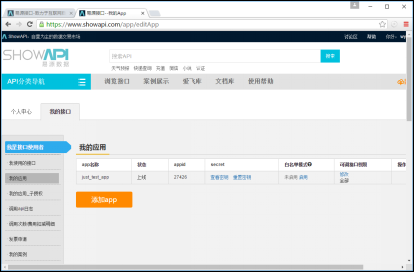
在易源接口网站中提供的接口很多是免费的,要使用这些免费接口,也需要在网站中注册账号,然后申请使用。申请成功之后,在“我的应用”中就可看到申请应用的appid,如图2所示。在应用同一行的secret列单击“查看密钥”,将弹出对话框显示该应用的密钥。将appid和secret复制下来,以备程序中使用。

图1 易源接口

图2 我的接口
QQ音乐接口
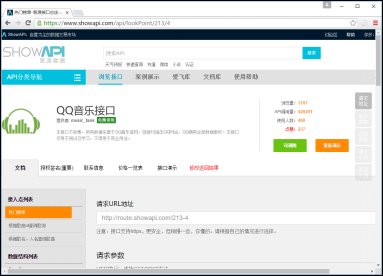
本案例使用易源接口提供的“QQ音乐”接口,其说明如图3所示。可以看到,这个接口是免费使用的。

图3 QQ音乐接口
在图3所示页面的左侧“接入点列表”中可看到该API提供了3个接入点。
1. 热门榜单
在图3所示页面中,单击左侧的“热门榜单”,将显示该接入点的详细信息。
热门榜单接入点的URL地址如下:
http://route.showapi.com/213-4
请求该URL地址时,还需要传入一些参数,主要有以下这些。
- showapi_appid:这是用户申请的appid。
- showapi_sign:这是用户应用的密钥。
- topid:这是音乐分类编码(如5表示内地音乐,6表示港台音乐)。
该接入点返回的JSON数据格式如下(与易源接口官方提示的内容有些不同):
{
"showapi_res_code": 0,
"showapi_res_error": "",
"showapi_res_body": {
"ret_code": 0,
"pagebean": {
"songlist": [{
"songname": "一定要幸福 (《咱们相爱吧》电视剧主题曲)",
"seconds": 294,
"albummid": "003V7SAg16Ed0F",
"songid": 109127914,
"singerid": 4607,
"albumpic_big": "http://i.gtimg.cn/music/photo/mid_album_300/
0/F/003V7SAg16Ed0F.jpg",
"albumpic_small": "http://i.gtimg.cn/music/photo/
mid_album_90/0/F/003V7SAg16Ed0F.jpg",
"downUrl": "http://dl.stream.qqmusic.qq.com/109127914.mp3?
vkey=3B0957F1A4CDCAD8875251834B7C0DA2D4287FA3BC1A5F73AA
002D3833AE5685FE6168E75BBDB277CB0635E3B483CB6E3A073
E7A1B9723A4&guid=2718671044",
"url": "http://ws.stream.qqmusic.qq.com/
109127914.m4a?fromtag=46",
"singername": "张靓颖",
"albumid": 1679081
},
……
],
"total_song_num": 100,
"ret_code": 0,
"update_time": "2016-11-17",
"color": 0,
"cur_song_num": 100,
"comment_num": 1010,
"currentPage": 1,
"song_begin": 0,
"totalpage": 1
}
}
}
从上面的JSON数据可看出,该接入点返回的数据中,音乐列表数据保存在songlist数组中,该数组中的每一个元素是一首音乐的信息,各字段的含义如下:
"songname":音乐名称,
"seconds": 时长,
"songid": 音乐ID,
"singerid": 歌手id,
"albumpic_big": 专辑大图片,高宽300,
"albumpic_small": 专辑小图片,高宽90,
"downUrl": mp3下载链接,
"url": 流媒体地址,
"singername": 歌手名,
"albumid": 专辑id
2. 根据歌名、人名查询歌曲
热门榜单接入点的URL地址如下:
http://route.showapi.com/213-1
请求该URL地址时,还需要传入一些参数,主要有以下这些。
- showapi_appid:这是用户申请的appid。
- showapi_sign:这是用户应用的密钥。
- keyword:查询关键字(人名或歌名)。
该接入点返回的JSON数据格式如下所示:
{
"showapi_res_code": 0,
"showapi_res_error": "",
"showapi_res_body": {
"ret_code": 0,
"pagebean": {
"w": "刘德华",
"allPages": 14,
"ret_code": 0,
"contentlist": [{
"m4a": "http://ws.stream.qqmusic.qq.com/
179990.m4a?fromtag=46",
"media_mid": "002Ly1Xh1pwBGt",
"songid": 179990,
"singerid": 163,
"albumname": "幻影中国巡回演唱会Live",
"downUrl": "http://dl.stream.qqmusic.qq.com/179990.mp3
?vkey=1BD3868E2A0278D184D1FEC2A9391F1A673AAF1FCAB59DEA
F0DCCF80ED58E564978D1EAAF5E53B85B0E5D30ACFF2AFBF32296
4C86ED8B14D&guid=2718671044",
"singername": "刘德华",
"songname": "练习 (Live)",
"strMediaMid": "002Ly1Xh1pwBGt",
"albummid": "004UpCFj3kyano",
"songmid": "002Ly1Xh1pwBGt",
"albumpic_big": "http://i.gtimg.cn/music/photo/mid_album_300/
n/o/004UpCFj3kyano.jpg",
"albumpic_small": "http://i.gtimg.cn/music/photo/
mid_album_90/n/o/004UpCFj3kyano.jpg",
"albumid": 15531
},
,],
"currentPage": 1,
"notice": "",
"allNum": 393,
"maxResult": 30
}
}
}
可以看出,这与使用热门榜单接入点获取的数据格式类似,只是这里多了一些查询相关的数据,另外,返回的音乐列表不是保存在songlist数组中了,而是保存contentlist数组中,流媒体地址不是保存在url中,而是保存在m4a中。其他数据的含义基本相同,这里就不列出来了。
本案例主要使用这两个接入点,读者可在本案例的基础上做歌词显示功能,则需要使用到“根据歌曲id查询歌词”这个接入点。
另外,在访问某一个接入点后如果返回“没有订购套餐”的错误结果,由于本API是免费使用的,出现这个提示说明用户对接入点还未订购。可在图3所示页面中单击“价格一览表”,显示如图4所示页面,单击左侧的“为所有免费接入点一键订购”即可正常使用所有免费接入点了。

图4 为所有免费接入点一键订购
界面设计
“微音乐”需要设计4个界面,分别是:
(1)音乐分类列表界面,如图5所示,显示音乐的分类列表。
(2)音乐列表界面,如图6所示,这是在图5所示界面中选择某一分类中,列出该分类下的音乐曲目,为了使界面更好看一点,在曲目上方显示一张图片,这张图片直接获取第一首曲目的专辑封面图片。
(3)音乐播放界面,如图7所示,在图6所示曲目列表中单击一首曲目,就进入本界面,上方显示专辑图片,下方显示歌名、歌手名称和播放按钮,单击播放按钮就可播放。
(4)搜索界面,如图8所示,在输入框中输入关键字,单击“立即搜索”按钮进行搜索,结果显示在下方的列表中,单击结果中的某一首歌曲,进入图7所示播放界面开始播放。

创建项目
界面初稿设计出来之后,就可以考虑进入实际程序开发过程了。
准备资源
从图5至图8所示的4个页面可看出,本案例中需要显示一些图标和图片,其中专辑封面图片通过API动态获取,而每首歌典前面出现的图标就需要在编写代码之前准备好,还有图7中的播放按钮图标,以及与其对应的暂停播放的图标。
另外,在界面下方有一个工具条,最好也设计出对应的图标。对于工具条中的图标还需要设计出正常状态和选择状态两种不同的图标,方便用户区分当前选择是哪一个tab。
通常,这些图标可以从网络中去搜索,然后再用Photoshop等图像处理软件进行简单的加工即可。本案例使用到的图标如图9所示。

图9 案例用到的图标
在项目中新建一个名为images的子目录,将如图9所示的设计好的图标复制到该子目录备用。
创建项目
首先按以下步骤创建出项目。
(1)创建名为ch12的项目目录。
(2)启动微信小程序开发工具,在启动界面中单击“添加项目”按钮,打开如图10所示的对话框。



