手把手教你开发微信小程序之客服消息
1、客服消息功能概述在页面中使用 contact-button/ 可以显示进入客服会话按钮。当用户在客服会话发送消息(或进行某些特定的用户操作引发的事件推送时),微信服务器会将消息(或事件 ...
1、客服消息功能概述
-
在页面中使用 <contact-button/> 可以显示进入客服会话按钮。
-
当用户在客服会话发送消息(或进行某些特定的用户操作引发的事件推送时),微信服务器会将消息(或事件)的数据包(JSON或者XML格式)POST请求开发者填写的URL。开发者收到请求后可以使用发送客服消息接口进行异步回复。
-
微信服务器在将用户的消息发给小程序的开发者服务器地址(开发设置处配置)后,微信服务器在五秒内收不到响应会断掉连接,并且重新发起请求,总共重试三次,如果在调试中,发现用户无法收到响应的消息,可以检查是否消息处理超时。关于重试的消息排重,有msgid的消息推荐使用msgid排重。事件类型消息推荐使用FromUserName + CreateTime 排重。
-
服务器收到请求必须做出下述回复,这样微信服务器才不会对此作任何处理,并且不会发起重试,否则,将出现严重的错误提示。详见下面说明:
1、直接回复success(推荐方式) 2、直接回复空串(指字节长度为0的空字符串,而不是结构体中content字段的内容为空) -
一旦遇到以下情况,微信都会在小程序会话中,向用户下发系统提示“该小程序客服暂时无法提供服务,请稍后再试”:
1、开发者在5秒内未回复任何内容 2、开发者回复了异常数据 -
小程序客服消息界面效果展示
 小程序客服消息列表展示
小程序客服消息列表展示




2、网页版客服工具
具体可参考https://mp.weixin.qq.com/debug/wxadoc/introduction/custom.html#网页版客服工具
3、客服消息功能具体实现
-
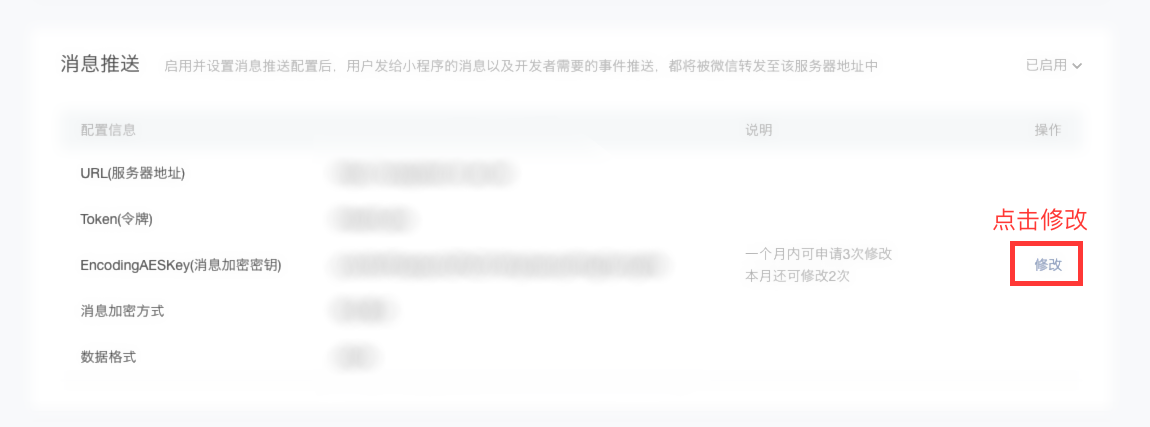
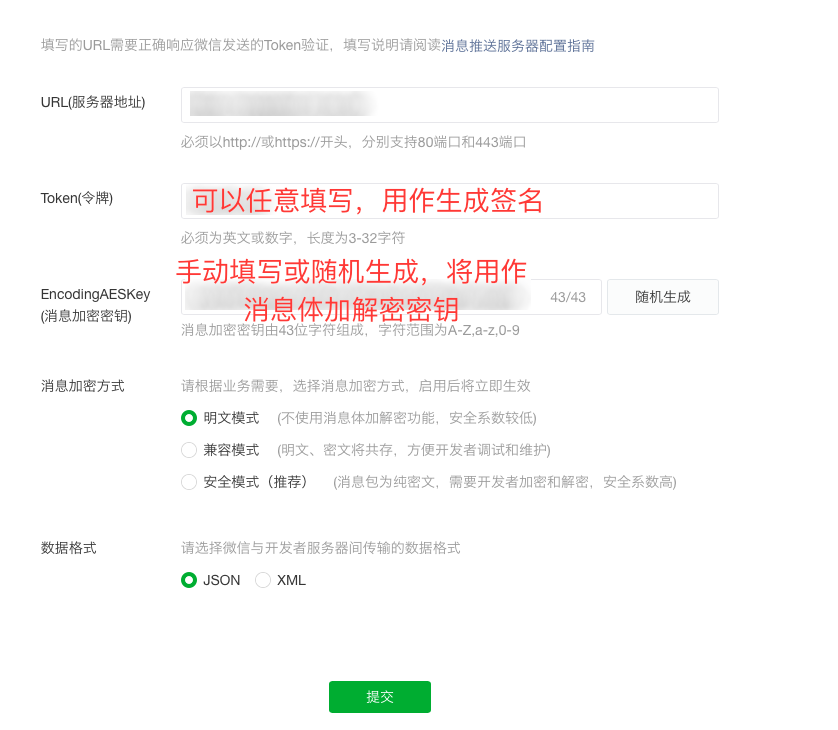
消息推送配置
-
填写服务器配置
登录https://mp.weixin.qq.com
 点击设置
点击设置 消息推送配置
消息推送配置 消息推送配置
消息推送配置 -
验证消息的确来自微信服务器
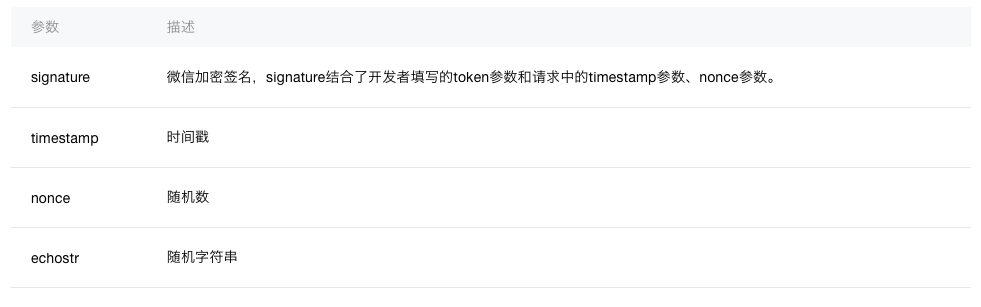
开发者提交信息后,微信服务器将发送GET请求到填写的服务器地址URL上,GET请求携带参数如下表所示:
 参数详解
参数详解/** * 检验signature对请求进行校验 */ function checkSignature(params){ //token 就是自己填写的令牌 var key=[token, params.timestamp, params.nonce].sort().join(''); //将token (自己设置的) 、timestamp(时间戳)、nonce(随机数)三个参数进行字典排序 var sha1 = crypto.createHash('sha1'); //将上面三个字符串拼接成一个字符串再进行sha1加密 sha1.update(key); return sha1.digest('hex') === params.signature; //将加密后的字符串与signature进行对比,若成功,返回echostr } -
小程序界面实现
-
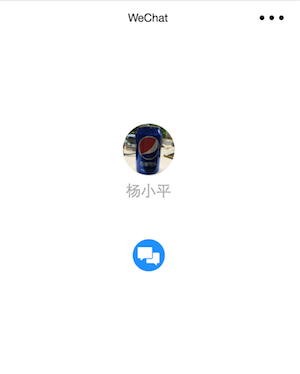
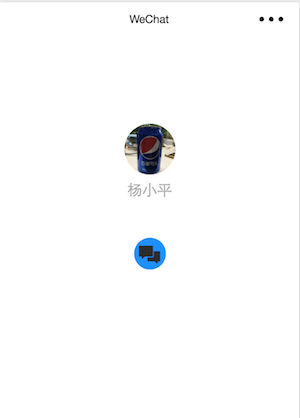
contact-button
客服会话按钮,用于在页面上显示一个客服会话按钮,用户点击该按钮后会进入客服会话。
 屏幕快照 2017-03-27 下午4.45.51.png
屏幕快照 2017-03-27 下午4.45.51.png<!--index.wxml--> <view class="container"> <view bindtap="bindViewTap" class="userinfo"> <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image> <text class="userinfo-nickname">{{userInfo.nickName}}</text> </view> <view class="user motto"> <contact-button type="default-light" size="30" session-from="weapp" class="guest-button"> </contact-button> </view> </view> -
contact-button只有2中类型:图标部分无法改变
 default-light
default-light default-dark
default-dark -
服务器接收消息事件
-
进入会话事件
用户在小程序“客服会话按钮”进入客服会话时将产生如下数据包:
{
"ToUserName": "toUser",
"FromUserName": "fromUser",
"CreateTime": 1482048670,
"MsgType": "event",
"Event": "user_enter_tempsession",
"SessionFrom": "sessionFrom"
}
 参数说明
参数说明 -
文本消息
用户在客服会话中发送文本消息时将产生如下数据包:
{
"ToUserName": "toUser",
"FromUserName": "fromUser",
"CreateTime": 1482048670,
"MsgType": "text",
"Content": "this is a test",
"MsgId": 1234567890123456
}
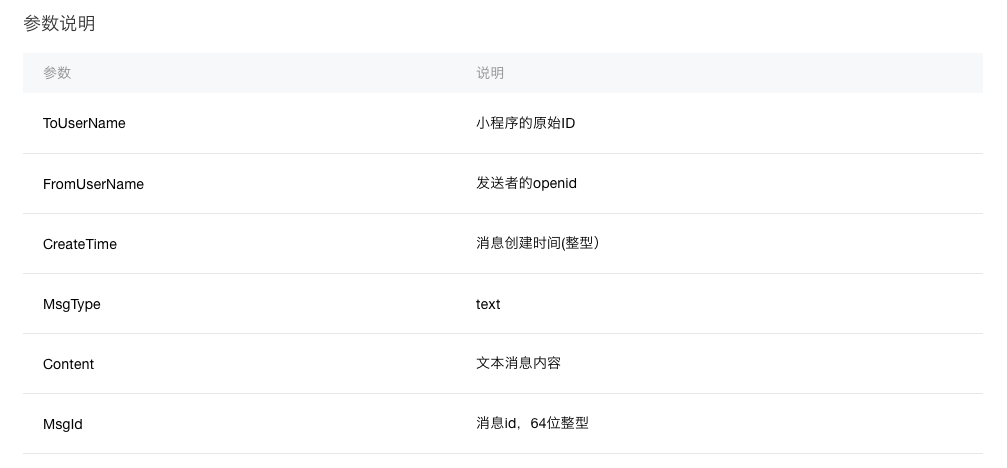
 参数说明
参数说明 -
图片消息
用户在客服会话中发送图片消息时将产生如下数据包:
{
"ToUserName": "toUser",
"FromUserName": "fromUser",
"CreateTime": 1482048670,
"MsgType": "image",
"PicUrl": "this is a url",
"MediaId": "media_id",
"MsgId": 1234567890123456
}
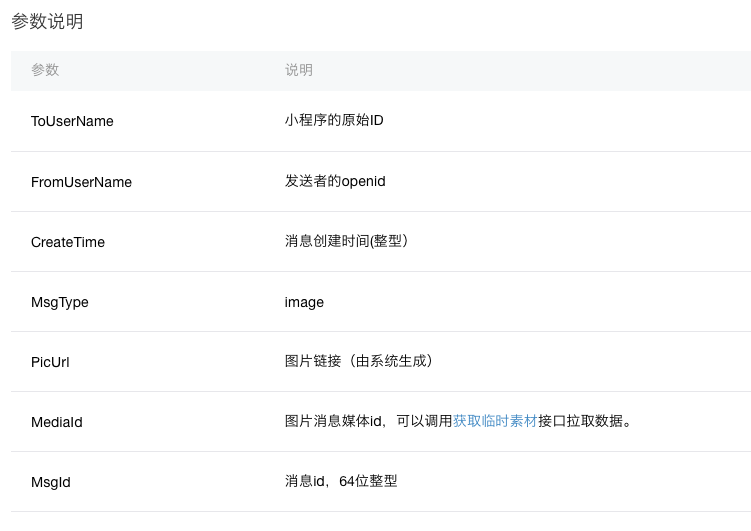
 参数说明
参数说明 -
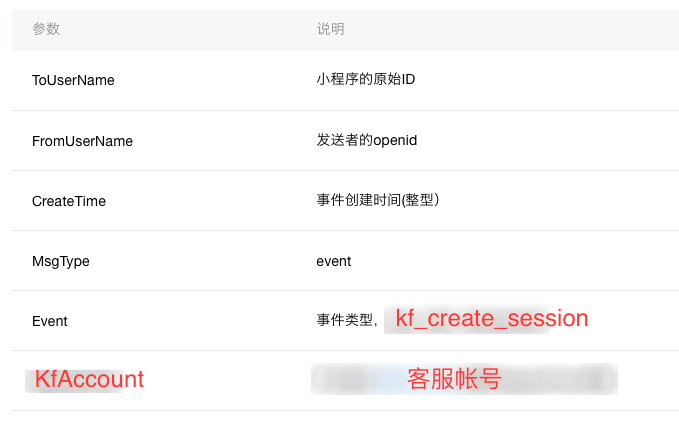
网页版客服工具进入会话事件
用户在小程序“客服会话按钮”进入客服会话时将产生如下数据包:
{
"ToUserName": "toUser",
"FromUserName": "fromUser",
"CreateTime": 1482048670,
"MsgType": "event",
"Event": "kf_create_session",
"KfAccount": "kf2001@gh_93228be5b792"
}

-
获取 access_token
请参考手把手教你开发微信小程序之模版消息中获取 access_token
-
接收事件并回复消息
-
功能概述
当用户和小程序客服产生特定动作的交互时(具体动作列表请见下方说明),微信将会把消息数据推送给开发者,开发者可以在一段时间内(目前修改为48小时)调用客服接口,通过POST一个JSON数据包来发送消息给普通用户。此接口主要用于客服等有人工消息处理环节的功能,方便开发者为用户提供更加优质的服务。
目前允许的动作列表如下,不同动作触发后,允许的客服接口下发消息条数和下发时限不同。下发条数达到上限后,会收到错误返回码,具体请见返回码说明页:
 屏幕快照 2017-03-27 下午5.42.15.png
屏幕快照 2017-03-27 下午5.42.15.png-
客服接口-发消息
-
接口调用请求说明:
http请求方式: POST https://api.weixin.qq.com/cgi-bin/message/custom/send?access_token=ACCESS_TOKEN -
各消息类型所需的JSON数据包如下:
发送文本消息{ "touser":"OPENID", "msgtype":"text", "text": { "content":"Hello World" } }发送图片消息
{ "touser":"OPENID", "msgtype":"image", "image": { "media_id":"MEDIA_ID" } }参数说明
 参数说明
参数说明
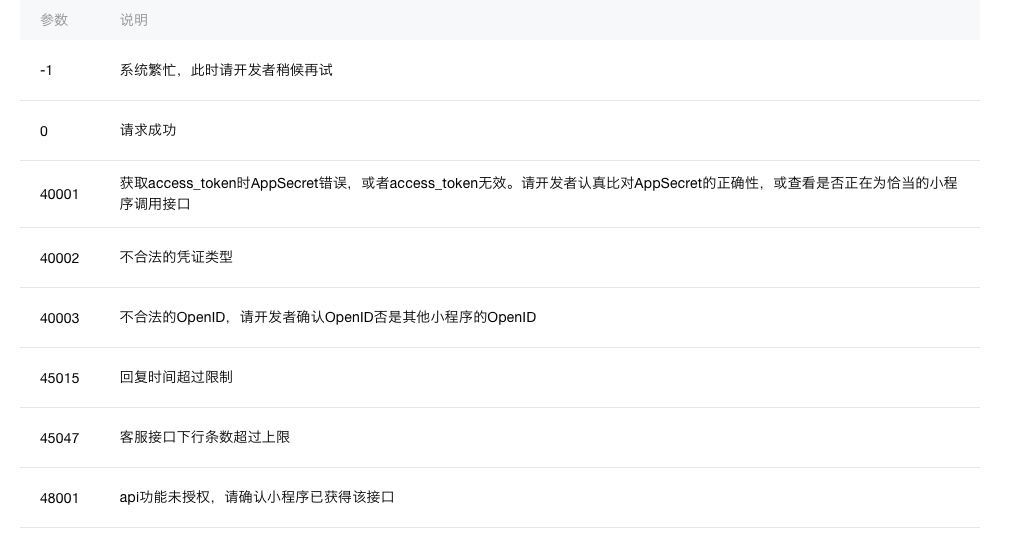
返回码说明

-
代码实现
<!-- ih_request.js -->
const request = require('request');
var ih_request = {};
module.exports = ih_request;
ih_request.get = async function(option){
var res = await req({
url: option.url,
method: 'get'
});
res.result?option.success(res.msg):option.error(res.msg);
}
<!-- wx_sendMessage.js -->
var router = require('koa-router')();
const request = require('../script/ih_request');
router.post('/', async function (ctx, next) {
//这个access_token需要自己维护
var access_token = 'gOyUImFWLoCWKZfssu9ompMQ7a4UR2npNx4ziHHMMzxjuQzD_XdCQu1UJwcxBQCbUl6owBdRqXk-QjagYzyA5Fb8bgCKuCkO63nKSPwy2ESSYwLoo1bInlg4UMOi2ToGLENaABAATC';
var body = 'success';
console.log(ctx.request.body);
if (ctx.request.body.isCheck){
var checkResult = checkSignature({
'signature' : ctx.request.body.signature,
'timestamp' : ctx.request.body.timestamp,
'nonce' : ctx.request.body.nonce
});
body = checkResult?ctx.request.body.echostr :'err signature';
}else {
var data = JSON.parse(ctx.request.body.data);
switch (data.MsgType){
case 'text': {//用户在客服会话中发送文本消息
await sendTextMessage("我知道了", data, access_token);
break;
}
case 'image': { //用户在客服会话中发送图片消息
await sendImageMessage(data.MediaId, data, access_token);
break;
}
case 'event': {
console.log('event');
var content = '';
if (data.Event == 'user_enter_tempsession'){ //用户在小程序“客服会话按钮”进入客服会话,在聊天框进入不会有此事件
await sendTextMessage("您有什么问题吗?", data, access_token);
}else if (data.Event == 'kf_create_session'){ //网页客服进入回话
console.log('网页客服进入回话');
}
break;
}
}
}
console.log('end');
ctx.body = body;
});
async function sendTextMessage(content, data, access_token){
await request.postJson({
url: 'https://api.weixin.qq.com/cgi-bin/message/custom/send?access_token='+access_token,
body: {
touser:data.FromUserName,
msgtype:"text",
text:
{
content:content
}
},
success: function(res){
console.log(res);
},
error: function(err){
console.log(err);
}
});
}
async function sendImageMessage(media_id, data, access_token){
await request.postJson({
url: 'https://api.weixin.qq.com/cgi-bin/message/custom/send?access_token='+access_token,
body: {
touser:data.FromUserName,
msgtype:"image",
image:
{
media_id:media_id
}
},
success: function(res){
console.log(res);
},
error: function(err){
console.log(err);
}
});
}






