跟着小猪来做小程序开发:体验模板消息
在上一篇结束时小猪本打算这一篇使用falsk来做后端存储formId然后走标准的小程序开发流程来实现模板消息的功能。
但是后来仔细想想,如果读者本身自是想做小程序开发,对后端开发并不感兴趣,或者后端框架也不一定是基于Python的Flask,那其实对是否使用flask来做后端是并不关心的。
所以小猪这一篇开始,能不用后端的就不用后端,因为小程序框架本身已经为我们封装了wx.request接口来访问网络了。我们可以方便的使用这个接口来代替服务器来做请求。
准备工作
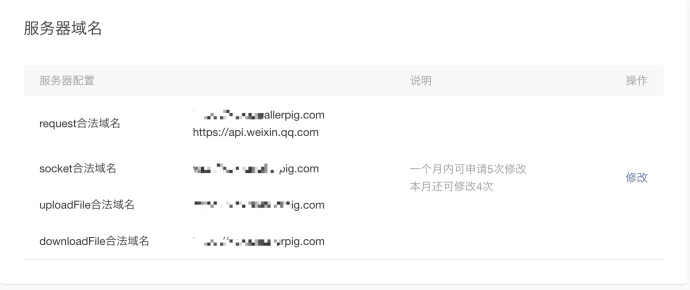
设置微信后台的request合法域名
这个设置是用来限制我们的小程序中使用wx.request接口时可以调用哪些域名来进行访问,一般而言我们配置我们自己的域名。
因为本篇文章需要在小程序内部调用发送模板消息的接口,所以需要将https://api.weixin.qq.com/加入到合法域名里。

然后到微信《微信web开发者工具》里面的项目tag里刷新配置信息,如果不刷新的话可能会出现下述情况:

获取access_token
获取access_token的方法小猪很久之前就有单独的文章介绍过。和小猪一起搞微信公众号开发—获取Access_token
不过这里我们使用的是wx.request接口来请求,所以我们直接使用调试的方法:
1. 打开网址https://mp.weixin.qq.com/debug/,确认选择的调试接口为获取access_token
2. 属于我们的appid 和secret值。
3. 点击调试,获取数据,在下面的返回框里找到对应的access_token值,并取出,这个值在两个小时之内是有效的。
获取openid
直接使用跟着小猪来做小程序开发吧——获取用户Openid的方法来获取openid。
使用模板消息id
在微信小程序后台的模板消息栏里添加合适的模板消息,并记录其对应的模板ID。
开始编写代码
因为我们只是为了体验下小程序的模板消息,所以我们把上面获取的信息先临时的保存在小程序的全局环境里:
然后在对应的表单页的逻辑代码里sform.js:
对应的页面代码sform.wxml:
页面代码里为了方便调试我们加上了一些调试信息。
上述代码逻辑很简单,根据主要就是获取到formid之后组装调用模板消息的必要信息,然后调用微信模板消息API,调用成功之后将信息反馈到小程序界面。
代码编写完成之后,转到《微信web开发者工具》的项目tag,点击预览按钮,编译上传完成之后微信扫描二维码就可以体验。
点击提交表单时可看到我们的服务通知窗口里有了消息推送:




