小程序案例-动手实现专属网盘
网盘大家都不陌生,那么能不能动手写一个呢,在之前这几乎是不可能完成的任务,但是现在互联网工具“轮子”越来越多,动手写一个网盘几乎不是什么难事了。借着小程序这股东风,我们就 ...
网盘大家都不陌生,那么能不能动手写一个呢,在之前这几乎是不可能完成的任务,但是现在互联网工具“轮子”越来越多,动手写一个网盘几乎不是什么难事了。借着小程序这股东风,我们就用小程序来完成一起专属的网盘
一、准备工作1、小程序帐户,小程序后台需要知道是哪个用户做了上传操作。没有小程序帐户是无法完成今天的任务的;建议后台多绑定几个开发者;
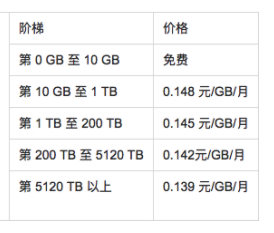
2、重点项,申请一个七牛帐户。所有的内容都保存在七牛上。目前10G是免费的,基本上能满足我们日常的开发,要知道苹果的iCloud才给5G。不知道DIY网盘出来了,会不会对七牛产生影响;

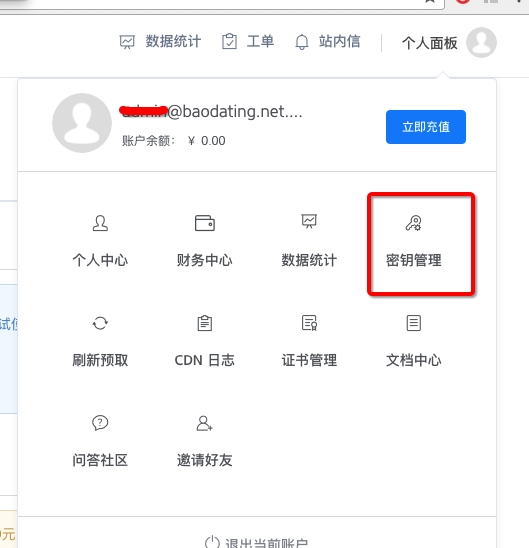
3、到七牛后台获取Access_Key和Secret_Key这个是很关键的一步;

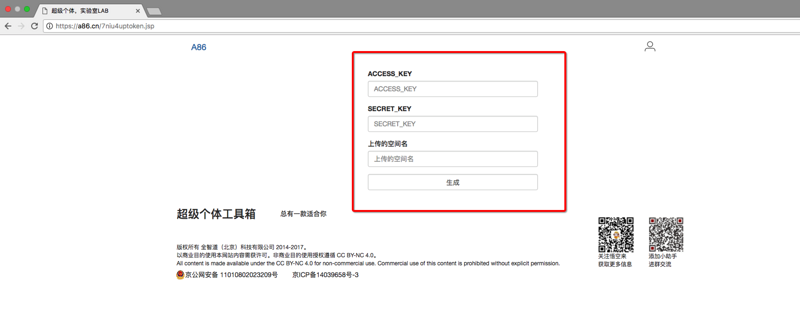
4、生成上传文件需要的uptoken, https://a86.cn/7niu4uptoken.jsp

解释一下,为什么需要uptoken。可以理解为做上传操作的口令一样,这样可以避免一些误操作或一些非法操作。uptoken当然还有其它的生成方式,感兴趣的同学可以自己再研究;

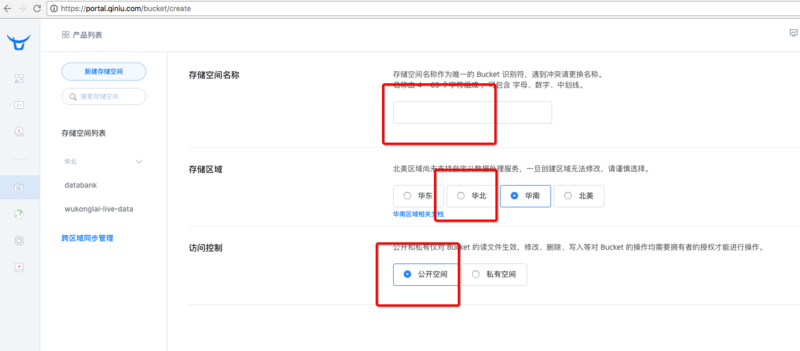
5、创建一个空间,选择公开的空间,选择一个地区;

要注意,选择不同的空间将来访问地址不同,同时把当前空间的下载地址和访问地址配置到微信小程序后台,上传文件域名、下载文件域名;
这里简单举例:选择的华北区,那么空间地址就是 https://up.qbox.me
空间访问地址是:https://XXXXXX.bkt.clouddn.com XX部分根据不同用户则不同
6、下载上传到七牛的工具js包(qiniuUploader.js) http://w.url.cn/s/AKwjtFn 可以到这里下载,或到七牛官方下载
注:这里使用了可能是全网最轻便的网络快递手 https://databank.name
准备工作就先到这,罗列一下开发中要用的空间名(bucketname)、上传凭证(uptoken)、空间访问地址、工具js包
二、开干
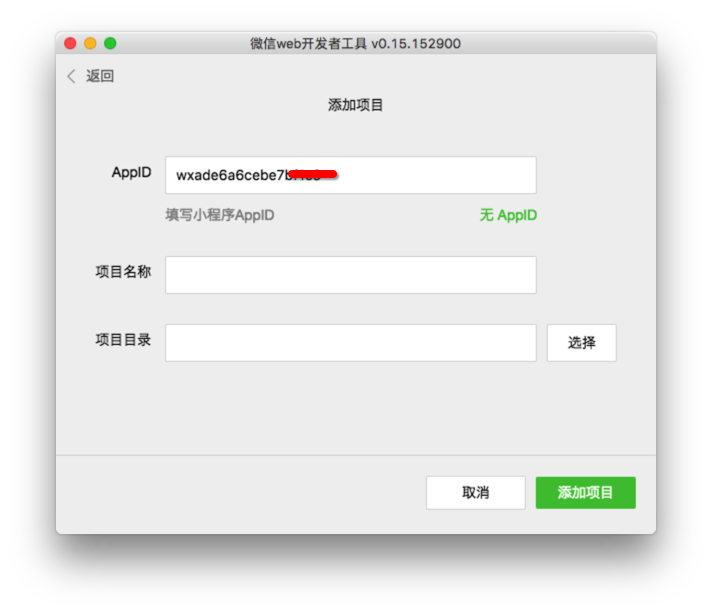
1、创建项目,AppID一定要填写。否则无法体验,无法调试;

2、编写页面,这个例子中选择本地的图片然后上传到七牛网络中,这么做主要是考虑很多用户没有自己的服务器,如果有自己的服务器,那么就可以传到自己的服务端,不过在服务器上还是需要一个接收的程序,写到本地的硬盘上。现在使用七牛就可以用最简单的方式完成。只需要简单的配置就可以了。这样可以重点关注小程序部分;
按钮绑定了一个事件,发起选择图片然后上传。didPressChooesImage 这个函数要写在当前页面对应的JS中。并且要在Page()函数中注册
didPressChooesImage()函数主要实现选择本地的一张照片,然后再调用七牛工具包上传到申请的网络空间中
3、上传完之后。把网络上的图片在本地显示
这里要说明的是src是来自页面中定义的数据,上传操作之后会自动完成赋值操作。
mode 这里顺道提一下,是图片裁剪、缩放模式一共有13种,4种缩放,9种是裁剪模式。
不同于网上的其它内容,纯粹的讲组件如何的使用,讲的是是很细,但是过后就忘记,希望我们的课程紧扣各种案例,学一个会一个。
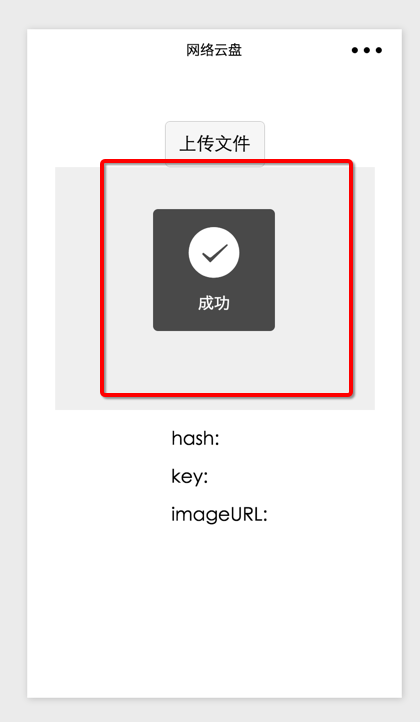
4、上传成功之后给出一些提示

实际显示效果

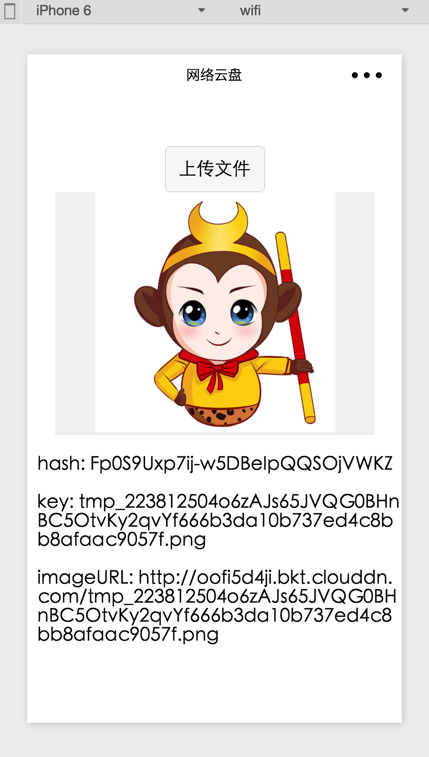
5、项目成品展示,哪个页面需要上传功能就引入七牛的js包
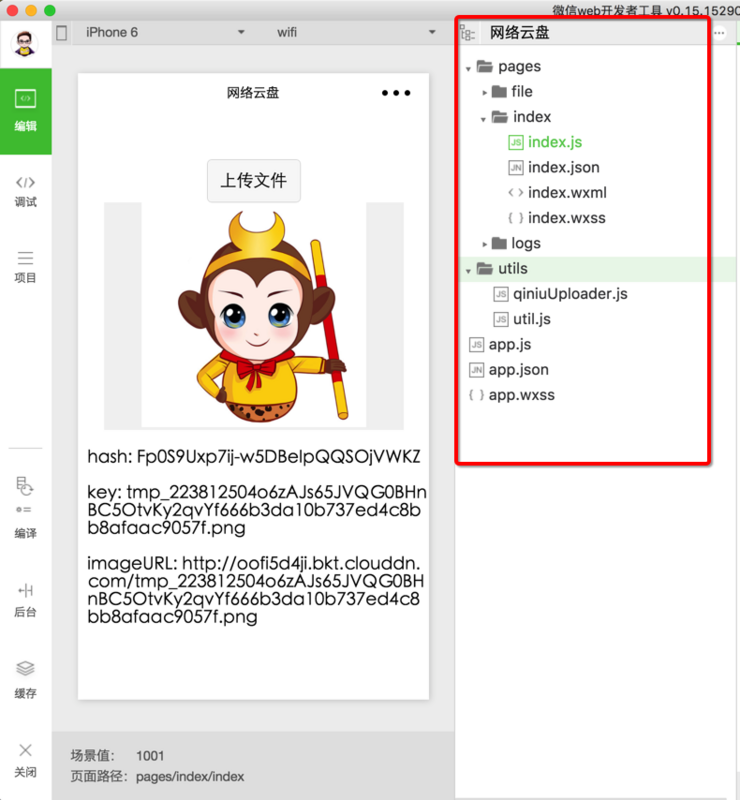
实际效果图如下
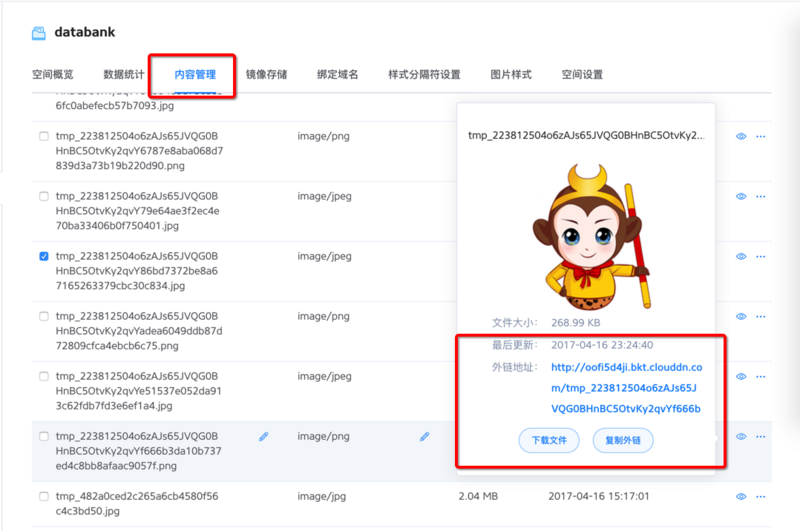
6、好了本地完成,打包上传,要不要上线,自己来定好了。希望能在这个基础上再进一步的优化。上传的文件我们来七牛后台查看一下。

好了项目就先说到这里好了。项目整体结构

知识点梳理
1、页面数据动态赋值 imageObject: {};
2、本地相机选择或拍照 wx.chooseImage(OBJECT);
3、交互反馈 wx.showToast(OBJECT);
4、自定义事件绑定。



