携程小程序开发遇到的那些坑
小程序是一种不需要下载安装即可使用的应用。它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用;也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。早在2016年9月,携程就获得小 ...
小程序是一种不需要下载安装即可使用的应用。它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用;也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。
早在2016年9月,携程就获得小程序内测名额,在对微信文档规则调研、确定需要开发的业务之后,就开始了风风火火的开发。
回顾三个多月的开发过程,其中碰到了各种问题,也尝试了一些解决办法,最终打造了携程独立的小程序框架。
本文将主要介绍携程小程序的框架,开发和发布审核中碰到的问题及我们的一些解决办法。
一、携程微信小程序的框架介绍
1 、CPage()
CPage是封装了微信的Page的函数,内部通过插入中间件装饰页面初始化的option,主要实现页面间通信、页面层级控制、埋点、页面分享等功能。
中间件
- Base : 装饰option
- Navigator:内部维护navigatorOpts存储上文的参数回调等,pageStack存储页面栈信息
- UBT :为业务提供埋点分析、统计页面驻留等信息分享
分享
- 在CPage中特殊处理,同时也方便统计分析
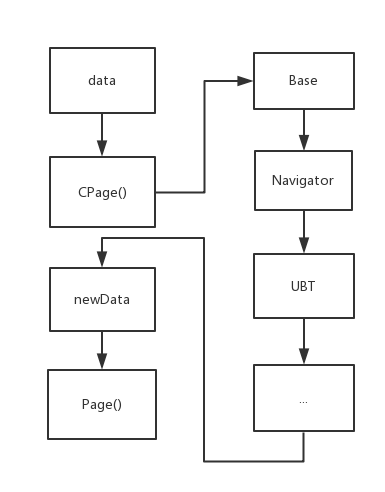
CPage中data处理的具体流程如下图:

流程解释:
- data传入CPage
- Baes同步data生命周期,接受data自有属性
- Navigator控制层级,使用navigateTo上下文交互
- UBT提供统计分析功能,及后续更多中间件处理
- newData接受data.onShareAppMessage和中间件的属性
- 传入原生Page()
2 、CWX
cwx的原型是wx,扩展了更多API,工具类、网络请求相关、定位相关、组件API等。
网络请求
wx.request()最大并发数是5,所以要避免同时并发很多请求。
主要在两个方面:
1、cwx提供了request,内部通过队列的方式控制request,并且提供了cancel方法取消在等待队列中的request
2、服务端数据合并,小程序端单个页面请求减少
工具类
提供常用的方法,如Base64加解密,JS对象类型的判断等
定位
1、使用wx.getLocation获取到经纬度,上传服务端匹配定位城市相关信息,使用百度逆地址解析
2、内部实现队列控制定位请求,解决授权等问题
组件API
对接组件,提供快捷使用组件的API,可在任意页面使用基础组件
cwx.component.calendar()
cwx.component.city()
cwx.component.imagebrowser()
3 、基础组件
基础组件都是基于CPage实现的,参数传递页面回调都遵循CPage的规则
-
日历组件
提供常用的日期选择功能,日期元素支持一级标题、二级标题及颜色等自定义
-
城市选择组件
支持国内和国际城市选择,支持索引筛选,提供搜索功能
-
图片浏览组件
提供图片大图浏览支持标题和描述,如果有层级约束可使用wx.previewImage组件,建议直接使用wx.previewImage,有三点好处:1、不占层级;2、支持分享;3、性能好。
组件效果图如下:

二、开发过程中的问题及解决办法
1 、渲染白屏
一次性渲染几百条数据,会造成页面长时间白屏,即便使用wx.showToast也无法规避体验较差的问题,可考虑一下几个方面解决问题:
1、局部渲染:如果页面有明确的区块,同时数据也是隔离的,可优先在onLoad中渲染一部分,数据量较大的推迟到onReady中渲染
2、列表渲染:设计为分页模式,在onReachBottom中追加下一页数据;使用scroll-view监听bindscrolltolower自动追加下一页数据
3、设计规避:页面设计时考虑渲染问题,采用其他交互方式规避
2 、页面层级
小程序规定页面层级最多不超过5层,可考虑一下解决办法:
1、业务交互上规避:超过5层时小程序端是无能为力的,只能在业务交互设计时避免
2、使用浮层:能使用浮层取代的Page的,优先考虑浮层
3、wx.redirectTo:某些情况下可使用重定向Promise IDE在0.11.112200版本移除了Promise,继续使用可自行引入es6-promise-min
3 、授权弹框
在使用定位和获取用户信息API时,微信客户端会弹出授权框,如果用户未授权,并且同一时刻多次调用授权API,会造成多个授权框叠加的情况。
解决方法:对需要授权的API进行封装,统一控制权限,避免在未得到授权的情况下多次调用授权API,如cwx.locate内部使用队列控制定位请求。
4 、Package Size
小程序规定上传的包大小不得超过1M,代码层面可参考以下方法减少size:
1、IDE控制台提示的warn尽量解决:wx:key
2、将wxml中的逻辑判断迁移到js中
3、wxss中尽量少用import,将大的wxss根据需要拆分成多个小的wxss import
4、调试代码删除
5、图片资源尽量在线
6、代码压缩
5 、异常报错
使用微信IDE开发过程会碰到很多问题,常用的解决办法:
1、代码写好一定要ctrl+s
2、回退代码排错
3、逐行删代码排错
4、清理缓存
5、重启IDE
三、审核遇到的问题
1、审核中的版本无法撤销
如果提交审核就不能撤销,只能等待微信的审核结果,必须要注意。
2、提交新的版本会将已经审核通过未发布的版本覆盖
小程序审核流程并不像AppStore可以同时发布多个版本,不确定微信后续会不会修复。
3、提交页面和类目不匹配被拒
填写页面信息时,注册的页面需要匹配小程序的类目,并且每个类目只能注册
一个页面。
4、体验问题被拒
微信对交互体验审核比较严格,如果交互有明显的问题或者逻辑不合理会被拒绝。
四、后续的发展规划
为了方便后续更多小程序的开发,我们还会将主版本框架抽取出来,做成可配置的独立的SDK;以及根据小程序的需求,接入集成发布,动态打出不同类型的包,方便各种渠道。
【作者简介】朱天超,携程技术中心基础业务研发部iOS开发工程师,从事一线iOS开发,偶尔也写写脚本做些工具。



