微信小程序 movable-view
微信小程序 movable-view
movable-view 是一个可移动的视图容器,在页面中可以拖拽滑动。
1.属性:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| direction | String | none | movable-view的移动方向,属性值有all、vertical、horizontal、none |
| inertia | Boolean | false | movable-view是否带有惯性 |
| out-of-bounds | Boolean | false | 超过可移动区域后,movable-view是否还可以移动 |
| x | Number | 定义x轴方向的偏移,如果x的值不在可移动范围内,会自动移动到可移动范围;改变x的值会触发动画 | |
| y | Number | 定义y轴方向的偏移,如果y的值不在可移动范围内,会自动移动到可移动范围;改变y的值会触发动画 | |
| damping | Number | 20 | 阻尼系数,用于控制x或y改变时的动画和过界回弹的动画,值越大移动越快 |
| friction | Number | 2 | 摩擦系数,用于控制惯性滑动的动画,值越大摩擦力越大,滑动越快停止;必须大于0,否则会被设置成默认值 |
2.用法:
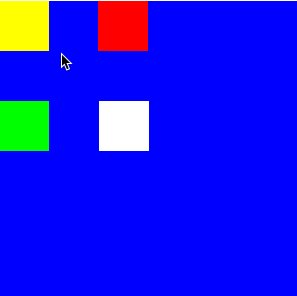
简单示例1:
我们用movable-area设定了一个300x300大小的一个可拖动区域(蓝色),然后在这个区域内放置了一个大小为100x100的可以拖动内容movable-view(黄色),可拖动内容的direction设置为all,即可以在任意方向上进行拖动。
效果如图:

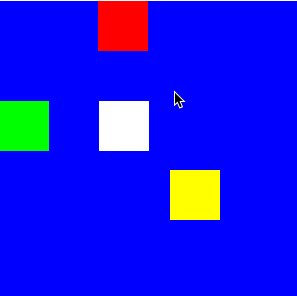
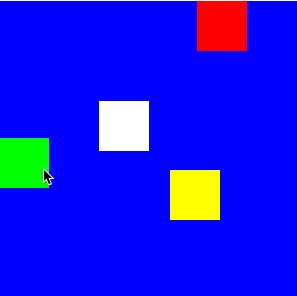
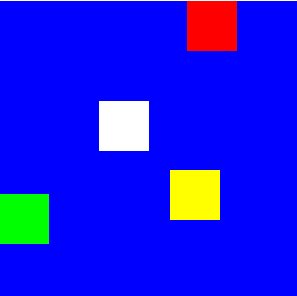
简单示例2:
我们沿用movable-area设定了一个300x300大小的一个可拖动区域(蓝色),然后在这个区域内分别放置了4个一个大小为100x100的可以拖动内容movable-view,
其中 黄色 可拖动内容的direction设置为all, 即 可以在任意方向上进行拖动;
红色 可拖动内容的direction设置为horizontal, 即 只能横向进行拖动;
绿色 可拖动内容的direction设置为vertical, 即 只能竖向进行拖动;
白色 可拖动的direction设置为none, 即 不能拖动。
效果如图:

注意:
movable-view 必须设置width和height属性,不设置默认为10px movable-view 默认为绝对定位,top和left属性为0px 当movable-view小于movable-area时,movable-view的移动范围是在movable-area内;当movable-view大于movable-area时,movable-view的移动范围必须包含movable-area(x轴方向和y轴方向分开考虑)
参考链接:https://mp.weixin.qq.com/debug/wxadoc/dev/component/movable-view.html
在具体项目中,可以优化页面效果,增加各种监听事件。应用的话如做个拼图游戏等,仅以举个栗子,抛装引玉,欢迎留言交流指正!






