黄秀杰教程--灵犀外卖选购页实现切换分类与数量加减
发布时间:2017-12-25 11:42 所属栏目:小程序开发教程
效果图实现以下功能一、 点击分类项,切换右边的食品,并高亮自身这个实现比较简单,给一个states数组,用于记录每一项分类的状态,点击设为true,wxml渲染时三目运算判断即可。categoryStates = categoryStates.map ...
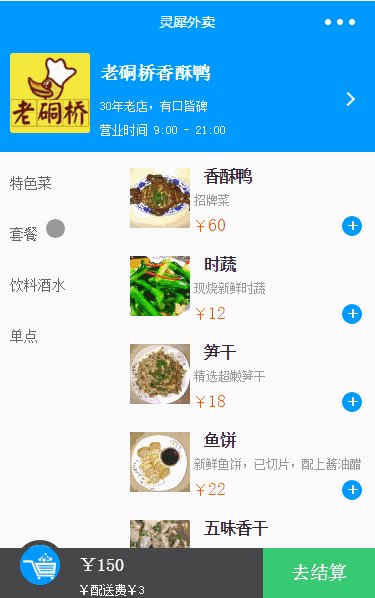
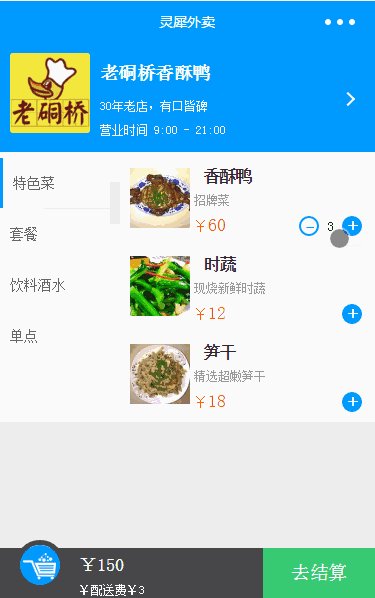
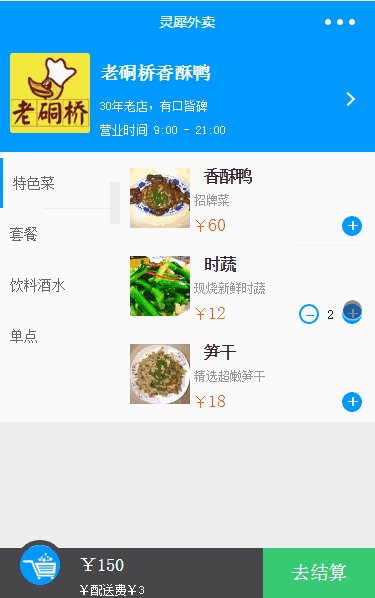
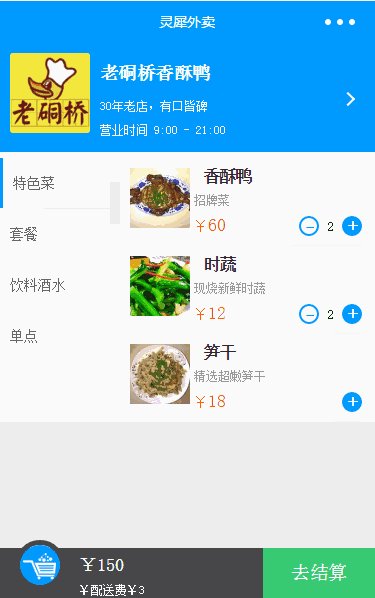
效果图

实现以下功能
一、 点击分类项,切换右边的食品,并高亮自身
这个实现比较简单,给一个states数组,用于记录每一项分类的状态,点击设为true,wxml渲染时三目运算判断即可。
-
categoryStates = categoryStates.map(function (item, i) { -
if (index == i) { -
item = true; -
} else { -
item = false; -
} -
return item; -
});
相应的wxml文件,class="{{categoryStates[index] ? 'category-item-active' : ''}}"
二、 加减按钮 初始只有一个加号 点击加号后,相应商品数量+1,并出现减号 减至0时,减号消失,连同数量值
设计数组结构
-
cartData: {},它的键是Food表的objectId,值是数量。 -
以下是js代码实现 -
add: function (e) { -
// 所点商品id -
var foodId = e.currentTarget.dataset.foodId; -
console.log(foodId); -
// 读取目前购物车数据 -
var cartData = that.data.cartData; -
// 获取当前商品数量 -
var foodCount = cartData[foodId] ? cartData[foodId] : 0; -
// 自增1后存回 -
cartData[foodId] = ++foodCount; -
// 设值到data数据中 -
that.setData({ -
cartData: cartData -
}); -
}
在wxml文件中绑定数据如下
-
<view class="stepper"> -
<!-- 减号 --> -
<view class="symbol subtract" wx:if="{{cartData[item.objectId]}}">-</view> -
<!-- 数量 --> -
<view class="value">{{cartData[item.objectId]}}</view> -
<!-- 加号 --> -
<view class="symbol add" bindtap="add" data-food-id="{{item.objectId}}">+</view> -
</view>
上述代码中,通过wx:if判断当前商品的数量是否存在,无则不显示减号按钮;而在加号按钮旁要显示的数量就是{{cartData[item.objectId]}};点击事件传递的foodId就是{{item.objectId}}
减法按钮类似
-
subtract: function (e) { -
// 所点商品id -
var foodId = e.currentTarget.dataset.foodId; -
// 读取目前购物车数据 -
var cartData = that.data.cartData; -
// 获取当前商品数量 -
var foodCount = cartData[foodId]; -
// 自减1 -
--foodCount; -
// 减到零了就直接移除 -
if (foodCount == 0) { -
delete cartData[foodId] -
} else { -
cartData[foodId] = foodCount; -
} -
// 设值到data数据中 -
that.setData({ -
cartData: cartData -
}); -
}
减法与加法基本类似,值得一提的是,减法要判断非负的合法性,所以将自减至零时,直接将元素通过delete操作移除,省去后续提交购物车遍历汇总的非零判断的烦琐。
Todo List 购物车动画 购物车逻辑 提交数据到后端存储






