微信小程序学习 动手撸一个校园网小程序
动手撸一个校园网微信小程序高考完毕,想必广大学子和家长们都在忙着查询各所高校的信息,刚好上手微信小程序,当练手也当为自己的学校做点宣传,便当即撸了一个校园网微信小程序。效果预览源码地址:Github:sparkle ...
动手撸一个校园网微信小程序
高考完毕,想必广大学子和家长们都在忙着查询各所高校的信息,刚好上手微信小程序,当练手也当为自己的学校做点宣传,便当即撸了一个校园网微信小程序。
效果预览


源码地址: Github :sparkles::sparkles:求你的小星星~
准备工作
-
微信小程序开发者工具 :腾讯开放了小程序个人开发平台,只需要一个微信号就可以成为小程序开发者了。
-
微信小程序设计指南 :由于小程序是一个平台,所以平台上的开发者必须要遵守规范。
-
easy-mock :使用easy-mock模拟后端数据,后面会简单介绍配置。
-
七牛云 :使用七牛云进行对象存储。
目录结构
├── app.js
├── app.json
├── app.wxss
├── image
├── pages
│ ├── KFC
│ │ ├── detail.js
│ │ ├── detail.wxml
│ │ └── detail.wxss
│ ├── fengguagn
│ │ ├── fengguang.js
│ │ ├── fengguang.wxml
│ │ └── fengguang.wxss
│ ├── fuwu
│ │ ├── fuwu.js
│ │ ├── fuwu.wxml
│ │ └── fuwu.wxss
│ ├── index
│ │ ├── index.js
│ │ ├── index.wxml
│ │ └── index.wxss
│ ├── logs
│ │ ├── logs.js
│ │ ├── logs.json
│ │ ├── logs.wxml
│ │ └── logs.wxss
│ ├── photo
│ │ ├── photo.js
│ │ ├── photo.wxml
│ │ └── photo.wxss
│ ├── zhaosheng
│ │ ├── zhaosheng.js
│ │ ├── zhaosheng.wxml
│ │ └── zhaosheng.wxss
│ └── zhuanye
│ ├── zhuanye.js
│ ├── zhuanye.wxml
│ └── zhuanye.wxss
└── utils
页面注册
"pages":[
"pages/zhaosheng/zhaosheng",
"pages/fengguang/fengguang",
"pages/zhuanye/zhuanye",
"pages/photo/photo",
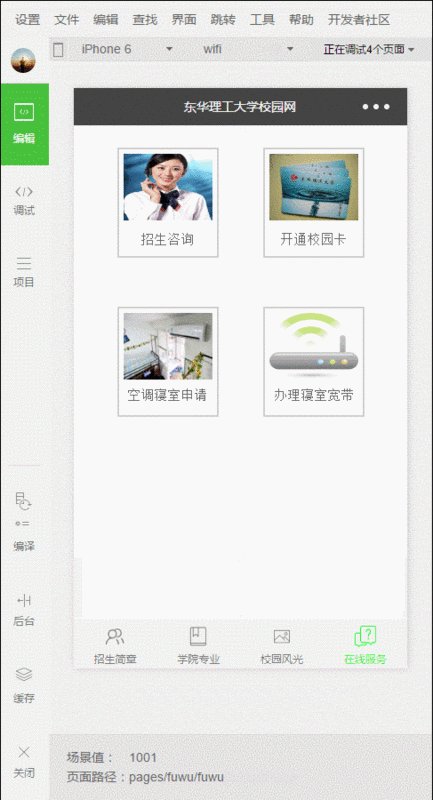
"pages/fuwu/fuwu",
"pages/detail/detail",
"pages/index/index",
"pages/logs/logs"
]
pages文件夹下存放着小程序所有的业务页面;
index文件夹就是一个页面,index.wxml是页面的结构文件,类似html。
index.wxss是页面的样式,其实就是css;index.js是页面的逻辑,数据请求与渲染都是都在这个页面完成。
logs文件夹存放着小程序开发日志,目前暂时用不到。
utils.js可以编写自己的JavaScript插件。
app.js处理全局的一些逻辑,比如定义全局变量存放获取的用户信息,这样每个页面都可以获取用户信息。
app.json 是全局配置文件,比如设置标题栏的背景色等。
app.wxss 存放页面的公共样式,如果多个页面需要用到同一样式,就可以写在这里。
部分功能
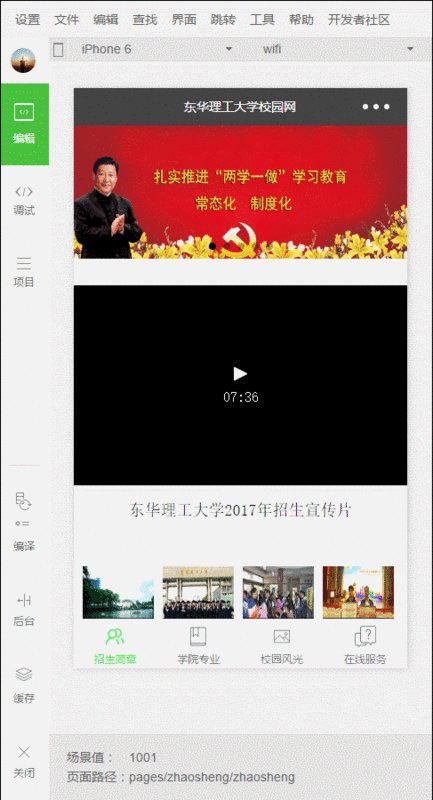
使用滑块视图容器 swiper 和媒体组件 video 实现首页轮播图效果及视频播放
<swiper class="banner" indicator-dots="true" autoplay="true" interval="3000" duration="500">
<block wx:for="{{banners}}" wx:key="id">
<swiper-item>
<image class="banner_image" src="{{item.img}}"/>
</swiper-item>
</block>
</swiper>
<view class="audio">
<video src="{{src}}" controls style="width:100%"></video>
<view class="btn-area">
<button bindtap="bindButtonTap">东华理工大学2017年招生宣传片</button>
</view>
</view>```
Page({
data:{
src: "http://ote98cgj7.bkt.clouddn.com/1.mp4",
banners: [
{
id: 1,
img: 'http://www.ecit.edu.cn//_upload/article/images/1b/f6/51a824f744738eb236d3b4b674cd/742f55dd-6902-4507-b975-02cce136c86a.jpg'
},
{
id: 2,
img: 'http://www.ecit.edu.cn/_upload/article/images/74/e6/40d823f44087b3430a88a33cb521/7502f000-8070-4364-88f0-c82a00bd8dab.jpg'
},
{
id: 3,
img: 'http://www.ecit.edu.cn//_upload/article/images/e1/54/9974a6ea4d33bb03b10c32c93294/4197d31c-714f-4e26-abd5-29390ead402b.jpg'
},
{
id: 4,
img: 'http://www.ecit.edu.cn//_upload/article/images/be/1d/16a5906c48a4819da575babd4f24/041eff9c-a1b6-46c1-923d-8c24a1afd820.jpg'
},
{
id: 5,
img: 'http://www.ecit.edu.cn//_upload/article/images/b7/b9/4921297845bd9c91c6cd40f9ddfa/ed564459-80d3-43df-afa4-b262d5dbb65a.jpg'
}
]}
})
貌似微信小程序的video组件只能引用.mp4后缀的视屏文件,所以笔者只能从学校网站上把宣传视频下载下来,本来想利用本地接口引入src,但结果还是失败了。纠结了一整天后终于在七牛云上找到了解决方法。大家可以先把本地资源上传到七牛云,获得外链之后便可直接引用了。
数据模拟
mock.js大红大紫,让前端独立于后端,用它来模拟校园网数据 不太清楚使用的同学可以参考:
mockjs前端开发独立于后端
掘金:easy-mock
mock.js那点事easy—mock创建数据
{
success: true,
"items": [{
"id": "1",
"imageUrl": "http://www.gx211.com/UploadFile/FCKUpload/201108013041.jpg",
"content": "学校简介",
"phontUrl": "http://down.tutu001.com/d/file/20140621/984dcbc46b5233c523613731ad_560.jpg"
}, {
"id": "2",
"imageUrl": "http://202.101.244.180/ecitweb2007/news2007/uploadfile/newstxt/20160614164629716.jpg",
"content": "招生章程"
}, {
"id": "3",
"imageUrl": "http://www.eol.cn/jiangxi/xiaoyuanjx/201603/W020160330371181916413.jpg",
"content": "答考生问"
}, {
"id": "4",
"imageUrl": "http://y2.ifengimg.com/a/2016_16/82049a7aba08898.jpg",
"content": "奖励资助"
}, {
"id": "5",
"imageUrl": "http://202.101.244.180/ecitweb2007/news2007/uploadfile/newstxt/20160518165538781.jpg",
"content": "重点学科"
}, {
"id": "6",
"imageUrl": "http://202.101.244.180/ecitweb2007/news2007/uploadfile/newstxt/201605192131336.jpg",
"content": "特色班级"
}, {
"id": "7",
"imageUrl": "http://202.101.244.180/ecitweb2007/news2007/uploadfile/newstxt/20160429143146269.jpg",
"content": "学费标准"
}, {
"id": "8",
"imageUrl": "http://img2.imgtn.bdimg.com/it/u=2733238079,2840645485&fm=214&gp=0.jpg",
"content": "招生计划"
}]
}
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
var that = this;
wx.request({
url: 'https://www.easy-mock.com/mock/59082eb57a878d73716e5b73/aa/list',
method: 'GET',
data: {},
header: {
'Accept': 'application/json'
},
success: function(res) {
console.log(res.data.items);
that.setData({
items: res.data.items
});
}
})
}
页面初始化 利用传参实现页面跳转
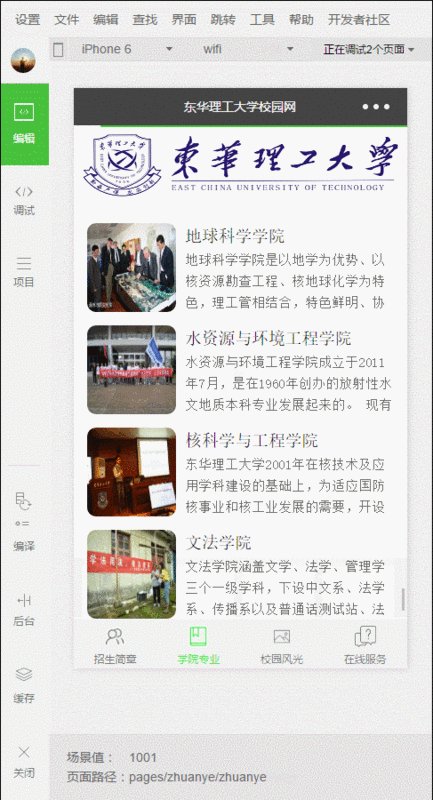
<view class="schoollist">
<block wx:for="{{items}}" wx:key="item">
<view class="school-list">
<navigator url="/pages/photo/photo?id={{item.id}}">
<view class="school-list-info" index="{{index}}">
<image class="school-list-photo" src="{{item.imageUrl}}"/>
<text class="school-list-desc">{{item.content}}</text>
</view>
</navigator>
</view>
</block>
</view>
// pages/photo/photo.js
Page({
data:{
detail: {}
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
var id = options.id;
this.fetchData(id);
},
fetchData: function(id) {
var url = 'https://www.easy-mock.com/mock/596cb21da1d30433d8358282/fengguang-list';
url += '/' + id + '?mdrender=false';
console.log(url);
var that = this;
wx.request({
url: url,
method: 'GET',
data: {},
header: {
'Accept': 'application/json'
},
success: function(res) {
console.log(res.data.data[0]);
that.setData({
detail: res.data.data[0]
});
}
})
},
})
总结一下踩过的坑
1.微信小程序的编译包是不能超过2M。
2.需要申请合法域名,请求里合法域名有个数限制。
3.页面内跳转不能超过5级。
4.视频组件貌似只能引用.mp4后缀的文件,自己制作的视频在真机上有声音有画面,但在开发者工具上却只有声音没有页面显示,这点跪求大佬解答:)
写到这里,一个小型的校园网小程序就已经成型了。当然之后还有许多功能笔者也会陆续添加,比如在在线服务页面分别调用api实现页面上四个窗口的功能,有兴趣的朋友可以持续关注哟~~~






