深大的树洞小程序版本迭代与优化记录
深大的树洞(以下简称树洞)是面向深大学生的一款小程序,同学们可以在这里分享新鲜事,吐槽生活中不爽,诉说碰到的委屈。树洞也是自微信小程序公测以来上线较早的一批小程序,上线之后获得了深大同学们的广泛好评, ...
深大的树洞(以下简称树洞)是面向深大学生的一款小程序,同学们可以在这里分享新鲜事,吐槽生活中不爽,诉说碰到的委屈。
树洞也是自微信小程序公测以来上线较早的一批小程序,上线之后获得了深大同学们的广泛好评,平台也一直保持着较高的活跃度。

核心功能展示:

产品核心逻辑较为简单,用户进入小程序之后在首页可以浏览用户已发布的内容,支持点赞和评论,用户同时能在底部TAB 栏进入消息页查看和回复相关评论信息。
点击屏幕右下角的悬浮按钮可以进入发布页面,内容支持文字和配图,并提供定位功能,用户如果选择实名发布信息的话,会获取用户的微信昵称和头像以供主页显示。
版本迭代
关于 1.0
大概是今年的 2 月份,当时小程序正式上线了,自己用了一圈,体验上总体来说还是比网页要出色一些。然后我也一直有开发一款树洞类应用的想法,于是就着手开始做一款树洞小程序。
当时为了赶在 2.14 情人节上线,整个开发周期基本就只有不到一周的时间,包括前后端的开发,十分的紧迫。1.0 的技术选型阶段,后端采用 Node.js + MySQL 的架构,而前端小程序方面,为了使用 ES6 和 Less 进行开发,选用了 Labrador 框架。
但是后来发现 Labrador 也有问题,首先就是状态的绑定分为了 props 和 state ,绑定的时候增加了复杂度,其次就是对于组件的支持并不是特别的舒服,没有 Vue 单文件来的好用。
下面就开始来讲 2.0 的整个开发过程。
技术选型
后端
后端没有推倒重来,在 1.0 的基础上增加了 /v2 的后缀,并且复用了一些 1.0 版本的 API。一方面是考虑到某些 API 的数据结构已经比较完善了,而且暂时没有更好的设计;另一方面是考虑到这样可以节省一点开发的工作,也可以兼容低版本。
对于数据的设计,也没有推倒重来,只添加了广告和通知两个数据库。
前端(小程序端)
在 1.0 发布之后,无意之间发现了 WePY 这个框架,发现这个框架借鉴了 Vue 的单文件组件的开发模式,而且一些 API 的使用也更加贴近原生的 Vue,另外在框架层面也实现了数据的脏检查,可以摒弃原生小程序的setData,于是决定采用 WePY。
开发
考虑到 2.0 版本要加入评论回复的提醒,那么如何展示通知就是一个大问题。原因是因为小程序没有提供跨出小程序通知的能力,那么我们就只能在小程序内考虑通知的提示。
而在对后端的通知 API 设计的时候,考虑了两种方案:
- Websocket
- 轮询
Websocket 是基于 TCP 的全双工通信,可以实现服务端推送信息,微信的 Web 端也是采用 Websocket 来实现通信的,而轮询则是客户端定时请求服务端来查询有无通知。
相比而言,Websocket肯定是更优选择,但是考虑到小程序入口在微信内部的,聊天时一定要退出小程序,并且很少人会使用小程序置顶的功能,所以如果使用 Websocket 就需要经常重复建立 Websocket 连接。
并且考虑到很少有人会开着树洞等回复,所以实时的通知对用户体验的提升不大,于是我采用了轮询来实现,这也是技术上比较简单的实现方式。
在开发通知页面的时候,我还发现了一个问题,就是微信小程序的 request API 还不支持 PATCH 请求,便暂用 PUT请求作为替代。
通知方面,由于通知只能在小程序内部进行显示。于是我打算使用 Tab 栏来提示,随之而来的第二个问题就是,小程序提供了一个展示 Tab 栏的能力,但是只能自定义 icon 和文字,并且只能在配置文件里配置,等于说完全失去了对 Tab 栏编程能力,于是我抛弃了原生的 Tab 实现,使用 WePY 提供的组件系统自己实现了一个 Tab 栏。
最后的页面结构如下图所示:

基于此,首页、通知、用户三个页面不再是 page,而是 component,所以开发的时候 class 应该继承的是 wepy.component 这个类。而其他页面层级的页面的类,则应该继承 wepy.page。也正是由于这种情况,组件是没有生命周期的函数的,所以需要在 index.wpy 上面手动触发组件内的函数,来模拟生命周期函数的调用。
接下来的一个问题,就是关于 request 的登录态的问题。由于小程序是没有 cookie 的,于是我们普通设计 ajax 的登录态 token 不能放在 cookie 上了,于是便考虑将 token 放在 headers 里。在用户首次登陆的时候将登录态的 token 放在本地的 Storage 里,并在每个请求发起的时候自定义了一个请求头,手动带上 token。
示意图如下:

关于树洞开发的一些问题和解决方案就基本记录到这里了。
体验优化
随着树洞用户量的逐渐增加,部分用户反馈在夜间高峰期树洞首页数据刷新缓慢甚至经常刷不出数据。
还有一些已经去外地实习的同学跟我吐槽说,树洞的使用体验不如在校内使用时那么流畅。
我对以上问题进行反思,先考虑从小程序的代码层面进行优化,但是折腾一番后发现在基于微信提供的框架上进行开发后,自己能做的事情十分有限,便作罢。
然后开始从用户请求与服务器端通信的过程入手分析问题,这时正巧看到腾讯云动态加速新品内测,我尝试申请了一下竟然很快就通过了,于是遍想通过接入动态加速,看看问题是否出在网络传输过程中。
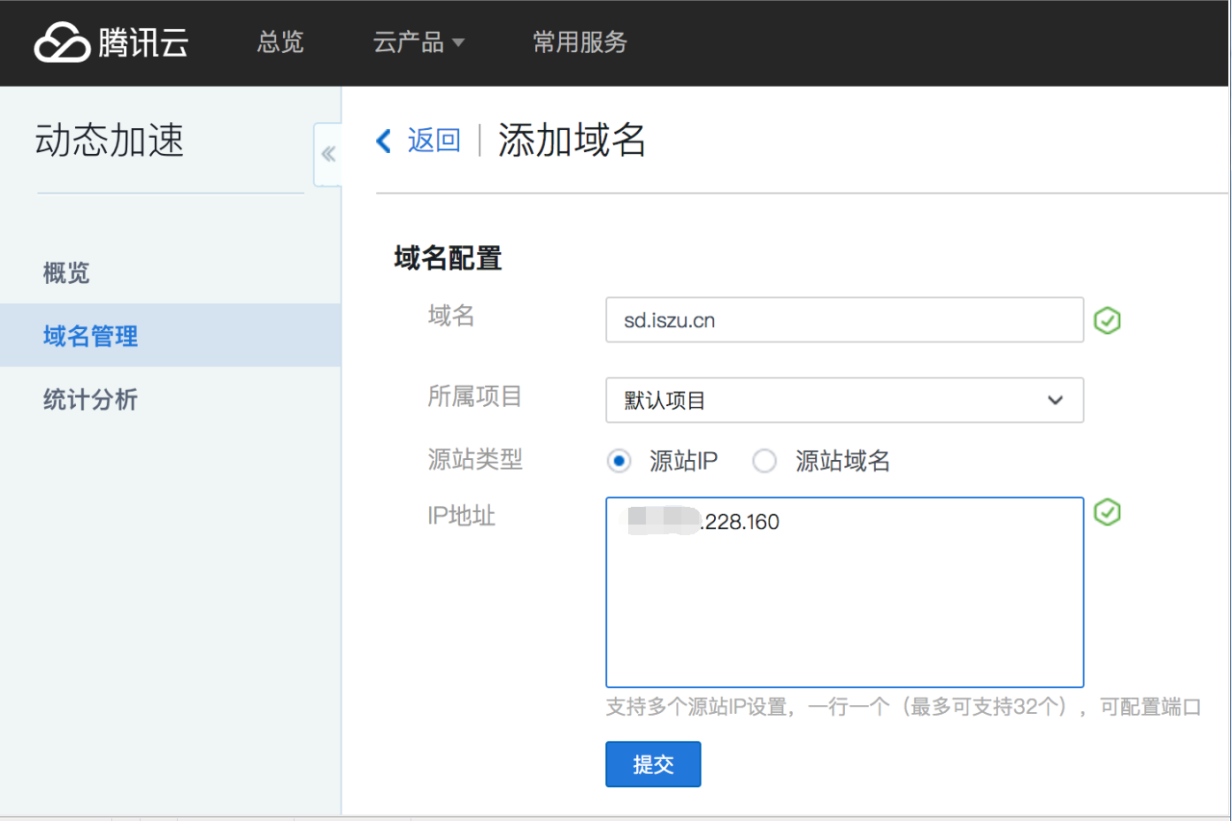
接入过程也十分简单,填写加速域名和IP,然后过大概5分钟OK了:

在接入动态加速之后的一个星期的时间,我每天跟踪了之前曾经跟我反馈过问题的同学们的树洞使用体验,发现他们基本没有再跟我吐槽过卡顿、数据丢失等问题,使用高峰期间的用户体验得到了很大的提高。
然后我使用听云测试了一下腾讯云动态加速的加速效果:
- 源站所在地:广州
- 检测数据时间段:2017年07月24日 16:30 - 2017年07月25日 16:30
- 测试条件:10 M大小文件下载
未经加速直连源站各运营商监测数据:

加速后各运营商监测数据:

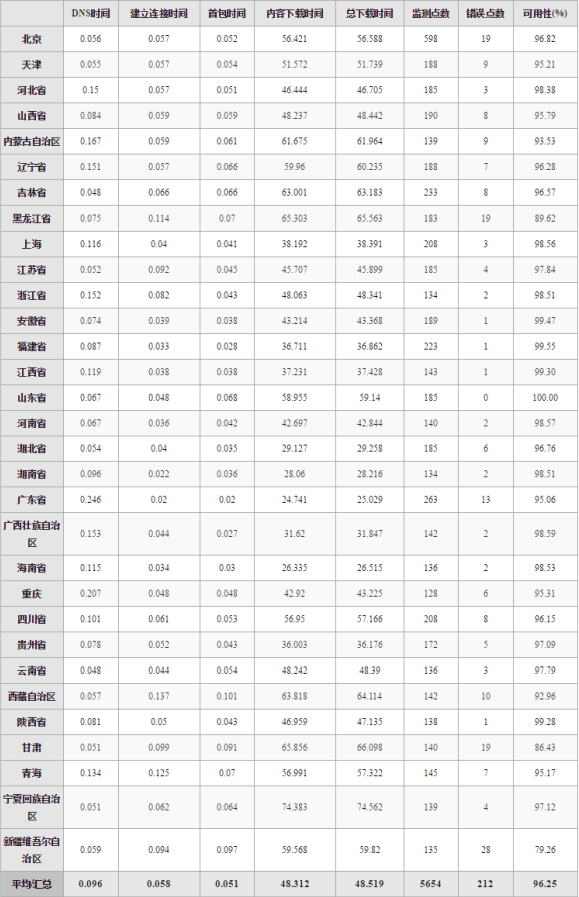
未经加速直连源站各省份监测数据:

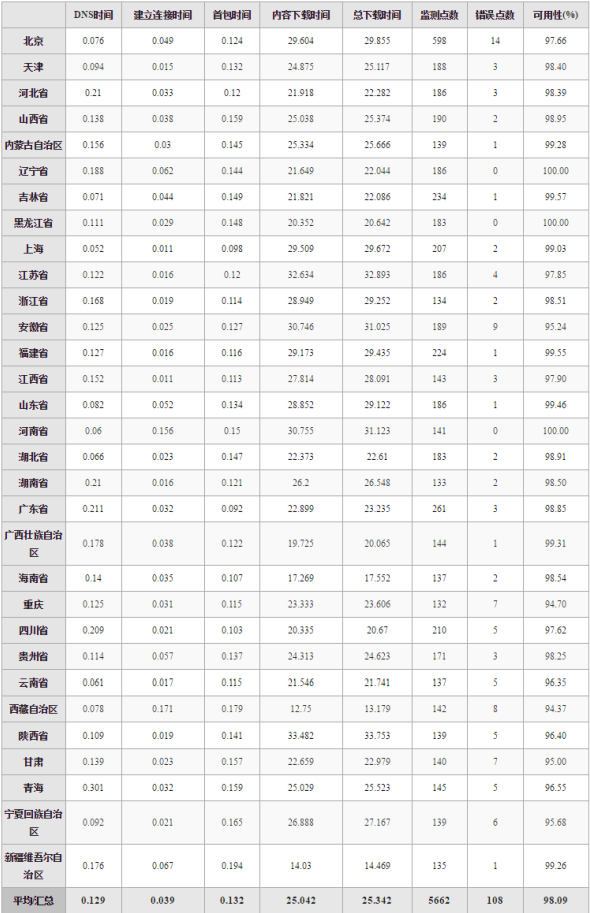
加速后各省份监测数据:

相比之下,加速后性能提升近50%,可用性也有所提高,效果还是相当明显的。
虽然加速效果很明显,但是我发现截止发文时间为止,腾讯云动态加速控制台的统计分析模块所提供的统计维度还是太少,对于树洞这类运营需求比较强的产品来说,显得有些美中不足,希望他们正式上线之后,能加入更丰富的统计功能。
以上,希望我分享的内容能帮到大家。



