黄秀杰实战系列-- 灵动商城姊妹——灵犀外卖新鲜出炉
发布时间:2017-12-27 10:40 所属栏目:小程序开发教程
首页.png 安装说明1、导入db文件夹中的数据到Bmob,关于Bmob的入门使用,请参见:http://blog.it577.net/archives/32/ 2、修改小程序源码文件/utils/init.js中的Bmob Appid信息 3、Bmob后台修改小程序Appid与支付信 ...

首页.png
安装说明
1、导入db文件夹中的数据到Bmob,关于Bmob的入门使用,请参见:http://blog.it577.net/archives/32/
2、修改小程序源码文件/utils/init.js中的Bmob Appid信息
3、Bmob后台修改小程序Appid与支付信息,具体操作图解,请参见:http://blog.it577.net/archives/103/
买家下单流程
2、修改小程序源码文件/utils/init.js中的Bmob Appid信息
3、Bmob后台修改小程序Appid与支付信息,具体操作图解,请参见:http://blog.it577.net/archives/103/
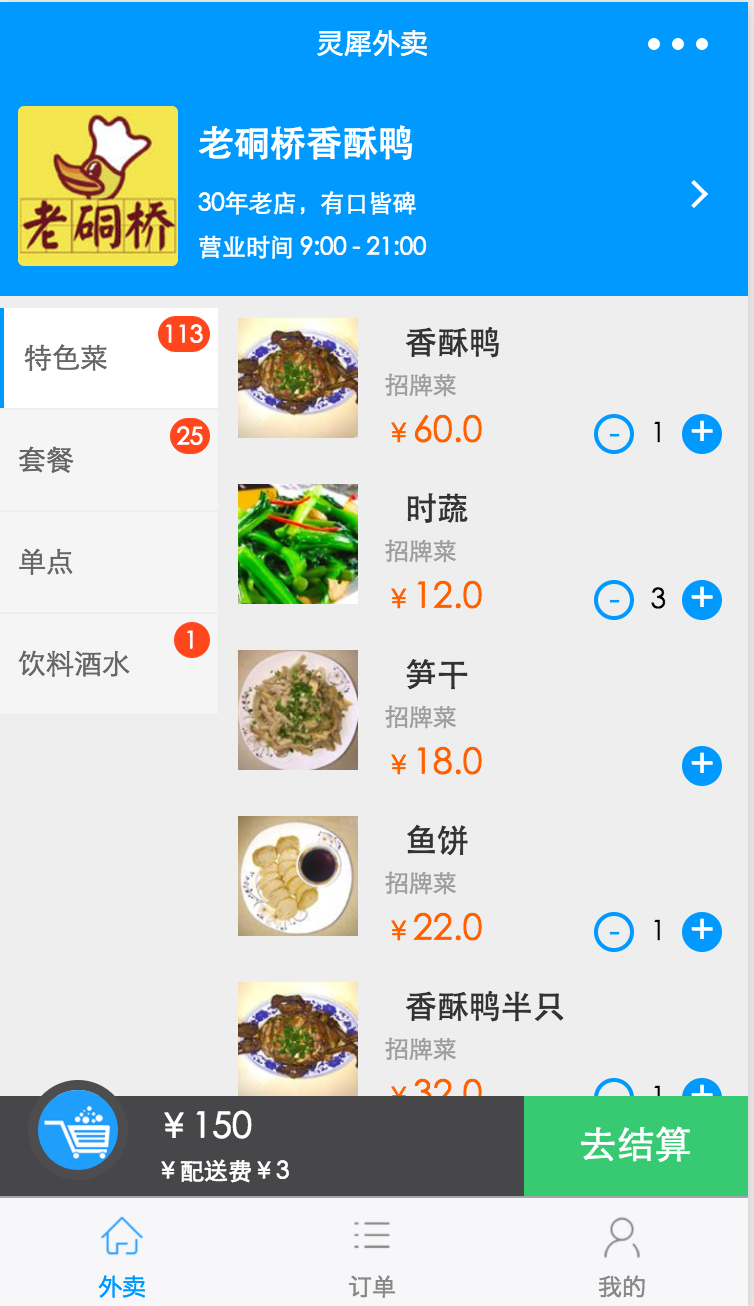
1、店铺首页兼商品列表
2、购物车
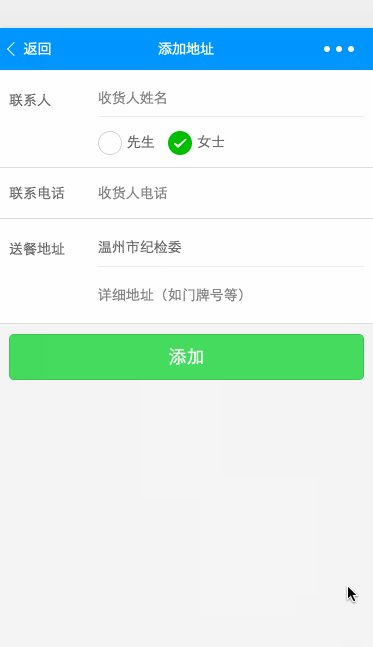
3、收货地址列表与编辑
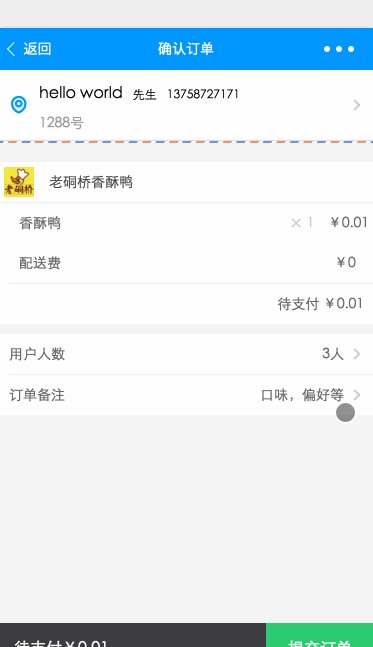
4、订单列表与详情
5、支付
前端特技
2、购物车
3、收货地址列表与编辑
4、订单列表与详情
5、支付
1、购物车动画
2、地址选择器,集成腾讯地图sdk
2、地址选择器,集成腾讯地图sdk
建表1.商家表

v1-done.gif
源码下载:关注公众号【黄秀杰】,回复112。
做个小调研,商品与订单是直接在小程序中管理好呢,还是单独写个web后台?前者评论打1,后者评论打2。谢谢。



