京东小程序的三生三世
内容来源:2017年3月11日,周伟鹏在“H5梦工厂”进行《京东小程序的三生三世》演讲分享。IT大咖说作为独家视频合作方,经主办方和讲者审阅授权发布。阅读字数:2211 | 3分钟阅读摘要作为中国最大的自营式电商企业, ...
内容来源: 2017年3月11日,周伟鹏在“H5梦工厂”进行《京东小程序的三生三世》演讲分享。IT大咖说作为独家视频合作方,经主办方和讲者审阅授权发布。
阅读字数:2211 | 3分钟阅读

摘要
作为中国最大的自营式电商企业,京东小程序的开发也是一波三折。
“不是每个人都能看透这三生三世的爱恨交织。”
嘉宾演讲视频地址: t.cn/R9Vtevu
前世

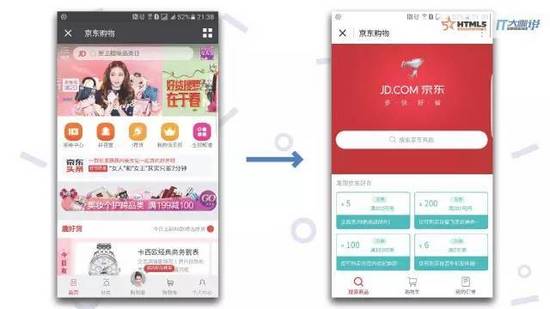
之前京东购物入口的首页还是比较复杂的,现在首页简化到只有搜索和领券的功能。
初见
1、 小程序产品定位
用完即走,触手可及。
轻量、突出重点,快速直达用户的核心需求。
优秀的操作体验。
2、 小程序组成
作为开发者来说,小程序需要WXML、WXSS和JS三部分。WXML和WXSS组成了view层,负责view层的渲染。JS组成了manager层,JS负责整个小程序的逻辑部分。
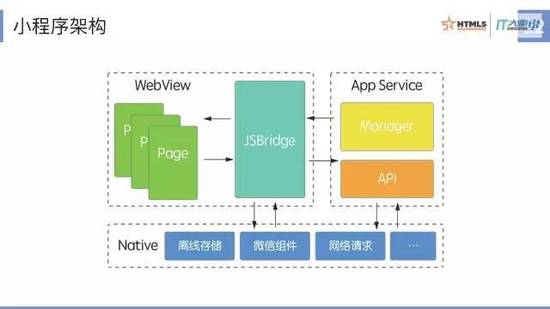
3、 小程序架构

WXML和WXSS负责配置部分,小程序的view层其实还是Web view的形式。Manger是在app service的部分。
页面可以通过JSbridge和app service进行交互,也可以调用一些native组件。
Manager也是通过JSbridge,额外有一个单独封装的API,就可以直接通过API调用native组件。
4、 小程序native组件
小程序的实现方式是通过小程序JSbridge的API,获取原来Web组件的信息,在Webview上盖了一层native的组件。
小程序里具有native能力的组件大概有canvas、video、input、textarea、map和picker。这几个组件在小程序里是以native的形式展现出来。
5、 与Web端的区别
优点 :
小程序具有native的能力,有扫码、离线、地图之类的功能。
它接近原生应用的用户体验。
它是类似Web的开发语言,入门门槛低。
提供大量常用组件,开发成本低。
自带ES6支持。
限制 :
无法访问到真实的DOM节点。
无法绑定原生事件。
更新需要发版本,微信审核。
6、 京东购物小程序
技术预研 :前期我们做了大量的技术预研。阅读一些官方文档、事例代码,动手编写demo,也让一些同事组织了内部技术分享。
组件开发团队 :我们的开发团队前端是四个人,“后台”开发有六个人。
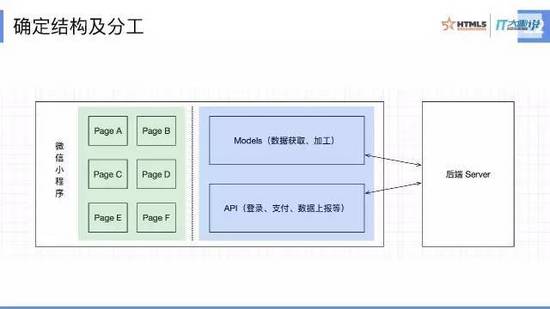
确定结构及分工 :

我们把小程序分为page和models、API两部分。
前端主要负责page部分,包括页面重构、数据渲染、用户交互逻辑等等。
Models和API这层是“后台”开发负责的,它们主要负责数据的获取、加工,提供公共的API。
制定开发规范:我们制定了命名规范、接口规范、样式规范、文档规范、文件目录规范和git分支规范。
渡劫
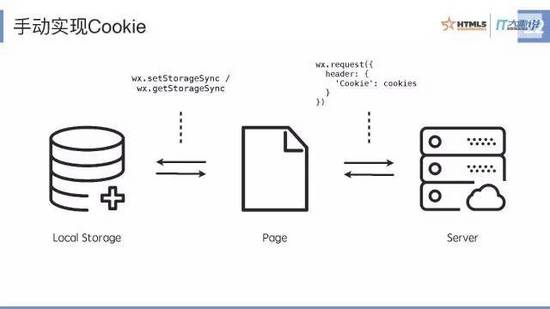
1、 手动实现cookie
我们在开发小程序的时候遇到的第一个问题就是运行环境里没有cookie,导致后台接口无法验证登录态。

利用本地存储的能力,在获得网络请求的时候拿到cookie,存到local storage里。下次发网络请求的时候,再从storage里拿出cookie,手动添加到header里,实现了手动cookie的过程。
2、 用Nginx进行转发
第二个问题是wx.request的合法域名最多为10个,导致其他域名下的业务请求失败。
因为京东业务分散,域名很多,一个页面需要调用大量API接口,这些API都散落在不同的域名下面。
我们配置了一台nginx,培植了一个新域名专门供小程序进行域名的转发,把需要用到的域名全都映射到新域名的路径里,这样就可以把大量域名合并到一个或几个很小的域名里,成功绕过了限制。
3、 使用Websocket
wx.request的并发数不能超过5个,导致并发能力受限,超出限制时请求失败。
传统方式是通过page直接和Server进行交互。有了小程序限制之后,我们在中间加入了WS Server,就可以把请求包装到Websocket里,Websocket再通过转发到Server,Server返回数据后再通过Websocket的形式回到前面的小程序。
因为微信原生支持Websocket,并发数也比较高,基本满足了并发的需求。
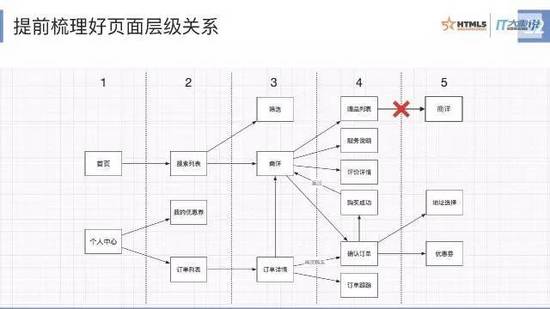
4、 提前梳理好页面层级关系
微信小程序页面层级最多为5个,这就会导致像京东购物这样比较复杂的页面层级达到上限时页面跳转无响应。

提前做好页面层级关系的梳理,保证页面逻辑在5层之内。
5、 组件开发模式
小程序只能通过page对象来进行页面内容的修改,加大了UI组件的开发难度。
京东的小程序开发是把组件完全独立出来,每个组件都拥有自己的JS、WXML和WXSS。利用组件自己的JS,setData到WXML,WXML通过事件回调的方式回调到自己的JS。
组件开发完之后WXML通过import+template的方式引用到页面的WXML里。JS通过require的方式引入页面。
6、 代码动态下发?
小程序的程序包大小不能超过1MB,使很多功能受限。对于电商应用,1MB确实不太够。
我们当时有想过将JS脚本内容通过接口请求,然后用eval执行,或是把模版文件内容通过接口获取后,动态插入到页面中。但是微信在这方面有许多限制,eval等能动态执行JS语句的函数被禁用,模版文件内容无法动态添加。
飞升
1、 关于性能优化
“Getthe hardest part done first.”这里的the hardest part我们当时首先想到的是图片。
2、 基础支持
京东有一套比较好的图片系统,它是基于京东分布式文件系统JFS和CDN系统的一个包括存储、图片的在线处理、缓存分发的图片系统。

3、 图片优化
利用CDN域名来分散请求,从而扩大并行下载数;
按需加载不同尺寸的图片;
使用Webp图片格式;
根据当前网络状况请求不同压缩质量的图片。
4、 0ms呈现首屏
小程序本地存储的文件是像HTML、CSS、IMG和JS这类静态资源。
利用小程序的能力,通过上一个页面直接把首屏需要展现的页面传到下一个页面。在打开新页面的时候,静态资源和接口数据都已经有了,就可以直接展现出来。
5、 页面滑动优化
搜索列表页通过回收屏幕外的节点来保持滑动的流畅性。
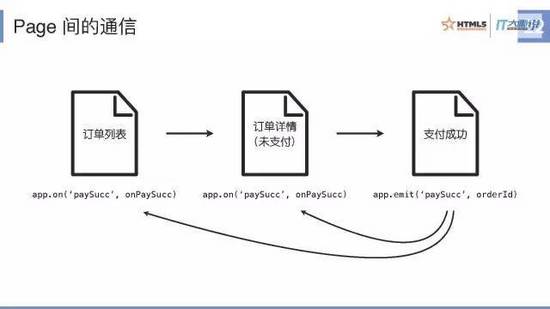
6、 Page间的通信

我们用事件的方式做了一个page间的通信,支付成功后会触发一个事件,通知到前面需要订阅它的页面去更新自己的状态。
7、 网络容灾
Page是通过Websocket的方式和Server进行交互的,但因为用户的网络情况是不确定的,导致有时候小程序会连不到Websocket。这时我们会在小程序里自动切到备份的HTTPS的服务器,通过HTTPS服务器和Server正常地进行交互,保证了小程序的稳定性。
8、 异常监控
在一些不确定的情况下,小程序有可能出现报错之类的情况。微信给我们提供了onError的API,通过这个API可以捕获到小程序的一些错误,然后我们就能把这些错误信息提交到monitor上,根据监控平台反馈的数据对这些错误进行不断优化和迭代。
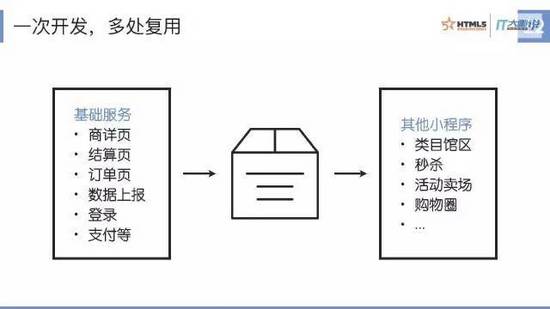
9、 一次开发,多次复用
把基础类服务打包,给其它小程序做引用。

我的分享到此结束,谢谢大家!



