微信小程序-滚动消息通知效果
发布时间:2017-12-27 11:04 所属栏目:小程序开发教程
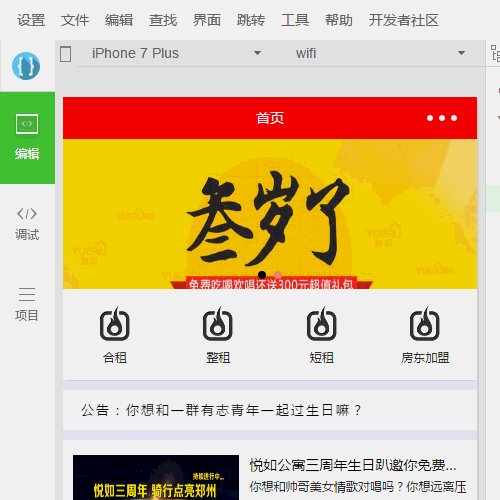
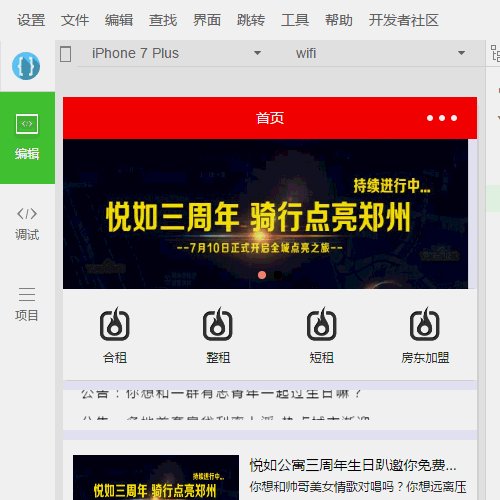
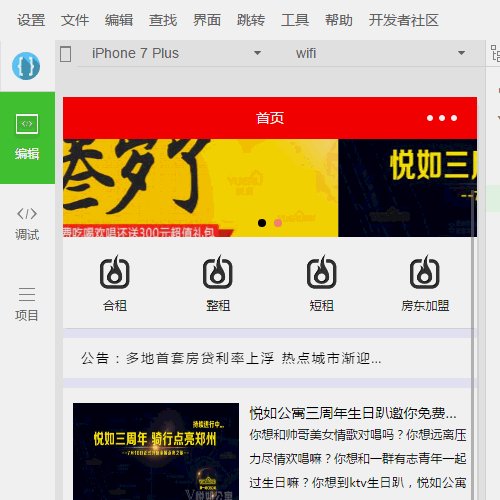
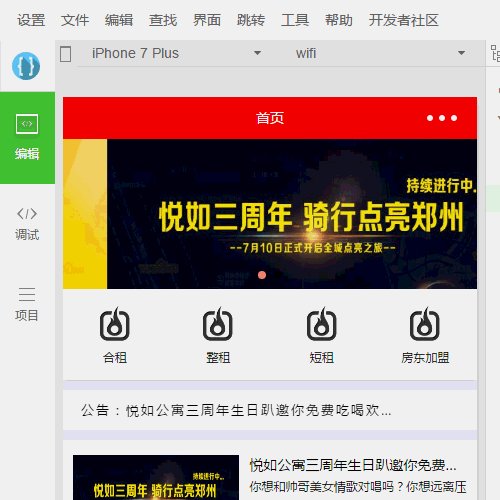
这次我主要想总结一下微信小程序实现上下滚动消息提醒,主要是利用swiper组件来实现,swiper组件在小程序中是滑块视图容器。 我们通过vertical属性(默认为false,实现默认左右滚动)设置为true来实现上下滚动。 ...
这次我主要想总结一下微信小程序实现上下滚动消息提醒,主要是利用swiper组件来实现,swiper组件在小程序中是滑块视图容器。
我们通过vertical属性(默认为false,实现默认左右滚动)设置为true来实现上下滚动。
(需要注意的是:只要你的swiper存在vertical属性,无论你给值为true或者false或者不设参数值,都将实现上下滚动)
从深圳回来做了一个微信小程序的小项目,令人欣慰的一点事是,回来很快时间内把在深圳两天的房租给赚回来了,哈哈...
从深圳回来做了一个微信小程序的小项目,令人欣慰的一点事是,回来很快时间内把在深圳两天的房租给赚回来了,哈哈…
wxml
1 <swiper class="swiper_container" vertical="true" autoplay="true" circular="true" interval="2000">
2 <block wx:for="{{msgList}}">
3 <navigator url="/pages/index/index?title={{item.url}}" open-type="navigate">
4 <swiper-item>
5 <view class="swiper_item">{{item.title}}</view>
6 </swiper-item>
7 </navigator>
8 </block>
9 </swiper>
wxss
1 .swiper_container {
2 height: 55rpx;
3 width: 80vw;
4 }
5
6 .swiper_item {
7 font-size: 25rpx;
8 overflow: hidden;
9 text-overflow: ellipsis;
10 white-space: nowrap;
11 letter-spacing: 2px;
12 }
Js
1 var app = getApp()
2 Page({
3 data: {
4 },
5 onLoad(e) {
6 console.log(e.title)
7 this.setData({
8 msgList: [
9 { url: "url", title: "公告:多地首套房贷利率上浮 热点城市渐迎零折扣时代" },
10 { url: "url", title: "公告:悦如公寓三周年生日趴邀你免费吃喝欢唱" },
11 { url: "url", title: "公告:你想和一群有志青年一起过生日嘛?" }]
12 });
13 }
14 })
数据放在了setData函数中,setData函数的主要作用是将数据从逻辑层发送到视图层,但是需要避免单次设置大量的数据。
效果: