微信小程序开发问答《六十三》设置某个页面为启动后打开的第一个页面 & 调试
1、设置某个页面为启动后打开的第一个页面 2、微信小程序调试技巧 3、微信小程序的背景图显示? 4、微信小程序onload中调用本页面上的请求方法,因为异步请求原因,获取不到参数 。改用promise控制,异步请求没开始 ...
在开发微信小程序的时候,除了tabBar上设置的页面之外,想进入肯定要走跳转之类的进入,但是我们开发的时候肯定想要直接看到该页面,那么我们就需要设置一下启动页面了有两种方法。
方法一
在app.json文件中,pages数组,设置在第一个的页面就是默认启动页面,所以你只需要调整你当前开发的页面顺序就好了。
方法二
在编译的地方设置,你只需要设置页面的路径,勾选上“使用以上条件编译”,如果页面需要参数,那可以把参数也传上。这样启动的就是你设置的页面。
2、微信小程序调试技巧
前段时间我们再跟PHP的开发老师们调用测试接口的时候发现本来应该是https(因为微信小程序只认这种协议的接口)由于没有沟通好变成了http协议如果在经过运维老师是可以改变协议的但是公司项目太多所以还是觉得最好先别经过运维,然后我们更新了最新的20版本的微信开发者平台发现了一个很好的地方,
选中他以后就可以兼容http协议了但是只能是在调试的情况下,如果是手机端也必须将手机打开调试模式才可以,但是到了最后上线的时候还需要改成https的协议才能通过上线。
3、微信小程序的背景图显示?
开发小程序的时候,设置页面的背景,我用到css代码:
.page__bd{
width: 100%;
height: 220px;
background: url('../../assets/img/images.jpg') no-repeat;
background-size: 100% 100%;
}
在调试工具上是显示的,但是扫面上传到手机上却显示不出来,谁遇到过这样的问题?
答:background-image 只能用网络url或者base64 . 本地图片要用image标签才行。
display:block或者display:inline-block
我也纳闷了好久的问题,才发现用iamge标签可以加载本地图片,但背景图片用网络图片或者base64的才能在手机端显示。涨姿势。
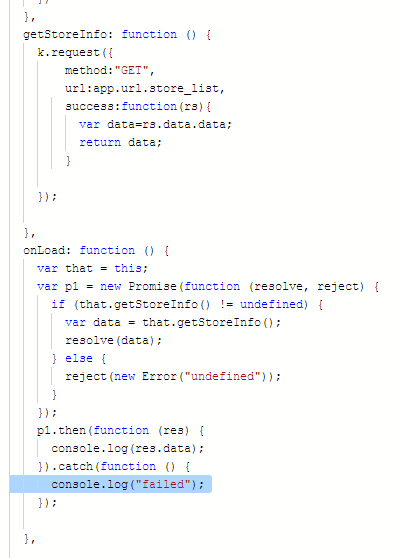
4、微信小程序onload中调用本页面上的请求方法,因为异步请求原因,获取不到参数 。改用promise控制,异步请求没开始就已结束

我的js取得返回值的方式错了 应该是这样
getStoreInfo:function(callback){
k.reqruest(...,..............
success:function(rs){
callback(rs.data.data)
}})
}
要使用ajax返回数据的代码都放到callback回调里面,这样来调用
xxx.getStoreInfo(function(data){
alert(data);
//.....其他要操作data的代码
})






