微信小程序实战--成语接龙小程序
我是一名安卓程序员,以前没有接触过前端开发,直到有幸接手了公司的小程序项目。小程序学起来还是很快的,对于有编程经验的人,看着示例代码,对照着官方文档,几天就能上手了。自从接触了小程序,一直想做一个自己 ...
我是一名安卓程序员,以前没有接触过前端开发,直到有幸接手了公司的小程序项目。小程序学起来还是很快的,对于有编程经验的人,看着示例代码,对照着官方文档,几天就能上手了。
自从接触了小程序,一直想做一个自己的东西,要是每天有点人用就更好了。
有一天和我家宝宝玩成语接龙,突然想到,我可以做一个成语接龙的小程序啊!
产品
琢磨了两天,大概想做成这样:
-
接龙可以有「所有人可参与」、「指定群成员参与」等类型
-
不校验是否是成语,否则就无法使用「印贼做父」了
-
成语的读音,还是要校验一下的
-
难免会有人乱填,所以每条成语可以赞,也可以踩
-
在有一定数据量后可以增加排行榜
设计
想法有了,还有两件比较棘手的事:
-
起个牛逼的名字
-
求我家宝宝给我画设计图
我想过很多名字,「成语接龙吧」、「接下去」、「接吧」、「接一个」...
宝宝:low 爆了,叫「碰词」,碰也有接的意思,成语也是个词嘛
这么 6 的名字居然有人先想到了,于是最终决定用「碰词er」
随便放两张设计图,美如画啥的就不说了:


下面说一下在开发方面,几个我认为值得一提的地方。
获取用户信息
现在大部分的小程序都是一打开,就弹出用户信息授权框,有的甚至强制需要授权才可使用。我之前做的一个也是需要拿到 unionId 去登录才能使用的,为此我还写过一篇文章说明如何实现。
但显然,微信认为这是一个很不好的体验。在用户没有接触你的小程序之前,凭什么要信任你,把自己的用户信息暴露给你。
为了规范用户信息的获取,官方出了这篇文章:获取用户信息方案介绍(FAQ 里面有两个问题还是我提的)
刚好拿这个小程序来实践一下。
首先,明确什么情况下需要用到用户信息。这里需要用户信息显示在成语旁,所以在创建接龙或者发送成语之前,需要先获取到用户信息。如果你只是进来看看,是不需要你任何授权的,只有点击了创建接龙的按钮,或者发送成语的按钮,才会弹出授权提示框。
我是这样做的。没有用户信息时,设置 button 的 open-type 为 getUserInfo,点击会触发用户信息的获取。要是已经有用户信息了,则是一个普通的跳转按钮:
<view class="create-button">
<button wx:if="{{hasUserInfo}}" class="button" bindtap="navigateToCreate">
<image class="img" src="/images/icon_add.png" mode="aspectFit"/>
</button>
<button wx:else class="button" open-type="getUserInfo" bindgetuserinfo="getUserInfo">
<image class="img" src="/images/icon_add.png" mode="aspectFit"/>
</button>
</view>
当用户确定授权了,可以在 bindgetuserinfo 绑定的方法里,用 e.detail.userInfo 拿到用户信息。
但还有个问题,open-type="getUserInfo" 要到基础库 1.3.0 才能用,最好还是做一下低版本兼容处理。
群能力
目前,小程序已经支持获取到微信群的群 id 和显示群名。
当用户创建的接龙类型是指定群成员参与时,指定的群就是第一个转发到的群。而成员也只有通过这个群的分享进入小程序,才可参与接龙。下面说说这两种情况是如何获取到群 id 的。
在可分享的页面,调用 wx.showShareMenu() 显示转发按钮。添加 onShareAppMessage 方法,并在里面设置分享信息:
onShareAppMessage: function () {
var that = this
return {
title: "一起来玩成语接龙!",
path: 'pages/xxx/xxx?id=' + this.data.id,
success(res) {
that.getShareInfo(res.shareTickets[0])
}
}
}
在 getShareInfo 方法里,需要获取到分享信息,现在能获取到的只有群 id:
wx.getShareInfo({
shareTicket: shareTicket,
success(res) {
// 解密获取到 openGId
}
})
这里和 getUserInfo 一样,拿到的数据是加密的,需要将 res.encryptedData 和 res.iv 传给后台解密。加密方式和 userInfo 是一样的,所以可以用同一个接口解密。解密后的 openGId 就是我们要的群 id。
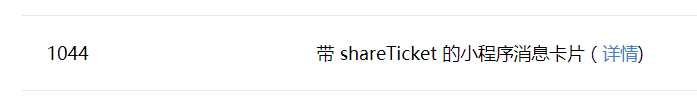
至于从微信群进入的情况,我们需要对 app.js 的 onLaunch 方法动手。在 onLaunch 方法里可以获取到一个场景值,它区分了各种进入小程序的场景,各种场景值说明可以在这里查到。其中可以看到:

当场景值为 1044 时,我们就可能获取到携带的 shareTicket:
onLaunch: function (ops) {
if (ops != null && ops.scene == 1044) {
this.globalData.shareTicket = ops.shareTicket
}
}
之后再对这个 shareTicket 进行解密,获取 openGId,判断用户是否可参与。
聊天列表
从设计图可以看到,成语列表是置底的,类似微信聊天的效果。但列表都是默认置顶的,如何让它置底呢?
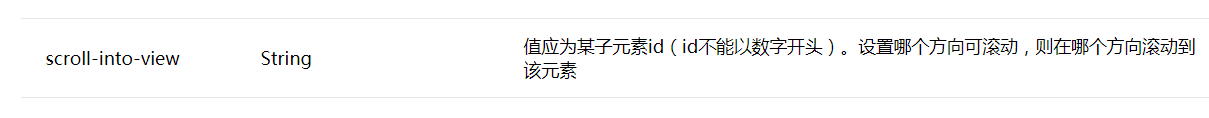
其实很简单,这里利用了 scroll-view 组件的 scroll-into-view 属性:
 注意这里有个细节,id 不能以数字开头,但我的 id 就是数字开头的怎么办?前面随便加个字母就好了:
注意这里有个细节,id 不能以数字开头,但我的 id 就是数字开头的怎么办?前面随便加个字母就好了:
<scroll-view class="scroll" scroll-y="true" scroll-into-view="x{{toView}}">
<!-- ...... -->
</scroll-view>
item 的 id 前面也记得加个 x。
然后在获得页面数据 setData 之后,将列表定位到底部:
setTimeout(function () {
that.setData({
toView: list[list.length - 1].id
})
}, 300)
这里的延时是不可少的,因为页面渲染需要点时间,不同性能的手机需要的时间还不一样。看过几台手机,300 毫秒应该是比较合适的。
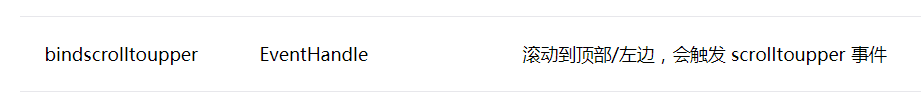
如果要实现滑动到顶部加载更多的话,可以用上 bindscrolltoupper 这个属性:

获取更多后,将 toView 设置为新获取到的列表最后一项的 id。
浮动按钮
首页右下角的按钮美如画,但是它会造成一定的遮挡。
安卓里有一个叫 FloatActionButton 的控件,当列表滚动时,可以向下移动隐藏,我尝试在小程序里实现类似的效果。
我觉得遮挡其实只对列表最底部有影响,所以当列表滚到底部时隐藏就好了,发生滚动再显示。
在不使用 scroll-view 的情况下,页面触底会触发 onReachBottom 方法,滚动会触发 onPageScroll 方法,所以这个功能可以这样实现:
js
onReachBottom: function (event) {
// 隐藏按钮,避免遮挡
this.setData({
showBtn: false
})
},
onPageScroll: function (event) {
// 显示创建按钮
this.setData({
showCreateBtn: true
})
}
wxml
<view class="button {{showBtn?'show-button':'hide-button'}}"/>
wxss
.show-button {
transform: translateY(0);
transition: 0.3s;
}
.hide-button {
transform: translateY(180rpx);
transition: 0.3s;
}
是不是很简单,效果还不错:

但是这里面有两个坑:
-
在开发工具上没什么问题,但在真机上,列表到达底部触发 onReachBottom 之后,居然还会触发 onPageScroll。我的做法是在 onReachBottom 之后的三百毫秒内不显示按钮。
-
在列表高度不满屏幕高度时,向上滑动列表,也会触发 onReachBottom,但是不会触发 onPageScroll,导致隐藏后就不会再显示了。解决方法是,可以先判断列表是否可滚动,不可滚动的情况下不隐藏按钮。
总结
刚开始,在没有推广的情况下,在我身边的人都不愿意玩的情况下,每天会有一两百个新用户。在上次知晓程序推荐过后,现在居然每天有一两千个新用户!流量费都快给不起了,非常感谢大家的捧场。
最后,感谢我家宝宝做了这么好看的设计图。



