微信小程序--ajax服务器交互及页面渲染
这篇是特意分开写的。网上找的帖子大多是直接在onload中请求数据。而我想实现的是点击按钮,然后请求服务器,接着返回数据,前端页面渲染。所以搞了挺久的,在此记录一下。请求是按照微信官方给出的,wx.request在这 ...
这篇是特意分开写的。网上找的帖子大多是直接在onload中请求数据。而我想实现的是点击按钮,然后请求服务器,接着返回数据,前端页面渲染。所以搞了挺久的,在此记录一下。
请求是按照微信官方给出的,wx.request
在这里,我的逻辑是:点击按钮---》根据绑定的事情注册函数--》发起微信请求--》判断是否返回数据,成功返回数据则显示请求成功。--》返回数据到前端页面进行渲染
废话不多说,直接上代码:
一、前端页面代码:
-
<view class="container2"> -
<view class="panel"> -
<label class="title">请输入查询内容</label> -
<input class="inputarea"/> -
<button bindtap='onRequest' type="primary" class="searBtn">查询</button> -
</view> -
<scroll-view class="article-list" style="height:500px" scroll-y="true" bindscrolltolower="nextPage"> -
<block wx:for="{{list}}"> -
<view class="list-item" index="{{index}}"> -
<view class="title"> -
<view class="title-name">{{item.title}}</view> -
</view> -
</view> -
</block> -
</scroll-view>>
解释:
(1)此处的button绑定onRequest事件,当点击button时候,触发该事件。 (2)下面的view 主要是渲染request请求之后的数据,利用wx:for 来进行循环输出. (3)需要注意,我们此处用的是带滚动效果的:scroll-view,同时scroll-y="true" 代表是竖向滚动。
二、JS代码:
-
Page({ -
data: { -
motto: '你懂我懂不懂', -
list:[] -
}, -
onload:function() -
{ -
this.onRequest(); -
}, -
onRequest:function() -
{ -
var that = this; -
wx.request({ -
url: 'https://api.douban.com/v2/movie/top250', -
method:"GET", -
header: { -
'Content-Type': 'json' -
}, -
success: function (res) { -
console.log(res.data.subjects); -
var date = res.data.subjects; -
that.setData({ -
list: date -
}) -
}, -
fail: function () { -
console.log("接口调用失败"); -
} -
}) -
}, -
nextPage:function() -
{ -
console.log("下拉触发该函数"); -
}, -
//事件处理函数 -
bindViewTap: function () { -
wx.navigateTo({ -
url: '../logs/logs' -
}) -
}, -
})
解释:
(1)list是我们等下要输入的内容,因此需要在data中体检申明
(2)onload函数在此处很重要。页面加载完成之后,调用了onrequest()函数,这样是为了渲染数据。重置要求 必须使用that.setData,这里的that需要用:var that = this来申明。
(3)当点击Button按钮的时候,onRequest函数出发。此时请求url,并返回数据。当返回的数据存在时,走success方法。
(4)此时,赋值list :date,相当于给list赋值,可用于wxml页面进行数据渲染。
(5)nextPage即为页面滚动函数。当下拉触底时,触发该函数
(6)此处的url为豆瓣的一个查看电影的url,可以直接借用的。
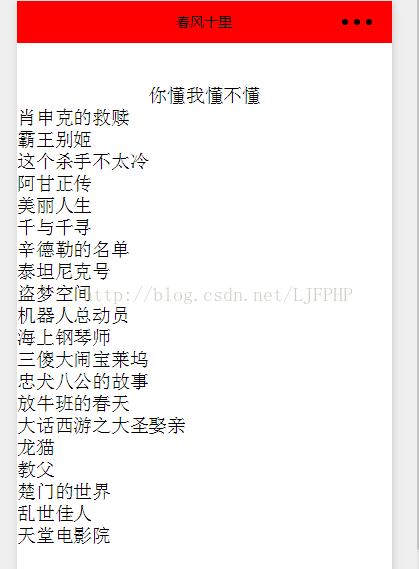
效果图:

三、碰到的问题:
1、报错:微信小程序开发-网络请求报Invalid request 400错误:
原因:最新版的参数和以前的不同,把数据格式换一换。
-
// 'content-type': 'application/json' -
'Content-Type': 'json'
2、请求中的get,post必须要大写
3、如果出现找不到页面的情况,可能是app.json中,你的引入页面顺序问题。有的页面的js没有page()函 数,造成页面未定义
end
虽然忙活到12点,但是感觉受益匪浅。苦逼的程序猿,也只有获取知识时候的那点快感聊以自慰了。






