微信小程序开发问答《六十九》radio样式不能自定义 & 多个input如何方便的获取
1、小程序的radio样式不能自定义吗?2、微信小程序中多个input如何方便的获取, 检测验证然后提交?(双向绑定?)3、摩拜单车小程序微信授权注册时可以直接发送验证码(由【腾讯科技】发送)给用户,是哪个接口?4、 ...

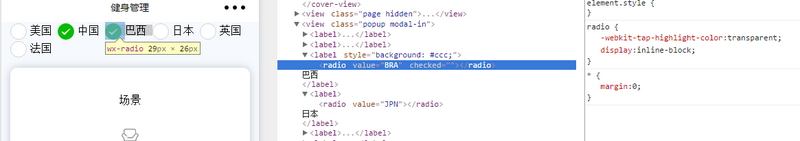
如图,这个勾我想改成实色的,不需要勾,并且要把绿色换掉,试了下好像不行,把微信提供的公共css都去掉了,class也去掉了都不行。。难道就不能改吗?
答:我以前用的时候记得:checked选择符是没用的,我是直接用display:none隐藏掉,然后用新标签做的
<radio-group bindchange="radioChange">
<label class="ui-radio {{item.checked==true?'active':''}}" wx:for="{{items}}>
checked ="{{item.checked}}">radio>
<text class="text">{{item.name}}text>
label>
radio-group>
.ui-radio radio,.ui-radio checkbox {
display: none;
}
.ui-radio .text {
/*设计样式*/
}
.ui-radio.checked .text {
/*设计样式*/
}
Page({
data: {
items: [
{value: 'USA', name: '美国'},
{value: 'CHN', name: '中国', checked: 'true'},
{value: 'BRA', name: '巴西'},
{value: 'JPN', name: '日本'},
{value: 'ENG', name: '英国'},
{value: 'FRA', name: '法国'},
]
},
radioChange: function(e) {
console.log('radio发生change事件,携带value值为:', e.detail.value)
var items = this.data.items;
for (var i = 0, len = items.length; i < len; ++i) {
items[i].checked = items[i].value == e.detail.value
}
this.setData({
items: items
});
}
})
把 radio 元素隐藏, 宽度设为 0, 切两张图片或者 svg,用 label 元素的 background 属性自定义 radio.
2、微信小程序中多个input如何方便的获取, 检测验证然后提交?(双向绑定?)

随便举个例子,上面四个表单,做到
提交前进行检测是否为空,是否正确(如18位身份证,11位手机号等等)
其实用双向绑定非常合适,可是似乎小程序中并没有像vue中的双向绑定操作。
那么,我打算用,bindBlur事件,针对每个input都绑定这个函数,然后在处理函数中把value存起来,,提交前,检测这些值即可。
但是:这样的话,有多少个input就得些多少个这样的事件,逐一处理并存储,未免太不优雅。
想问问大家,一般像这样常见的需求,最佳实践是什么,或者说,大家是如何处理的。
答:javascript有原生验证api你可以直接用,没有框架的时候就用原生,我是这么做的
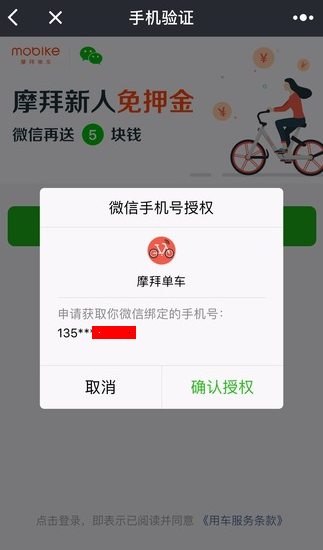
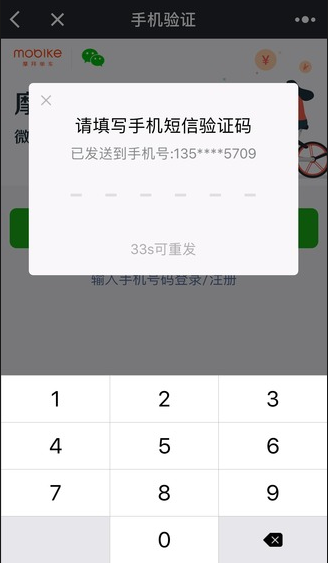
3、摩拜单车小程序微信授权注册时可以直接发送验证码(由【腾讯科技】发送)给用户,是哪个接口?
发现摩拜单车微信小程序通过“微信用户快速登录”时,会先弹屏“微信手机号”授权,然后用户“确认授权”后,弹框“请填写手机短信验证码”,想问下是怎么实现的,通过哪个接口?


答:手机号快速填写及会员卡开卡组件https://mp.weixin.qq.com/debu...非个人开发者的小程序完成认证后即可使用。在新用户注册、联系方式登记等必要场景下,开发者均可在页面上部署手机号快速填写组件。
用户点击组件,完成弹窗授权后,即可直接将微信绑定的手机号填入,绝大部分情况下无需再进行短信验证码校验。若用户不愿提供微信绑定的手机号,开发者需提供手动输入手机号功能。