
最近不想写论文,就想捣鼓点新东西吧,就边看官方文档,花了3天时间写了一个简单的仿豆瓣电影的微信小程序,给大家分享一下教程吧。
源码&效果图
源码点击这里,欢迎star
运行方法:
- 下载微信web开发者工具
- 新建项目,项目目录为代码存放目录
- 点击开发者工具中的编译即可在模拟器里看到
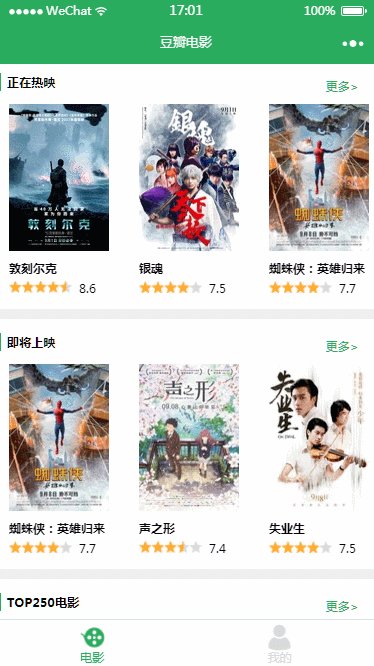
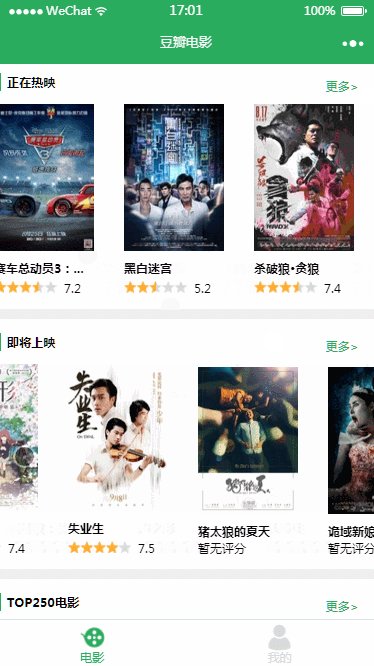
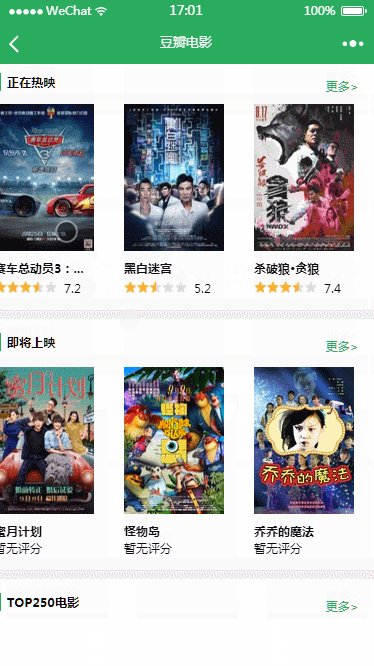
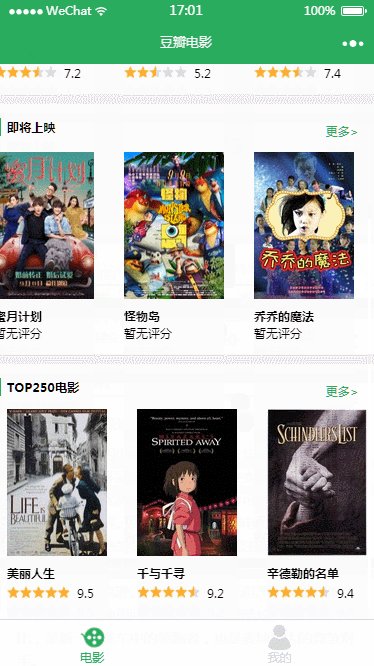
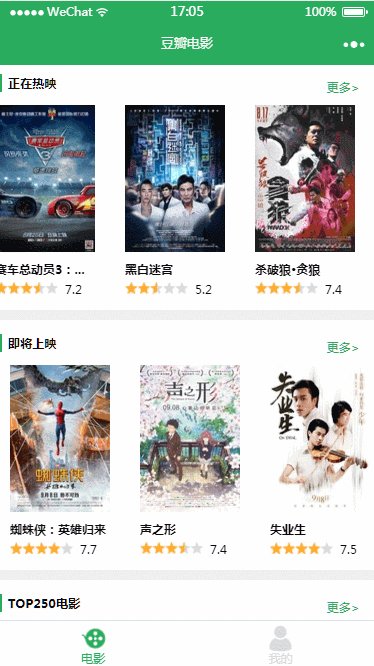
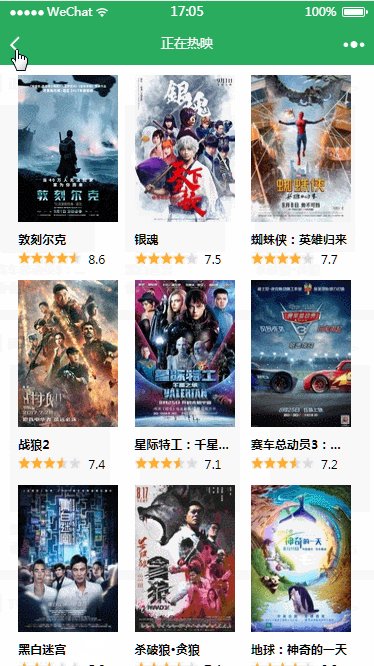
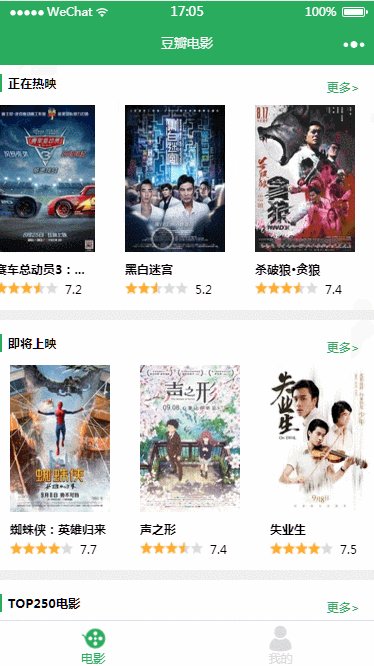
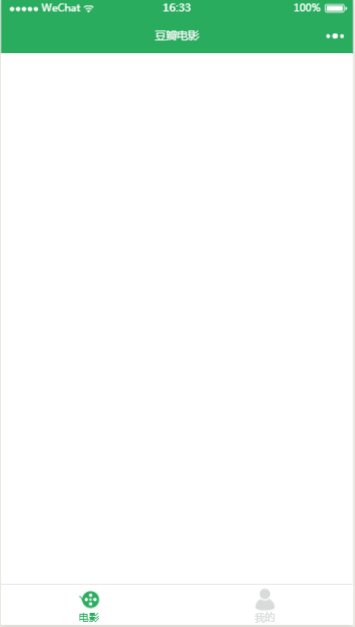
效果图如下




开发环境与项目简介
微信提供了一个微信开发者工具,可以完成小程序的 API 和页面的开发调试、代码查看和编辑、小程序预览和发布等功能。下载地址
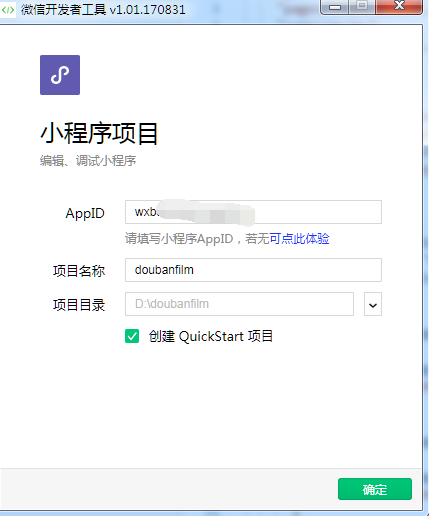
下载后,打开该工具,选择代码目录和申请的AppID,勾选quickStart选项,这样会创建几个基础页面。

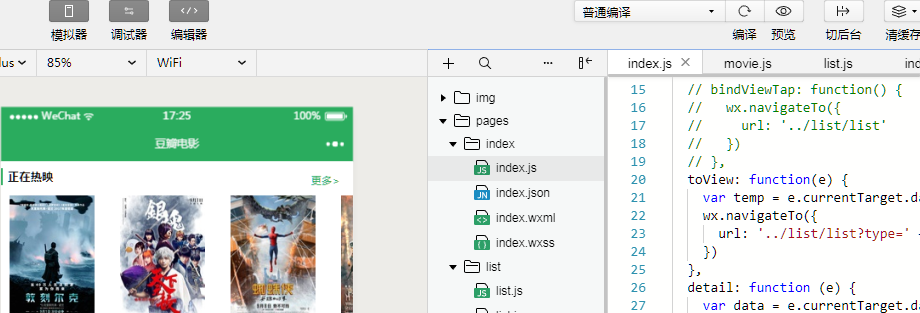
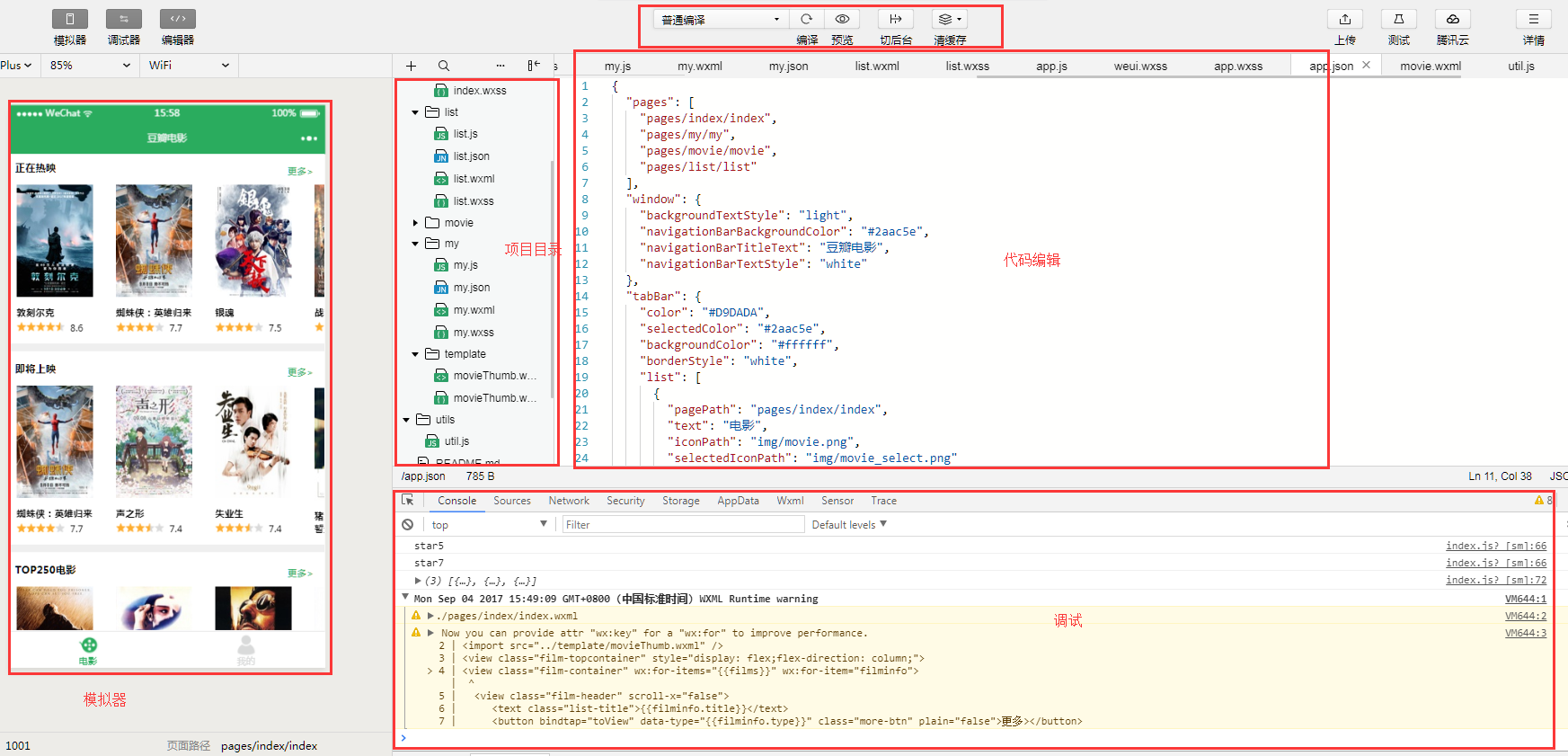
正好在写代码的第二天,微信开发者工具就全新改版,比原来好多了,原来的console调试界面与编辑代码不在同一个页面,十分麻烦,现在就像平时前端调试一样,调试界面与代码编辑页面在同一个界面,方便多了。

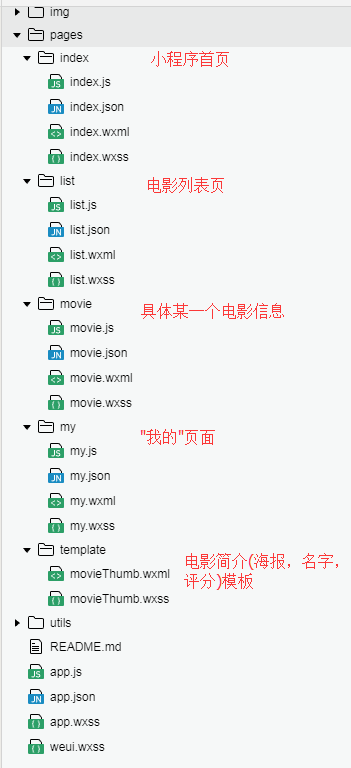
项目代码结构

这里说一下,在新建目录后,可以选择添加page,js,wxml,wxss,json文件,如果直接添加page文件的话,会直接在该目录下生成与目录相同名字的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件。
豆瓣电影API
-
【获取正在上映电影】
https://api.douban.com/v2/movie/in_theaters -
【获取豆瓣TOP250电影】
https://api.douban.com/v2/movie/top250 -
【 获取即将上映电影】
https://api.douban.com/v2/movie/coming_soon -
【获取具体某一电影信息】
https://api.douban.com/v2/movie/subject/:id
详细数据情况可看
https://developers.douban.com/wiki/?title=movie_v2
其实前三个API返回的数据都是一致的,只是返回的电影类型数据不一样而已,所以在list页面,我们只要传入不同的类型即可。在电影列表页和首页,都有展示电影的基础信息(海报,名字,评分),所以可以把这个部分拿出来做一个模板公用。
大体的思路就是这样,比较简单。
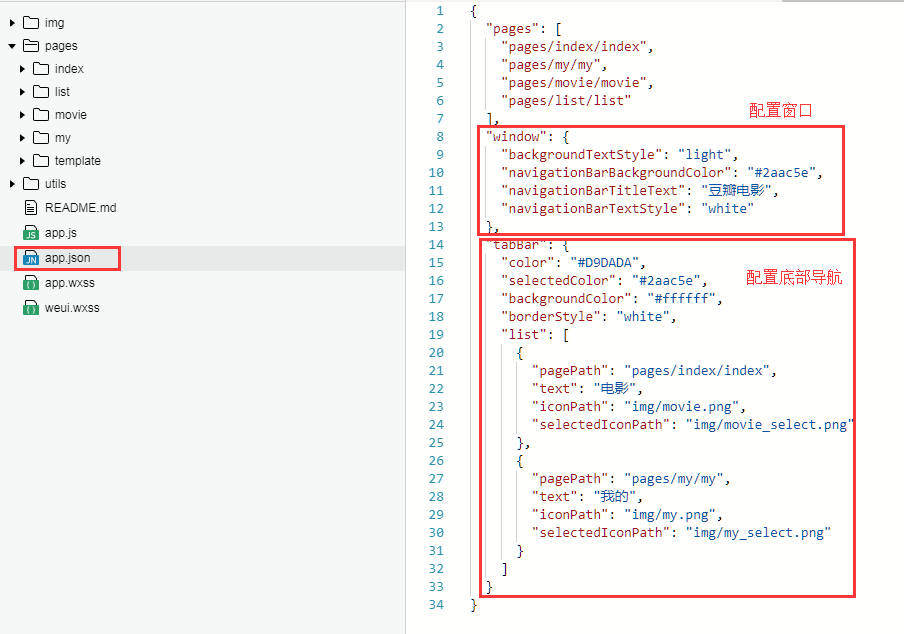
配置小程序窗口和导航栏
在根目录下的app.json文件中配置小程序的窗口样式和导航栏

属性信息如图,来自官网


点击上方的“编译”,就可以看到效果

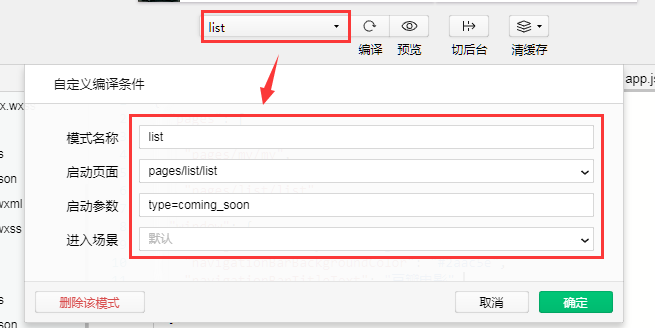
我们在调试具体某一个页面的时候,可以添加面板上方中间的”添加编译模式”,填写相关参数,这样就不用从首页进去调试了。

具体代码编写
这里只讲一下首页代码的情况,其他页面用到的属性基本雷同。这里不介绍小程序的使用语法,请先在官网上浏览个大概
wx.showLoading()
在最开始进入页面时,还没加载完数据时,我们想要有一个loading效果,可直接使用小程序的api
wx.showLoading(OBJECT)
显示 loading 提示框, 需主动调用 wx.hideLoading 才能关闭提示框
|
1
2
3
4
5
6
|
onLoad: function () {
wx.showLoading({
title: '全力加载中...',
})
}
|
加载完,需要关闭时,就只需要调用即可wx.hideLoading(); onLoad 表示监听页面加载
wx.request()
请求数据调用wx.request(); 详细属性介绍点击这里
因为请求电影列表在list和index页面都需要用到,所以我在app.js作为一个全局的方法来写
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
getFilminfo:function(pageType,start,count,cb) {//电影列表类型,开始数据下标,请求总数,callback函数
var that = this;
wx.request({
url: that.globalData.basicUrl +"/" + pageType + '?start=' + start + '&count=' + count,
// url:url,
header: {
"Content-Type": "json",
},
success: function (res) {
cb(res);
}
})
},
globalData: {
userInfo: null,
basicUrl:"https://api.douban.com/v2/movie",
pageTypelist: {"coming_soon":"即将上映","in_theaters":"正在热映","top250":"TOP250电影"}
}
|
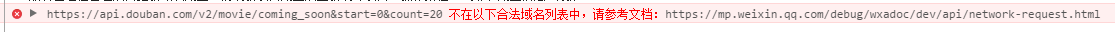
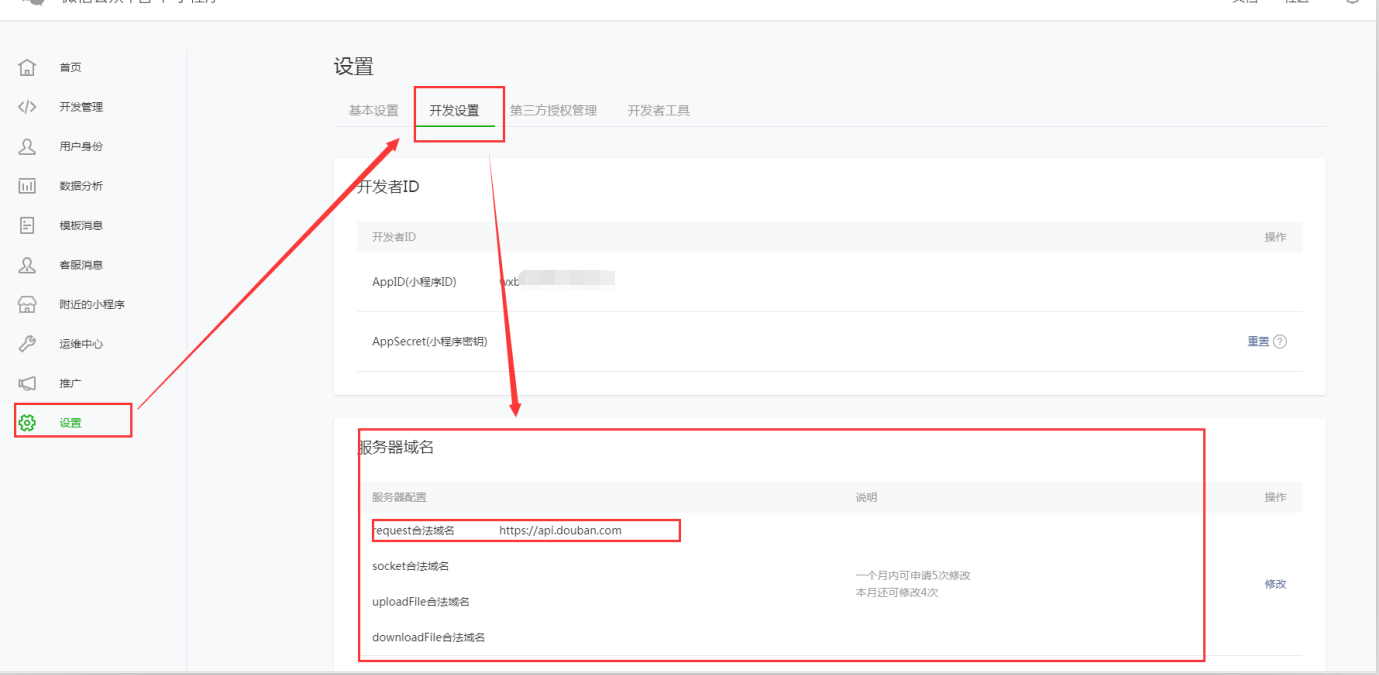
然而,在调用接口的时候发现了这样的错误  原因是我在开发配置里,没有豆瓣api的域名添加到request合法域名里, 所以只要在配置里加上需要的即可
原因是我在开发配置里,没有豆瓣api的域名添加到request合法域名里, 所以只要在配置里加上需要的即可 

所以在index.js中,调用这个全局方法如下:
|
1
2
|
//获取应用实例
var app = getApp()
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
Page({
data: {
motto: 'Hello World',
userInfo: {},
films:[{},{},{}]
},
onLoad: function () {
wx.showLoading({
title: '全力加载中...',
})
console.log('onLoad')
var that = this;
var typelist = ["in_theaters","coming_soon","top250"];
var titlelist = ["正在热映","即将上映", "TOP250电影"];
for(let i = 0;i<typelist.length;i++){
var type = typelist[i];
app.getFilminfo(type, 0, 8, function (res) {
wx.hideLoading();
var data = res.data;
data.subjects.map(function (item) {
if (item.title.length > 8) {
item.title = item.title.slice(0, 7) + "...";
}
if (item.rating.average>=9.5){
item.rating.star = "star10";
}else{
item.rating.star = "star" + Math.round(item.rating.average);
}
console.log(item.rating.star);
})
that.data.films[i] = {title:titlelist[i],data:data.subjects,type:typelist[i]};
that.setData({
films: that.data.films
});
console.log(that.data.films);
})
}
}
})
|
我们通过“更多”按钮跳转到对应的电影列表list页面,所以需要绑定事件
在index.wxml中,
|
1
|
<button bindtap="toView" data-type="{{filminfo.type}}" class="more-btn" plain="false">更多></button>
|
bindtap就是对应是事件名字,同时我们需要设置data-type属性,属性值即是电影列表类型 在index.js中
|
1
2
3
4
5
6
|
toView: function(e) {
var temp = e.currentTarget.dataset;//获取当前组件上由data-开头的自定义属性组成的集合
wx.navigateTo({
url: '../list/list?type=' + temp.type//temp.type即是当时data-type属性值
})
},
|
wx.navigateTo()就是路由跳转的api
模板
因为电影的基础信息展示在多个页面中都有用到,我们单独提出来写个电影预览模板
|
1
2
3
4
5
6
7
8
9
10
11
|
<template name="movieThumb">
<view wx:key="id" class="film-item" data-title="{{title}}" data-id="{{id}}" bindtap="detail">
<image src="{{images.medium}}" alt="{{alt}}" class="film-image"></image>
<text class="film-title">{{title}}</text>
<view class="film-rate" wx:if="{{rating.average!=0}}">
<view class="film-star {{rating.star}}"></view>
<text>{{rating.average}}</text>
</view>
<text class="film-rate" wx:else>暂无评分</text>
</view>
</template>
|
模板名字设置为“movieThumb”
例如在首页中有用到该模块,那在index.wxml中如下调用即可
|
1
2
3
4
5
6
|
<import src="../template/movieThumb.wxml" />
<scroll-view scroll-x="true" class="filmlist">
<template is="movieThumb" wx:for-items="{{filminfo.data}}" wx:for-item="film" wx:key="id" data="{{...film}}">
</template>
</scroll-view>
|
先写到这里吧,其他代码看github上的即可,具体还是要多看文档,写个项目练练,就很容易上手啦!



