微信小程序开发心得--动画机制
微信小程序开发心得,动画机制详解,实现用left或right来动画交换城市。
微信小程序也已出来有一段时间了,最近写了几款微信小程序项目,今天来说说感受。
首先开发一款微信小程序,最主要的就是针对于公司来运营的,因为,在申请appid(微信小程序ID号)时候,需要填写相关的公司认证信息如,营业执照等
再次就是用一个未曾开通过公众号的QQ号或微信号来注册一个微信小程序号。
最后,下载微信小程序开发工具。
由于这里,我们更多的关注如何去开发一些app,而不是科谱微信小程序,故在此不在过多的解释,详细的说明,可以去官网帮助文档。
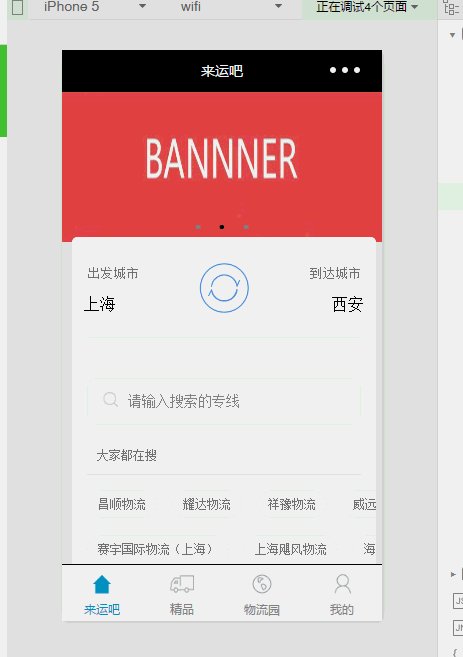
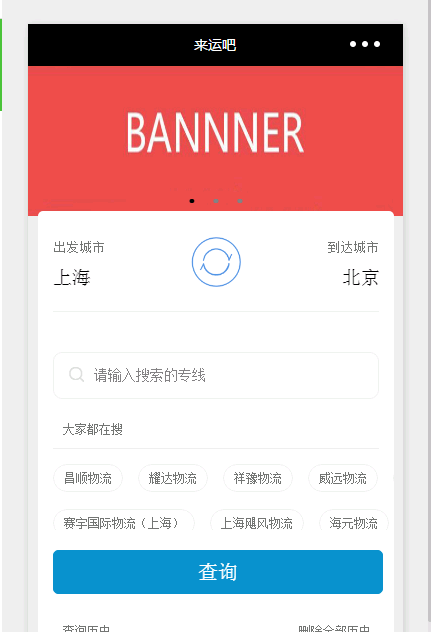
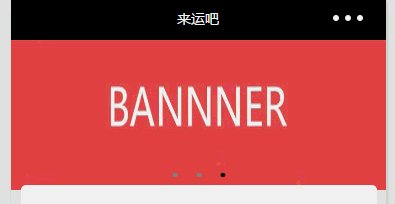
首先,我们拿自己的项目在一步一步的说明并开发吧,下面是一个微信app的截图

在看到上图,小伙伴们大致有一个了解,这个是调试工具中的,一些效果没有在真机上好看。
由于在开发中,本以为画面不是很流利,实际上完全出乎我的意料,动画效果很流畅,可以与ios,andriod app相媲美,以后有时间讲讲开发其它app的相关例子。
在介绍这个文章前,假设用户都已看过微信小程序的相关文档。
这个项目基本上是按照微信原有的文件结构来的,并没有额外的去添加特别多的文件结构,因为微信小程序规定,项目文件大小不能超过1M,要求我们尽可能的压缩小程序代码或其它图片文件等,下面是微信app文件结构整体截图

1.app.js 主要是全局公共的js方法声明及调用所在的文件
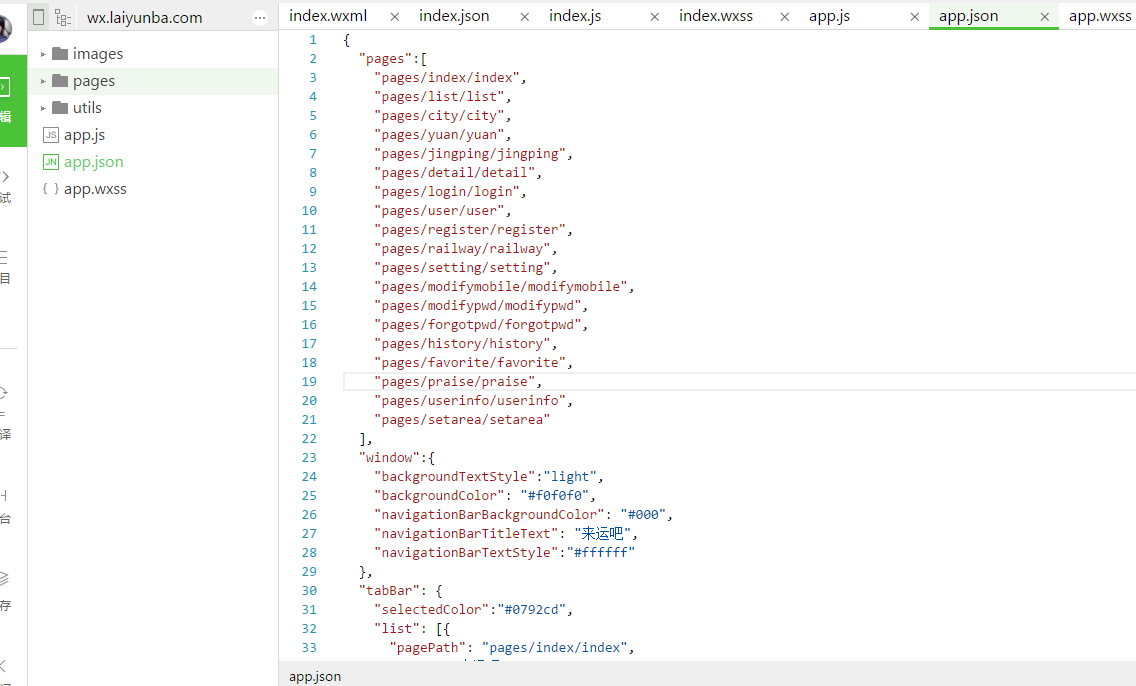
2.app.json 是小程序整个的配置文件,所以有的页面都在要此注册,不然不允许访问(如下图所示)
3.app.wxss 是小程序全局的css文件,公共css写在此最好不过的了
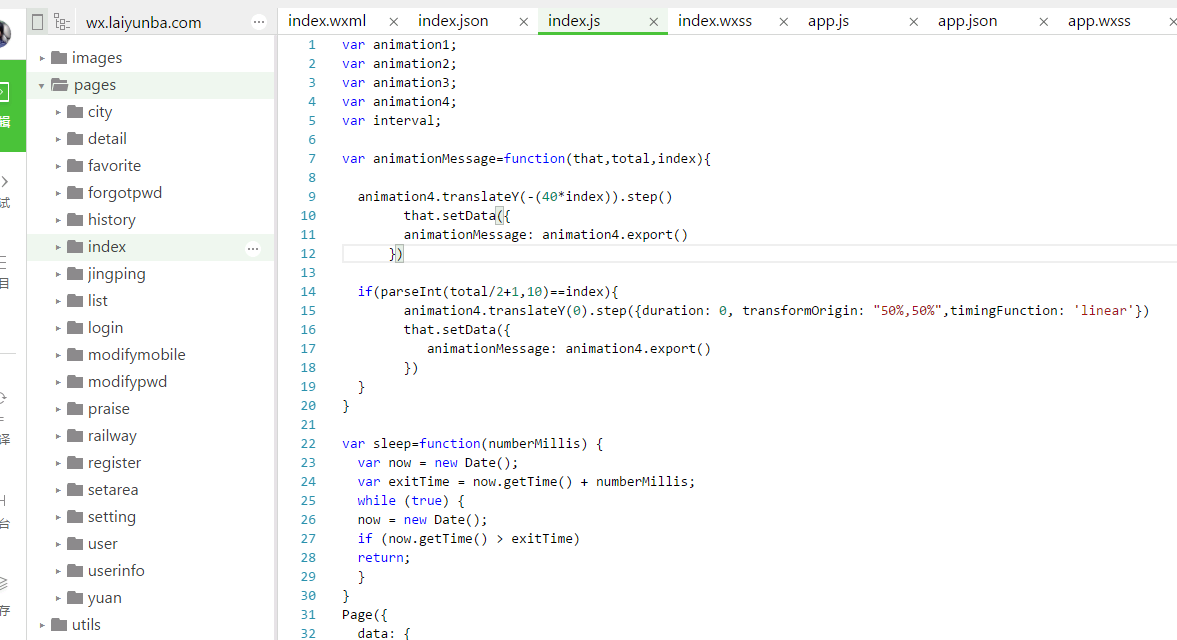
4.pages下是对应着所有页面,每个页面,可以添加四种类型的文件,.json,.wxss,.wxml,.js (如下图所示)
5.utils 是我们公共的js存放的地方,因为微信小程序要求,每个js文件里的方法不可以直接引用或调用,必须要用 module.exports方法导出,这样pages 下的.js文件才可以调用到我们在此写的js方法。这点特别要注意
1)app.json页面配置及注册:

2)pages页面结构:

下面我们开始详细的讲解每个页面
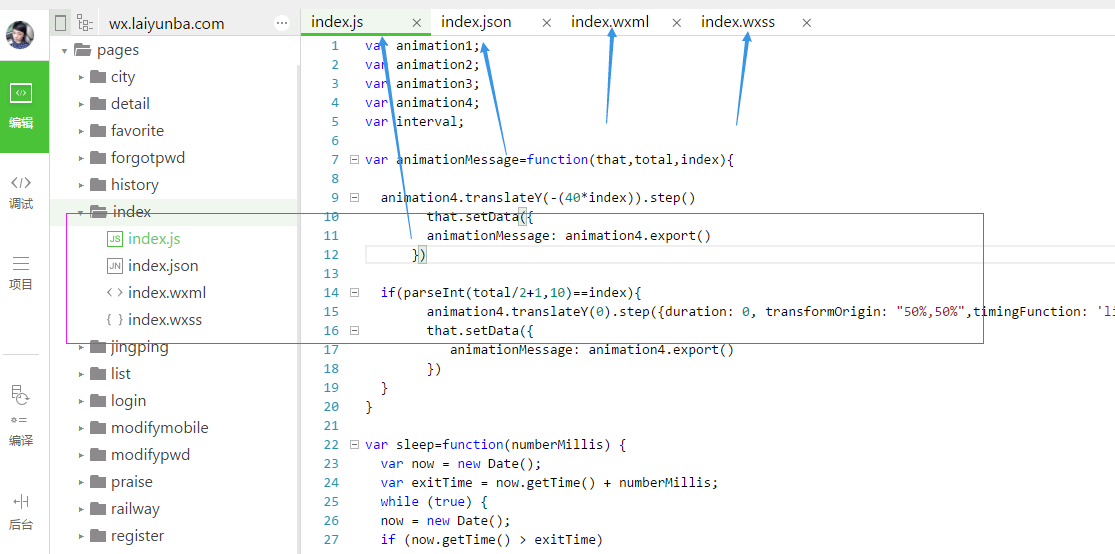
一、首页
首页分为四个文件组成,如下图所示,具体的页面功能,上面已说过。

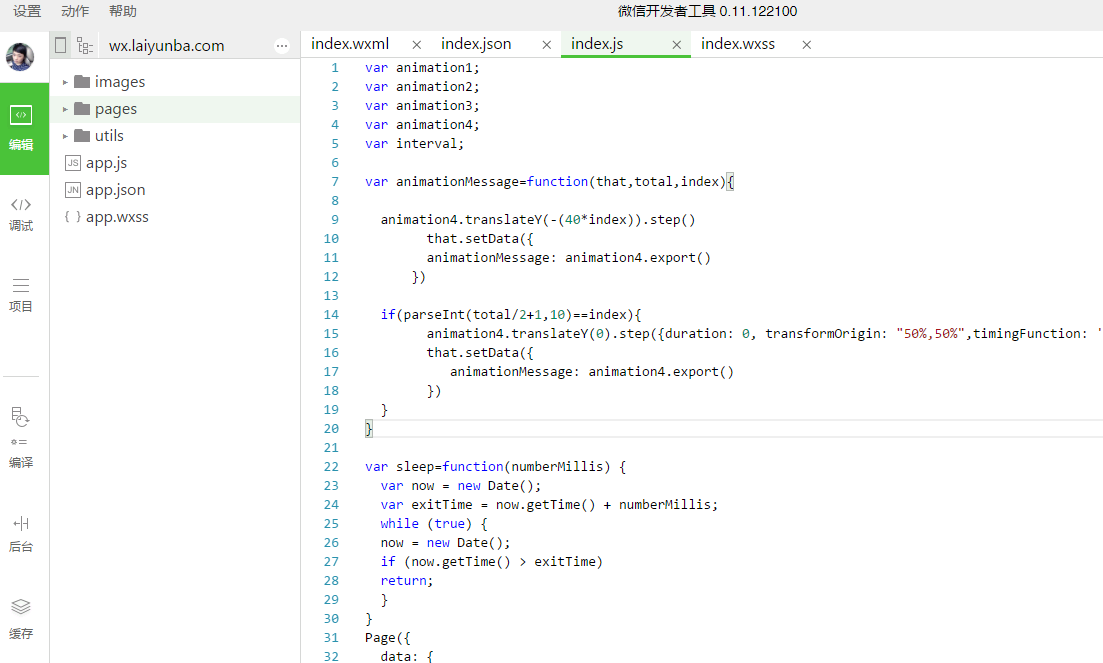
下面来看下,index.wxml效果

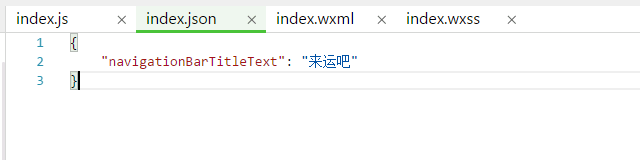
最上面的“来运吧”标题,在index.json文件下定义的,每个文件都可以用不同的.json来定义,当然代码也可以动态改变它

很简单吧,标题就这么简单的出现了。
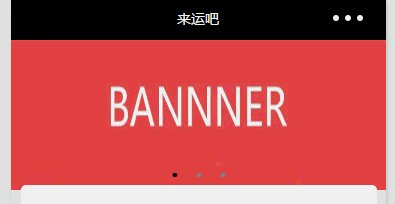
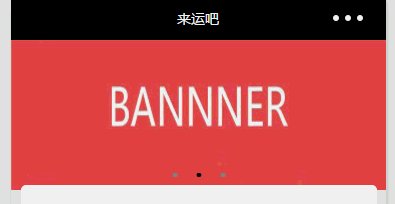
1)接下来看看横向滚动的banner,

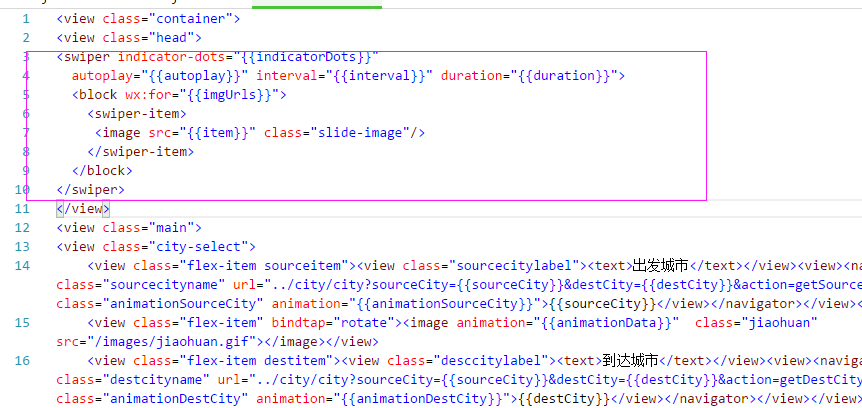
index.wxml这样来描述

那么swiper是什么东东呢?微信小程序帮助文档这样说明的 swiper滑块视图容器
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| indicator-dots | Boolean | false | 是否显示面板指示点 |
| autoplay | Boolean | false | 是否自动切换 |
| current | Number | 0 | 当前所在页面的 index |
| interval | Number | 5000 | 自动切换时间间隔 |
| duration | Number | 500 | 滑动动画时长 |
| circular | Boolean | false | 是否采用衔接滑动 |
| bindchange | EventHandle | current 改变时会触发 change 事件,event.detail = {current: current} |
注意:其中只可放置<swiper-item/>组件,其他节点会被自动删除。
swiper-item
仅可放置在<swiper/>组件中,宽高自动设置为100%。
 View Code
View Code看了上面的官方文档,就可以清楚的知道,这个就是我们类似在写html里用到的banner滑动插件一样,拿过来就可以使用,多么的方便。
我们的项目中同样用参数绑定的方式,输出的相关参数
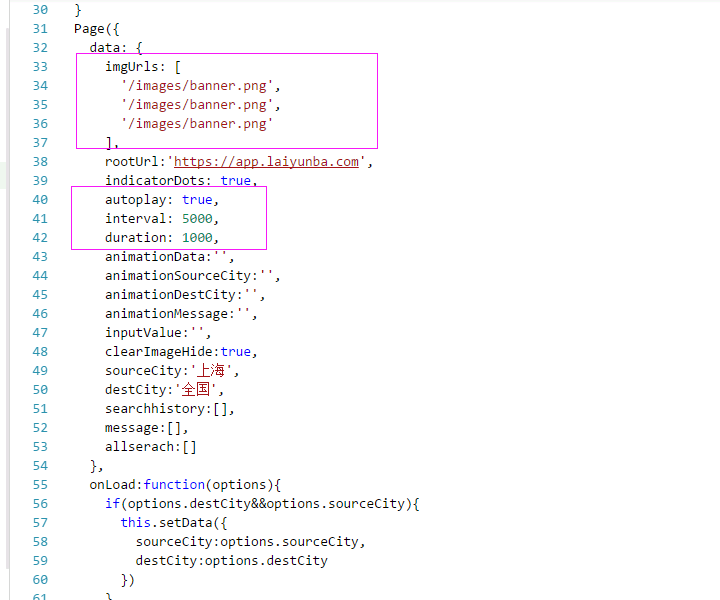
参数定义在index.js pages({...})方法中

为什么要绑定参数?为什么不直接写入参数呢?好处太多,图片我们不可能写死,从服务器请求图片,同时可以方便的控制我们的相关参数来改变swiper的行为等。
至于参数绑定,官网说的也很清楚,这里不在解释。
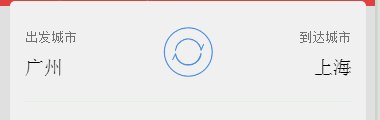
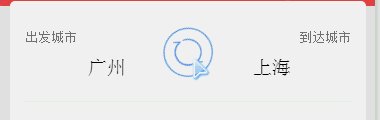
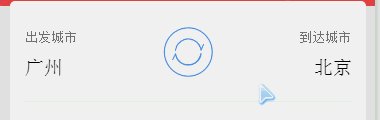
2)城市选择及切换

这块看起来很简单,实际上很麻烦,如果对动画不熟悉的朋友,可以会苦恼一番的。
上面的动画很流畅,可能是因为抓屏工具不太好,这点大可不用关心。
我们点击中间的“交换圆”的时候,”出发城市“与”到达城市“相互交换,他们不是立即变化,而是中间有一个"位移"效果,同时,那个“交换的圆”也要旋转180度。
这样体验感立马"高上大"。呵呵,不是吗?下面我们详细的来实现它。
我们首先来温习下,官网动画相关的文档说明
wx.createAnimation(OBJECT)
创建一个动画实例animation。调用实例的方法来描述动画。最后通过动画实例的export方法导出动画数据传递给组件的animation属性。
注意: export 方法每次调用后会清掉之前的动画操作
OBJECT参数说明:
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| duration | Integer | 否 | 动画持续时间,单位ms,默认值 400 |
| timingFunction | String | 否 | 定义动画的效果,默认值"linear",有效值:"linear","ease","ease-in","ease-in-out","ease-out","step-start","step-end" |
| delay | Integer | 否 | 动画延迟时间,单位 ms,默认值 0 |
| transformOrigin | String | 否 | 设置transform-origin,默认为"50% 50% 0" |
transformOrigin: "50% 50%", duration: 1000, timingFunction: "ease", delay: 0 })



