小程序页面之用户身份校验
小程序有52个页面,其中13个页面无需任何身份,另外39个页面需要系统角色。对于这39个页面,如果微信用户没有系统角色,则跳转到登录页。是否有系统角色信息需要通过异步请求来获取。 ...
场景
- 小程序有52个页面,其中13个页面无需任何身份,另外39个页面需要系统角色。对于这39个页面,如果微信用户没有系统角色,则跳转到登录页。
- 是否有系统角色信息需要通过异步请求来获取。
需求分析&实现
对需求进行抽象,其实要的就是一个过滤器,对小程序页面的访问进行过滤,符合条件的通过,不符合条件进行其他处理。
使用过php的laravel框架的童鞋,肯定一下子就联想到了laravel框架的http中间件:
HTTP 中间件提供一个方便的机制来过滤进入应用程序的 HTTP 请求,例如,Laravel 默认包含了一个中间件来检验用户身份验证,如果用户没有经过身份验证,中间件会将用户导向登录页面,然而,如果用户通过身份验证,中间件将会允许这个请求进一步继续前进。当然,除了身份验证之外,中间件也可以被用来执行各式各样的任务,CORS 中间件负责替所有即将离开程序的响应加入适当的响应头,一个日志中间件可以记录所有传入应用程序的请求。
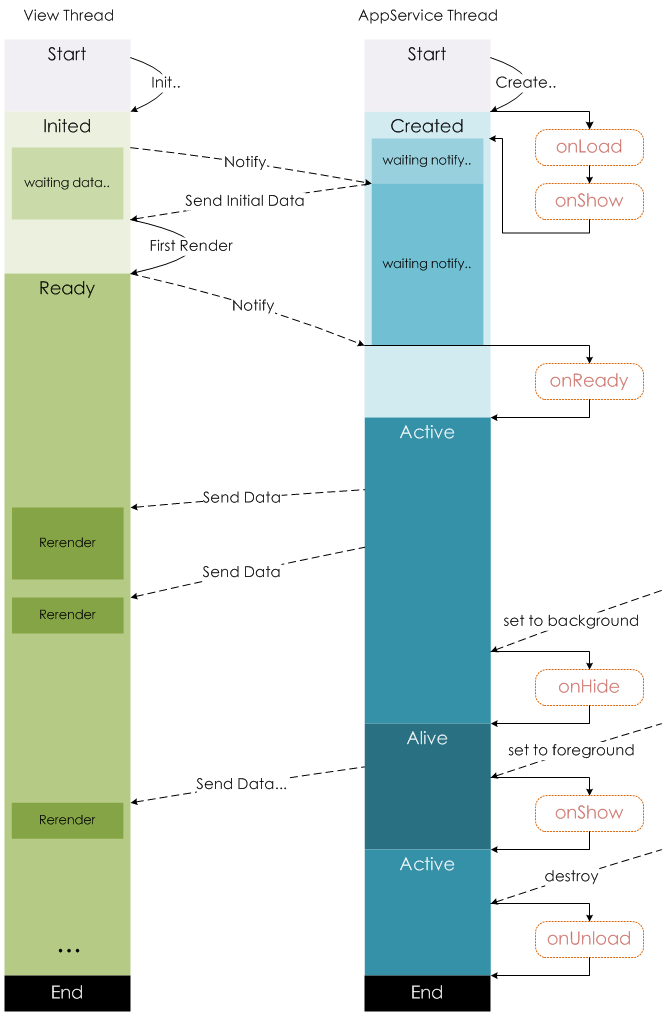
令人忧桑的是,微信小程序并没有提供针对Page实例的中间件机制。所以只能从Page实例的生命周期处下手。

对于onLoad,一个页面只会调用一次;对于onShow,每次打开页面(比如小程序从后台转到前台)都会调用一次。
onLoad或者onShow钩子函数里,对用户身份进行校验,通过后则拉取该页面需要的数据,否则跳转到登录页。
-
//orderDetail.js -
onShow: function () { -
let that = this; -
//身份校验 -
service.identityCheck(() => { -
//跳转到登录页 -
wx.redirectTo({ -
url: "/pages/common/login/login" -
}); -
}, () => { -
//获取页面数据等等 -
that.getDetail(this.orderId); -
... -
} -
); -
},
不过,每个页面都要这样写,重复代码好多啊,侵入性也强。不如用装饰函数(高大上的说法是装饰者模式)来包装一下:
-
//filter.js -
function identityFilter(pageObj){ -
if(pageObj.onShow){ -
let _onShow = pageObj.onShow; -
pageObj.onShow = function(){ -
service.identityCheck(()=>{ -
//跳转到登录页 -
wx.redirectTo({ -
url: "/pages/common/login/login" -
}); -
},()=>{ -
//获取页面实例,防止this劫持 -
let currentInstance = getPageInstance(); -
_onShow.call(currentInstance); -
}); -
} -
} -
return pageObj; -
} -
function getPageInstance(){ -
var pages = getCurrentPages(); -
return pages[pages.length - 1]; -
} -
exports.identityFilter = identityFilter;
filter.js用以提供过滤器方法,除了现有的用户身份拦截,后续如果需要其他拦截,可以在这个文件增加。然后,在需要用户身份拦截的小程序页面代码里,用filter.identityFilter处理一下就可以了:
-
//orderDetail.js -
let filter = require('filter.js'); -
Page(filter.identityFilter({ -
... -
onShow: function () { -
//获取页面数据等等 -
this.getDetail(this.orderId); -
//... -
}, -
... -
}));
使用Promise进行优化
上面的实现中,每次访问页面,都会执行一次获取用户身份的方法(就是上面代码里的service. identityCheck)。其实没有必要,在小程序启动的时候获取一次就行了。也就是说,放在app.js的onLaunch方法里执行。
每个小程序页面实例化时,一般也会执行异步方法,用来获取页面需要的数据。关键在于,我们需要保证,页面的异步方法 必须在 获取用户身份的异步请求 之后执行。
毋容置疑,Promise最擅长处理异步请求的执行顺序了。主子,快放代码粗来:
-
//app.js -
App({ -
onLaunch:function(){ -
let p = new Promise(function(resolve,reject){ -
service.identityCheck(resolve,reject); -
}); -
this.globalData.promise = p; -
}, -
... -
globalData: { -
promise:null, -
} -
});
-
//filter.js -
const appData = getApp().globalData; -
function identityFilter(pageObj){ -
if(pageObj.onShow){ -
let _onShow = pageObj.onShow; -
pageObj.onShow = function(){ -
//改动点 -
appData.promise.then(()=>{ -
//跳转到登录页 -
wx.redirectTo({ -
url: "/pages/common/login/login" -
}); -
},()=>{ -
//获取页面实例,防止this劫持 -
let currentInstance = getPageInstance(); -
_onShow.call(currentInstance); -
}); -
} -
} -
return pageObj; -
}
小结
基本实现了小程序页面的用户身份拦截器,但是比起laravel的http中间件还是逊色一些:
- 需要对每个页面代码包装一层。
- 即使用户身份校验不通过,小程序也并不会阻塞页面的渲染。假如获取用户身份的异步方法一分钟才执行完,小程序页面还是会展示出来,一分钟之后才跳转到登录页。需要自己增加逻辑,比如在这一分钟内,页面展示空白内容。
嗯,对小程序的新特性保持关注,后面看看怎么改进~



