微信小程序实战--Jgank小程序开发(一)
发布时间:2018-01-02 09:18 所属栏目:小程序开发教程
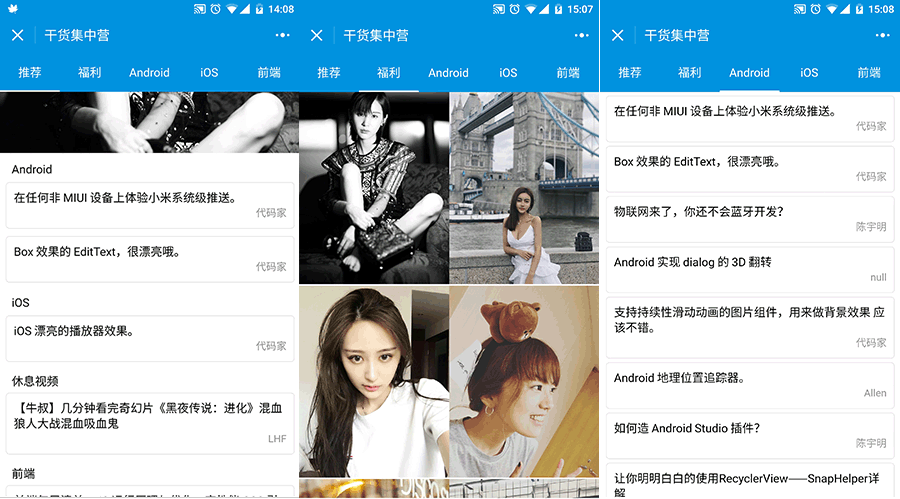
一个 gank.io 的第三方微信小程序
写在前面
准备
开始
page {
height: 100%;
}
{
"pages": [
"pages/index/index"
],
"window": {
"navigationBarTitleText": "Jgank",
"backgroundColor": "#088",
"navigationBarBackgroundColor": "#088",
"backgroundTextStyle": "dark"
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}
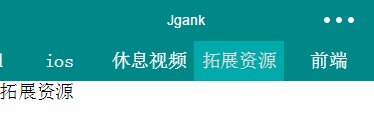
选项卡
<scroll-view class="scroll-view_H" scroll-x="true" style="width: 100%">
<view wx:for="{{classify}}" wx:key="id" data-type="{{item.id}}" class="scroll-view-item_H {{curTab==item.id?'sv-item-on':'sv-item-off'}}" bindtap="classifyClick">
{{item.name}}
</view>
</scroll-view>
.scroll-view_H{
white-space: nowrap;
}
.scroll-view-item_H{
display: inline-block;
line-height: 80rpx;
width: 180rpx;
text-align: center;
}
.sv-item-on{
background-color: #0aa;
color: #ddd;
}
.sv-item-off{
background-color: #088;
color: #fff;
}
Page({
data:{
classify: [{ id: 0, name: "推荐" },
{ id: 1, name: "福利" },
{ id: 2, name: "Android" },
{ id: 3, name: "ios" },
{ id: 4, name: "休息视频" },
{ id: 5, name: "拓展资源" },
{ id: 6, name: "前端" }],
curTab: 0
},
classifyClick:function(e){
//判断如果点击的是当前的选项卡则不做任何处理
if (this.data.curTab == e.currentTarget.dataset.type){
return
}
console.log("切换")
this.setData({
curTab: e.currentTarget.dataset.type
})
}
})
<scroll-view class="scroll-view_H" scroll-x="true" style="width: 100%">
<view wx:for="{{classify}}" wx:key="id" data-type="{{item.id}}" class="scroll-view-item_H {{curTab==item.id?'sv-item-on':'sv-item-off'}}" bindtap="classifyClick">
{{item.name}}
</view>
</scroll-view>
<block wx:if="{{curTab ==0}}"> {{classify[curTab].name}} </block>
<block wx:elif="{{curTab==1}}"> {{classify[curTab].name}} </block>
<block wx:elif="{{curTab==2}}"> {{classify[curTab].name}} </block>
<block wx:elif="{{curTab==3}}"> {{classify[curTab].name}} </block>
<block wx:elif="{{curTab==4}}"> {{classify[curTab].name}} </block>
<block wx:elif="{{curTab==5}}"> {{classify[curTab].name}} </block>
<block wx:else> {{classify[curTab].name}} </block>
源码地址