VIDE支持微信和支付宝小程序开发
VIDE介绍vide是基于vuejs框架开发的一款IDE,vide插件系统也是基于vuejs来开发,插件系统的数据和IDE的数据都是有vuex来管理,导致使整个IDE的设计非常简单和轻巧,同时开发插件也变得非常快速,插件开发效率上,完 ...
VIDE介绍
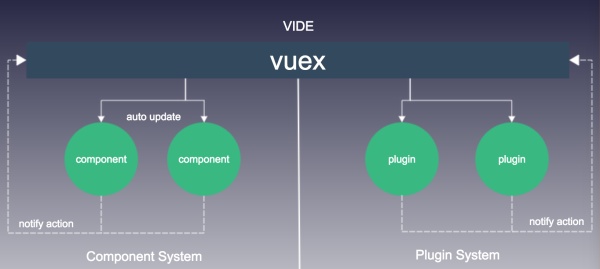
vide是基于vuejs框架开发的一款IDE,vide插件系统也是基于vuejs来开发,插件系统的数据和IDE的数据都是有vuex来管理,导致使整个IDE的设计非常简单和轻巧,同时开发插件也变得非常快速,插件开发效率上,完全是vscode和atom好几倍。
下面是整个IDE的设计

小程序开发
1.安装vide
链接地址:https://www.debuggap.com/zh-cn/installation.html
目前可以通过官网和百度网盘进行下载安装
2.安装插件
打开vide后,在插件安装区域,你可以看到相应的全家桶插件配套,点击安装Common,alipay,weixin全家桶后,就可以支持微信小程序和通用模块开发了。

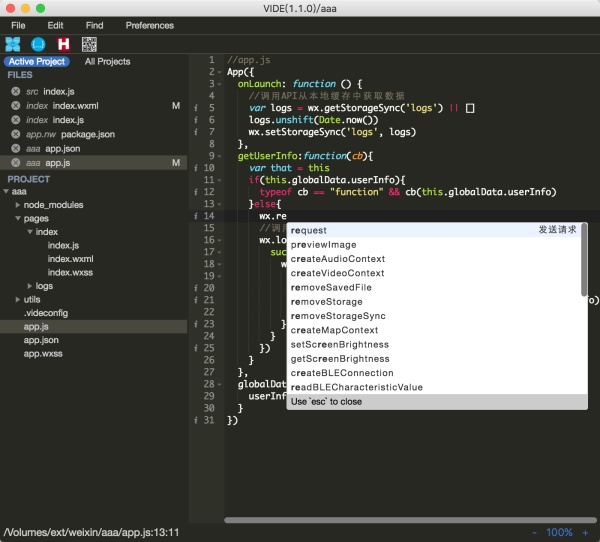
3.开发使用(以微信为例)
a.接口提示

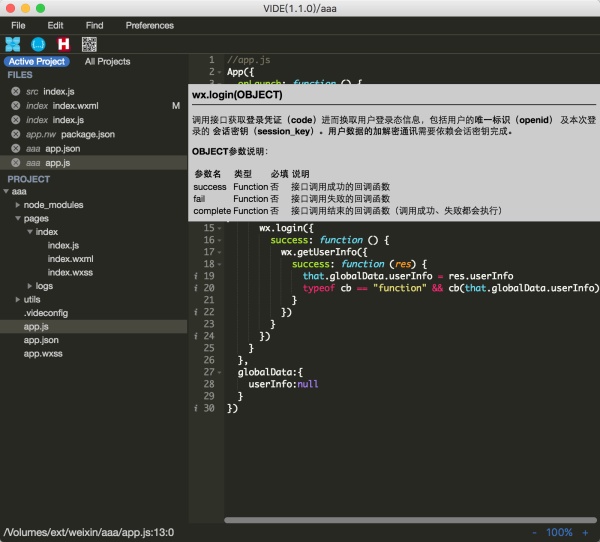
b.鼠标移到接口上,查看接口说明

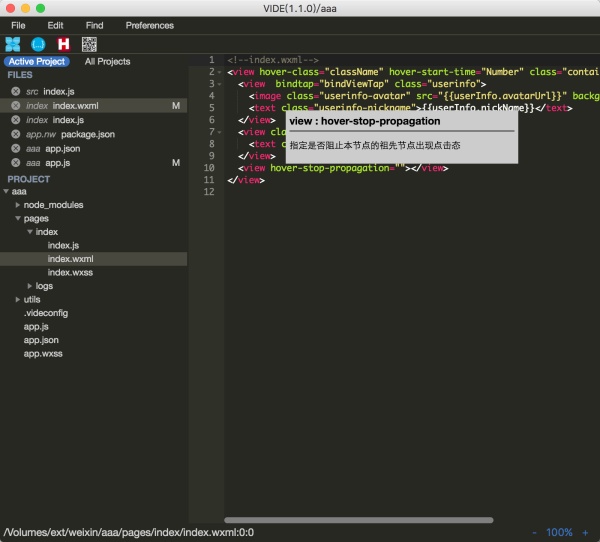
c.在wxml页面,查看元素及其属性含义

未来规划
目前已经支持vue,weex,小程序和常规js等开发,接下来会优先支持更多的框架,希望更多的开发者一起加入进来,强大的插件系统,为更多开发者提供方便。github:https://github.com/debuggap



