【微信小程序】再次授权地理位置getLocation+openSetting使用
写在前面我们知道: 1、微信的getLocation接口,是获取用户当前地理位置的,返回经纬度、速度等信息; 2、它的默认工作机制: 首次进入页面,调用该api,返回用户授权结果,并保持该结果。 只要用户未删除该小程序或 ...
写在前面我们知道:
1、微信的getLocation接口,是获取用户当前地理位置的,返回经纬度、速度等信息;
2、它的默认工作机制:
首次进入页面,调用该api,返回用户授权结果,并保持该结果。
只要用户未删除该小程序或变更授权情况,那么用户再次进入该页面,
授权结果还是不变,且不会再次调用该API;
3、那么问题来了:如何不要求用户删除小程序情况下,再次发起授权请求呢?
KEY:wx.openSetting
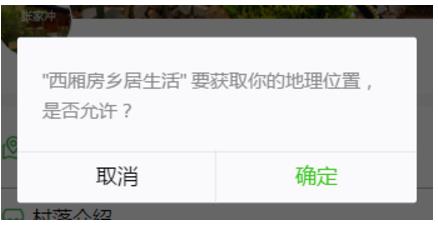
1、效果图:首次进入某页面

拒绝授权后,再次进入该页面或者点击页面某按钮(获取位置)绑定JS

2、不知道有没有细心的道友,发现上面2个弹出框的结构是一样的,前者使用的是wx.getLocation接口自带的样式,后者使用的wx.showModel接口带的样式
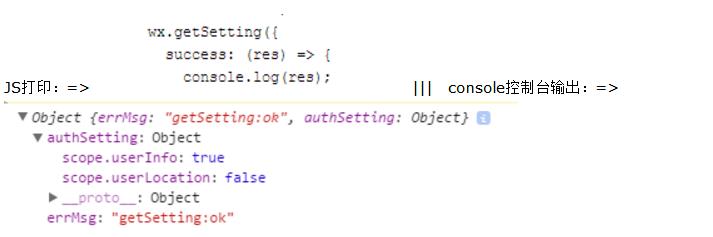
3、废话不多说,简单讲一下原理:首次进入该页面,onload或者onshow调用wx.getLocation要求用户进行授权;用户拒绝后,再次进入该页面,我们通过wx.getSetting接口,返回用户授权的情况:

然后,根据上面JS中,res.authSetting['scope.userLocation']的值与true比较,为true就是授权了,false就是拒绝授权了。
我们这里考虑的是拒绝授权,再调用wx.openSetting接口,请求再次授权,返回授权结果处理数据和业务。over,就是这么EASY!
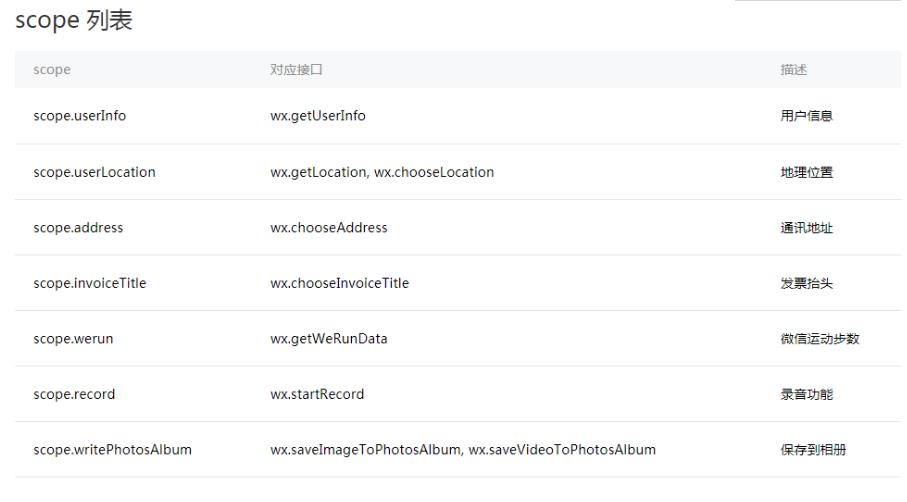
4、我这里只打印出了userInfo和userLocation的接口返回信息,当然你还可以打印其他的信息,只要你之前调用过这些微信API,详见微信的scope表:https://mp.weixin.qq.com/debug/wxadoc/dev/api/authorize-index.html

5、详情代码:
//地图功能单独拿出来 -xzz1023
var village_LBS = function(that){
//var that = this;
// ------------ 腾讯LBS地图 --------------------
wx.getLocation({
type: 'gcj02', //返回可以用于wx.openLocation的经纬度
success: function (res) {
// 调用接口, 坐标转具体位置 -xxz0717
demo.reverseGeocoder({
location: {
latitude: Number(res.latitude),
longitude: Number(res.longitude)
},
success: function (res) {
console.log(res);
that.setData({
start_address: res.result.address, //起点地址
city: res.result.address_component.city, //起点城市
district: res.result.address_component.district //区
})
}
});
})
)
Page({
onLoad: function (options) {
var that = this;
village_LBS(that);
}
onReady: function () {
var that = this;
wx.getSetting({
success: (res) => {
console.log(res);
console.log(res.authSetting['scope.userLocation']);
if (res.authSetting['scope.userLocation'] != undefined && res.authSetting['scope.userLocation'] != true) {//非初始化进入该页面,且未授权
wx.showModal({
title: '是否授权当前位置',
content: '需要获取您的地理位置,请确认授权,否则地图功能将无法使用',
success: function (res) {
if (res.cancel) {
console.info("1授权失败返回数据");
} else if (res.confirm) {
//village_LBS(that);
wx.openSetting({
success: function (data) {
console.log(data);
if (data.authSetting["scope.userLocation"] == true) {
wx.showToast({
title: '授权成功',
icon: 'success',
duration: 5000
})
//再次授权,调用getLocationt的API
village_LBS(that);
}else{
wx.showToast({
title: '授权失败',
icon: 'success',
duration: 5000
})
}
}
})
}
}
})
} else if (res.authSetting['scope.userLocation'] == undefined) {//初始化进入
village_LBS(that);
}
}
})
}
})




